CSS入门 学习笔记1
CSS介绍
CSS是Cascading Style Sheet(层叠样式表)的缩写。是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
- 将网站分成两个部分:表现和内容,表现由CSS来控制,内容由PHP从数据库中读取。
CSS基本语法
CSS定义
CSS定义是由三个部分构成:
- 选择器
- 属性
- 属性的取值(value)
基本格式
标记:<style type="text/css"></style>
- 样式一般写在
<head>标记之间
基本格式如下:
选择器{属性:值;}
- 一个选择器中可以有多个属性,每个属性都有对应的值,属性和值之间用
:隔开,属性和属性之间用分号隔开。
CSS按选择器分类
类选择器(class)
语法规则:
- 必须以
.开头 - 通过
class属性来调用 - 类样式可以被多次调用
ID选择器
语法规则:
- 必须以
#开头 - 通过元素的
id属性来调用 - ID样式只能被调用一次
标记选择器
直接选择HTML标记。
- 后面跟多个字体,默认使用第一个字体,例如
font-family:"黑体","隶书","微软雅黑";默认使用黑体;
如果第一个没有,就是用第二个…以此类推;
如果样式中的字体客户端一个都没有,就用客户端的默认字体,中文操作系统默认是宋体。
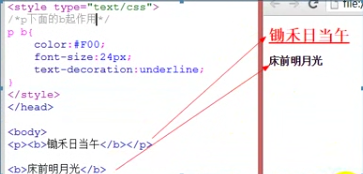
关联选择器
用空格表示其后代;
用>表示其子级;
例子:

- 表示p下面的所有b,b只要是p的后代即可;

- 表示
p>b中b必须是p的子级;

- 注意有无空格的区别;
无空格:同时具备该条件
组合选择器
作用:多个样式使用相同的属性
使用:用,分隔
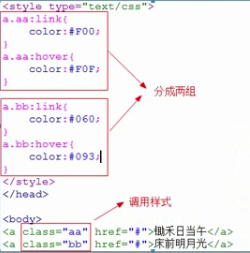
伪类选择器
伪类:类可以被多个元素访问,有一个状态,超链接a有4个状态。
:link:表示正常链接时候的状态。
:visited:表示已经点击过的状态。
:hover:表示当鼠标移上去时的状态。
:active:表示当鼠标点下去时的状态。
使用:伪类有四个状态,可以省略其中的某个状态;如果省略,就使用默认样式;如果要写这些状态,就必须按照l(link)v(visited)h(hover)a(active)的顺序。
- 如果在一个页面上,一部分超链接是一种样式,礼仪部分超链接是另一种样式,可以使用伪类和类的组合(给超链接a设置class选择器)。
例子:

CSS按位置分类
内嵌样式
内嵌样式:在HTML页面中以<style>开头,</style>结束,这里面的样式只能供本页面使用。
行内样式
行内样式:通过元素的style属性直接写的样式。
外部样式
外部样式:写一个CSS文件,在需要使用CSS的页面中链接或导入的方法来引用外部CSS。
- 可以将页面公用的CSS写道外部CSS中。
引用方法:链接和导入。
链接外部样式
语法:<link rel="stylesheet" type="text/css" href="CSS的地址">
- rel表示链接的脸型,这个属性不能省略,
rel="stylesheet"表示链接的类型是样式表。 - type="style/css"表示这个文件是css文本。
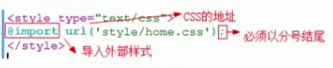
导入外部样式
语法:@import tul('CSS的地址');
使用:如下
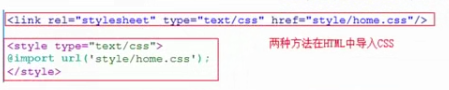
链接样式和导入样式的区别
链接样式只能在HTML页面中引入外部样式;
导入样式既可以在HTML中导入外部样式也可以在样式文件中导入外部样式。
- 在HTML中导入CSS样式的两种方法:如下

- 在CSS页面中引入外部样式:如下

注释
HTML注释
语法: <!--HTML注释-->
CSS注释
语法:/*CSS注释*/