CSS入门 学习笔记4
CSS Sprites技术
CSS Sprites技术利用背景的定位来实现,将很多小图拼接成一张大图,然后通过css定位来实现不通的盒子来使用不同的背景。
优点:利用CSS Sprites技术能很好地减少网页的http请求从而大大提高页面的性能。
综合笔记
- 注意:拿到效果图的时候,先看效果图的尺寸,将效果图的尺寸调整到主流浏览器再做切片。
- 小技巧:为了切片准确,可以跳出标尺,通过保持拉出辅助线,FW中,显示/隐藏标尺快捷键是ctrl+alt+R
- 将整个网站公用的css样式卸载外部样式中。
- 在页面中,写当前页面样式。
- li中的图片默认是基线对齐,所以图片下面会出现空隙。
解决:在li样式中设置样式底对齐vertical-aligh:bottom;,去掉空隙。
HTML5 介绍
概念
- 官方概念: HTML5草案的前身名为Web Application1.0,是作为下一代互联网标准,用于取代HTML4与XHTML1的新一代标准版本,所以叫HTML5。它增加了网页的标准、语义化与web表现性能,同时还增加了本地数据库等web应用的功能。
- 广义概念:HTML5代表浏览器端技术的一个发展阶段,在这个阶段,浏览器呈现技术得到了一个飞跃发展和广泛支持,它包括:HTML5、CSS3、Javascript、API在内的一套技术组合。
HTML5发展时间表

目前支持HTML5的浏览器

HTML5的特点
- 更简单
- 标签语义化
- 语法更轻松
- 多设备跨平台
- 自适应网页
HTML5的变化
HTML5声明变化
HTML5的文档声明:<!document html>
HTML5的字符集声明:<meta charset="utf-8">
- 简化了字符集的声明
标准的改变:语法松散
- 不允许写结束符的标签
area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr - 可以省略结束符的标签
li、dt、dd、p、rpoptgroup、option、colgroup、thread、tbody、tfoot、tr、td、th - 可以完全省略的标签
html、head、body、colgroup、tbody
- HTML5支持松散的语法极大地兼容了编程人员的不规范代码,同时保证页面效果不会改变。
- HTML5是向下兼容的。
新增的结构标记
HTML5最大的变化就是有了予以,以前的<div>、<sapn>仅仅表示盒子,没有具体的语义。
<header> 头标签
<nav> 导航
<aside> 侧边栏
<article> 文章标签
<footer> 脚标签
<section> 章节
- 如果浏览器不识别这些标签,全部当成div标签。
新增的三个属性
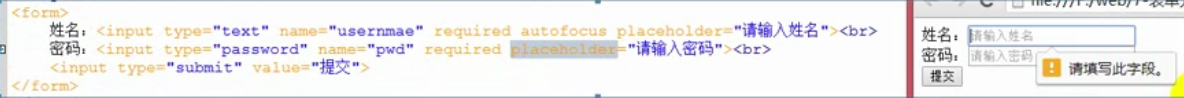
required必填字段autofocus自动获得焦点placeholder="默认显示内容"
例子如下:

新增的表单元素
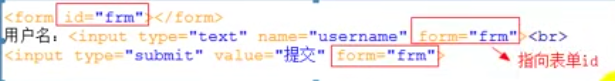
HTML5的表单元素可以不放在表单域中,可以通过id关联起来,即给form定义id值,将表单元素的属性form="对应表单的id"
扫描二维码关注公众号,回复:
5233127 查看本文章


例子如下:

新增的input元素
即 input 的type取值。
email输入框-邮件url输入框-网址number输入框-仅数字range可拖动进度条-表示范围
属性有min最小值、max最大值、value默认取值属性有min最小值、max最大值、value默认取值color颜色选择框date日期选择框-年月日month日期选择框-年月week日期选择框-年周time时间选择框datetime-local年月日时间选择框
select标签
在选择第一项后,还需选择下一项。
参考代码如下:
<select>
<optgroup lable="第一个选项的内容1">
<option>第二个选项的内容1</option>
<option>第二个选项的内容2</option>
</optgroup>
</select>
datalist数据列表
给为输入框input="text"提供下拉列表选项。
datalist参考代码如下:
<datalist id="列表ID">
<option>选项1</option>
</datalist>
注意:将input 中设置 list取值为列表ID
插入音频、视频播放
音频播放
标签:<audio></audio>
属性 :
- 音频地址
src路径取值 - 设置显示控制面板
controls - 设置自动播放
autoplay="autoplay"
- 如果不支持此音频格式,则将显示标签内容;
- 在同一个设置多个音频满足如果不支持第一个音频则播放下一个,可以将在audio标签内容中增加
source标签(其中src属性表明音频地址),一个音频设置一个source。
视频播放
标签:<video></video>
属性 :
- 视频地址
src路径取值 - 设置显示控制面板
controls - 设置自动播放
autoplay="autoplay"
- 如果不支持此视频格式,则将显示标签内容;
- 在同一个设置多个视频满足如果不支持第一个视频则播放下一个,可以将在video标签内容中增加
source标签(其中src属性表明视频地址),一个视频设置一个source。
HTML5新增样式
伪对象选择器
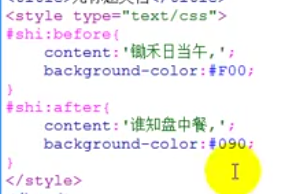
:before在盒子的前面插入(内部的前面)
:after在盒子的后面插入(内部的后面)
content用于插入内容(如果没有内容,content也必须要写content:'';即为空)
- 具体使用如下:

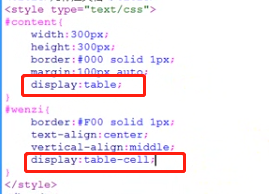
设置内容垂直对齐
用display实现内容垂直对齐。
具体使用如下:

css例子
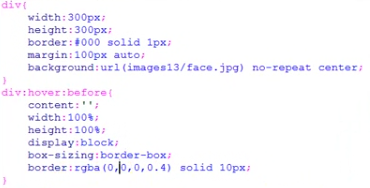
实现鼠标移上时给表格增加边框。
方法:
- 伪对象
:hover和:before搭配使用 content:'';设置默认为空display属性规定元素应该生成的框的类型为块级元素block- 设置
width和height均为100%的同时,box-asizing取值为border-box保证产生的边框是原盒子的大小 border设置边框
颜色百分比rgba(红色值,绿色值,蓝色值,透明度百分比 其最大值为1即不透明)
solid实线
以及它的宽度;
参考代码如下: