我自己安装的是vue cli v4.5.11,对vue3的版本同样适用
在此之前要安装好vue-cli3(没有安装的,建议参考官网https://cli.vuejs.org/zh/guide/installation.html)
1.打开cmd (快捷键win+R)
2.打开vue安装的文件夹下(cd+文件夹名 可打开文件夹)
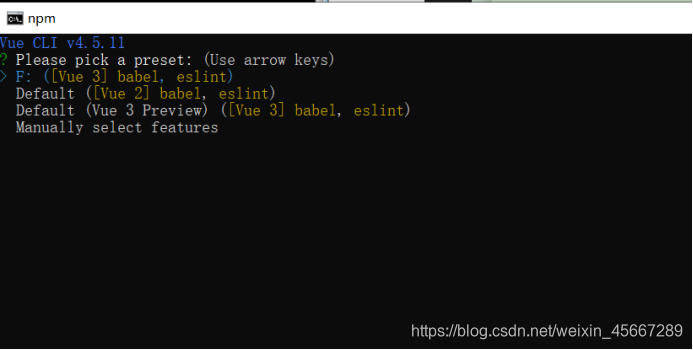
3.输入vue create(+项目名称)之后页面进入选择界面
 default代表选择默认的配置,Manually select features 代表进行手动配置
default代表选择默认的配置,Manually select features 代表进行手动配置
我们选择手动配置,选择Manually select features敲回车
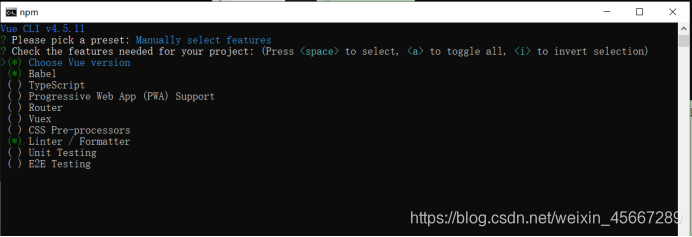
4.之后进入到这样的界面

根据自己的需求进行选择(一般小的vue项目选择Router和Babel就可以了,去掉Linter/Formatter(这个选项是ESLint,做规范检查))
5.第四步结束后,到项目相关的选择界面

根据自己的项目进行选择(以上是我创建的项目的选择,第一个yes跟no的选择选no的,第二个选In dedicated config fills,下一个选yes,后面还有个(Save preset as:)这里填入想要保存项目的位置或者不选直接回车 )
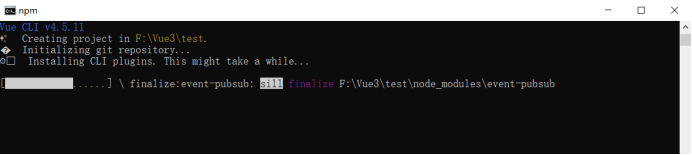
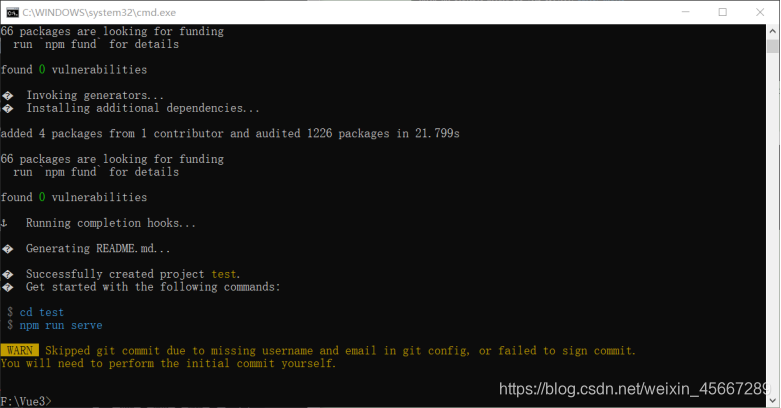
6.接着就是项目的创建等待过程

项目创建完成

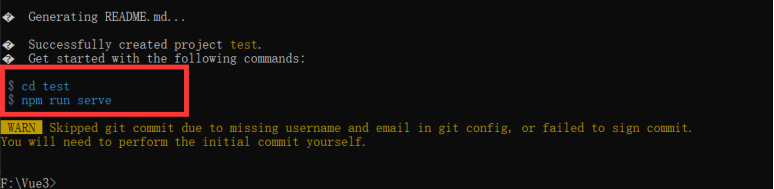
7.打开我们的项目(在上一个界面处的提示中输入对应的指令就可以打开项目了,此处x先输入cd test,然后输入npm run serve(cnpm run serve也可以运行起来项目))

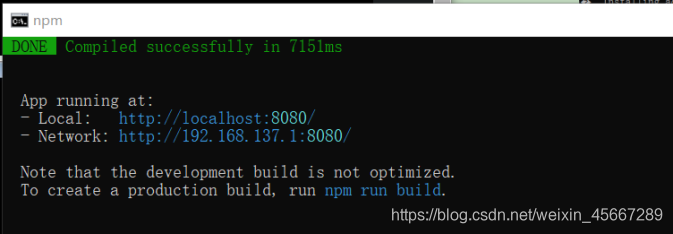
8.项目创建完毕

在浏览器输入上面Localhost或者Network的地址就可以显示下面的界面了