1.源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/js/jquery-1.12.3.min.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/jquery.bootgrid.min.css">
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="/js/jquery.bootgrid.min.js"></script>
<script type="text/javascript" src="/js/bootstrap-datetimepicker.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap-datetimepicker.min.css" type="text/css"></link>
<title>Title</title>
</head>
<body>
<div class="container">
<!-- code -->
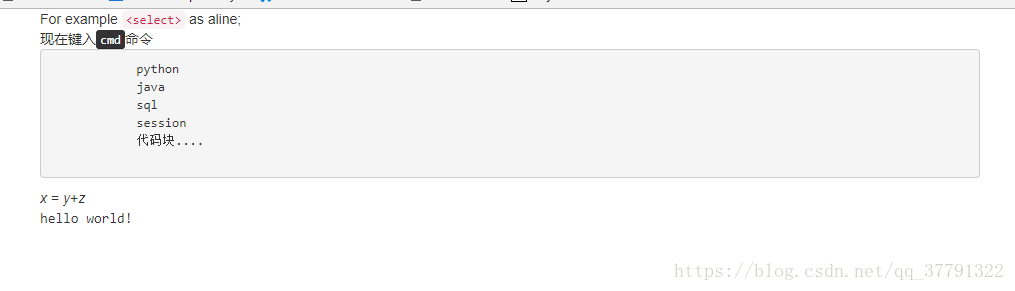
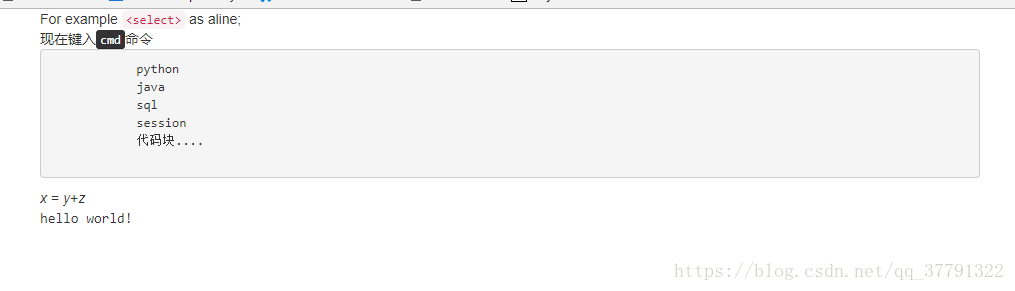
For example <code><select></code> as aline;
<br>
现在键入<kbd>cmd</kbd>命令
<br>
<!--代码块-->
<pre>
python
java
sql
session
代码块....
</pre>
<!--显示斜体效果-->
<var>x</var> = <var>y</var>+<var>z</var>
<br>
<!-- 程序输出效果 -->
<samp>hello world!</samp>
</div>
</body>
</html>
2.效果