VUE 使用 vue-cli3.0 搭建VUE项目
- 安装最新版的nodejs
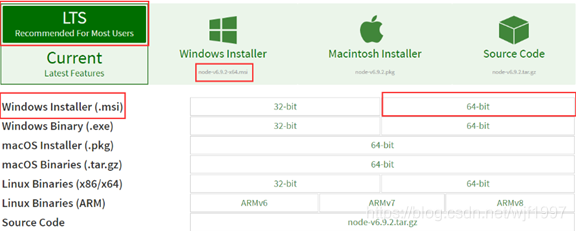
- Nodejs下载网址:https://nodejs.org/en/download/
- 下载并安装nodejs

软件正常安装即可,期间可以根据自己的需求选择软件安装的位置
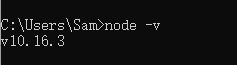
安装完毕在命令窗口输入node -v

出现 版本号证明安装成功!
2.安装vue-cli3.0脚手架
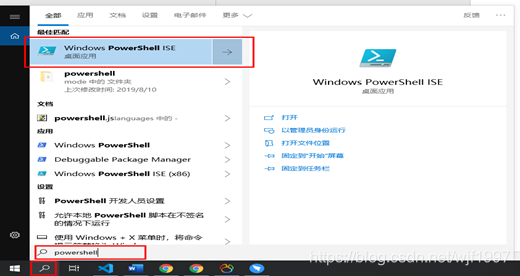
- 打开powershell,在搜索栏搜索即可

建议在创建vue项目的时候先创建一个文件夹,然后在文件夹中创建vue
项目,目的在于方便在powershell中查找到这个文件夹
- 在powershell中进入我们创建的文件夹,使用cd 命令进入我们创建的文件夹中

敲回车键
扫描二维码关注公众号,回复:
11252304 查看本文章



- 在powershell中输入创建 项目的命令
vue create project-name
注意,project-name是我们需要输入的项目名字
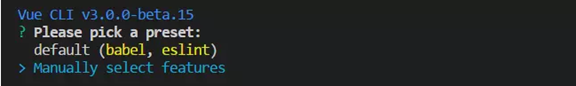
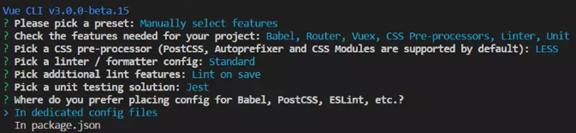
- 选择创建方式

此处我们选择 Manually select features
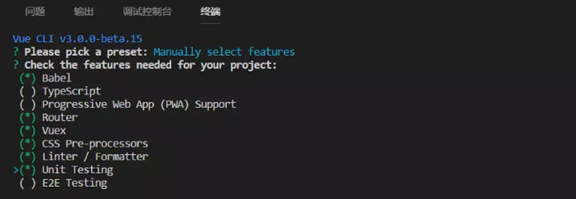
- 接着我们选择需要安装的特性

一般我们选择配置 Router Vuex 单元测试如无需要可以不选
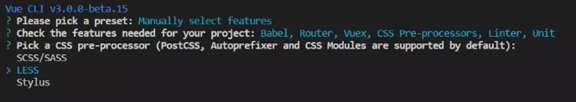
- 选择CSS 预处理语言,一般我们选择LESS

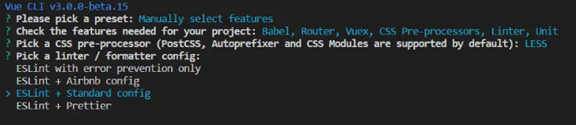
- 选择ESLint代码规范,此处我们选择 Standard

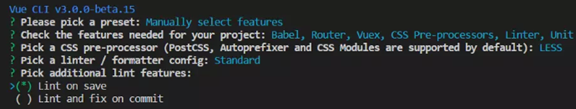
- 选择什么时候进行代码检测,此处我们选择在保存时进行检测

- 选择选择 Babel、PostCSS、ESLint等配置文件存放位置,此处选择单独保存在各自的配置文件中

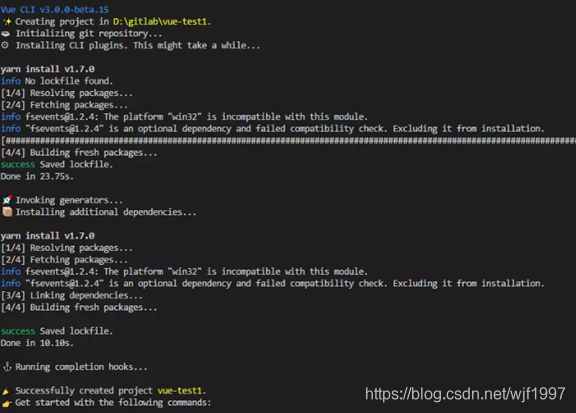
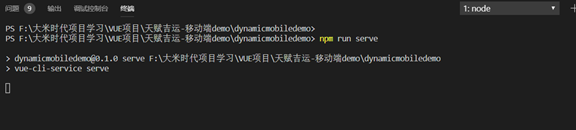
- 最后安装完成以后,我们就可以在VSCode中选择相应的项目文件夹,然后运行 npm run serve进行项目的运行了

- 在VSCode中我们通过点击红框来点出终端进行命令的输入


出现上边的地址以后,我们就可以正常的打开我们创建的VUE 项目了