初识CSS
CSS层叠样式表(Cascading Style Sheets),HTML学习是我们成为前端开发的第一步,而CSS则是你跨向成功的第二步。通过CSS可以让你原本简陋的HTML变得非常的丰富多彩,豪不夸张地说:掌握了CSS,能限制住你的,只有你的想象力。
我们通过百度新闻页去除CSS前后对比,初步了解一下CSS:


“没对比,没伤害”,我们可以明显的感受到,去除了CSS之后的显示效果,完全可以用惨不忍睹来形容。
通过上面的对比,我们可以知道,CSS主要用于控制网页的样式以及布局,习惯于做前端桌面应用程序的程序员,在使用IDE设计界面的过程中,界面的布局以及显示效果,在窗体上基本都是一气呵成,简单粗暴,这里并不是对比桌面与前端开发的优缺点,因为这个确实没法比较,而这里需要说明的是,可能会有认知上的差别。
CSS基本语法
话不多说,简单先上几行CSS的简易代码
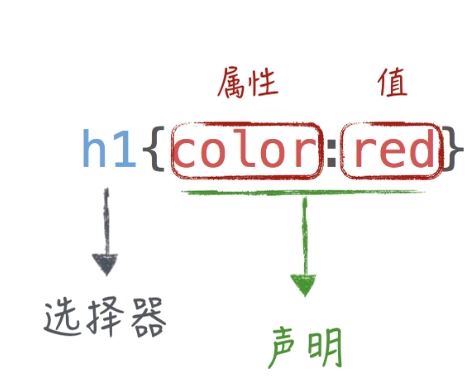
h1{color:red}

CSS主要由两个部分组成: 选择器以及声明组成。
语法结构:
selector {property: value}
当然,在我们实际的开发过程中,声明语句可以有多个的,比如:
h1{color:red;font-size=14px}
所以我们CSS的最终语法结构为:
selector {declaration1; declaration2; ... declarationN }
上面的例子我们了解了CSS的基本语法,但是我在编写CSS示例代码的时候,只用了一行,这个对于经验十足的大虾们来说,代码质量也是惨不忍睹了,所以,我必须修改一下我的代码,为了让我们更友好的去读懂它:
h1 { color: red; font-size: 14px; }
虽然行数变多了,但是至少好看多了吧,其实好看也是有目的的,代码并不仅仅是给浏览器看的,我们在日常开发、维护的时候也需要常常查看代码。
CSS的基本语法就介绍到这里了,但是我们如何使用它呢? 这玩意儿“造价不菲”,如何才能体现他功能强大呢? 下面介绍一下,HTML如何使用CSS。