目录
简单记录我学习CSS之前了解的css历史,体系化学习CSS和如何去学。
CSS(英语:Cascading Style Sheets)叫做层叠样式表
1.CSS的历史?
详细历史介绍可以查看维基百科CSS
1.1 CSS的提出
CSS是由哈肯·维姆·莱在1994年提出了CSS的最初建议,然后哈肯·维姆·莱和伯特·波斯合作设计CSS,并于1996年发表了CSS1
1.2 CSS的版本
- CSS1 1996年
- CSS2 1998年–添加了定位,z-index,media
- CSS2.1 2004-2011年,是现在最广泛的版本呢(IE支持)
- CSS3 1999年开始起草–比较新的CSS(令模块升级,只有模块版本号,各自升级)
- CSS4 2011年开始设计
1.3.层叠是指什么?
- 样式层叠(可以多次对同一选择器进行样式声明)
- 选择器层叠(可以用不同选择器对一个元素进行样式声明)
- 文件层叠(可以用多个文件进行层叠)
这些特性使得CSS极度灵活
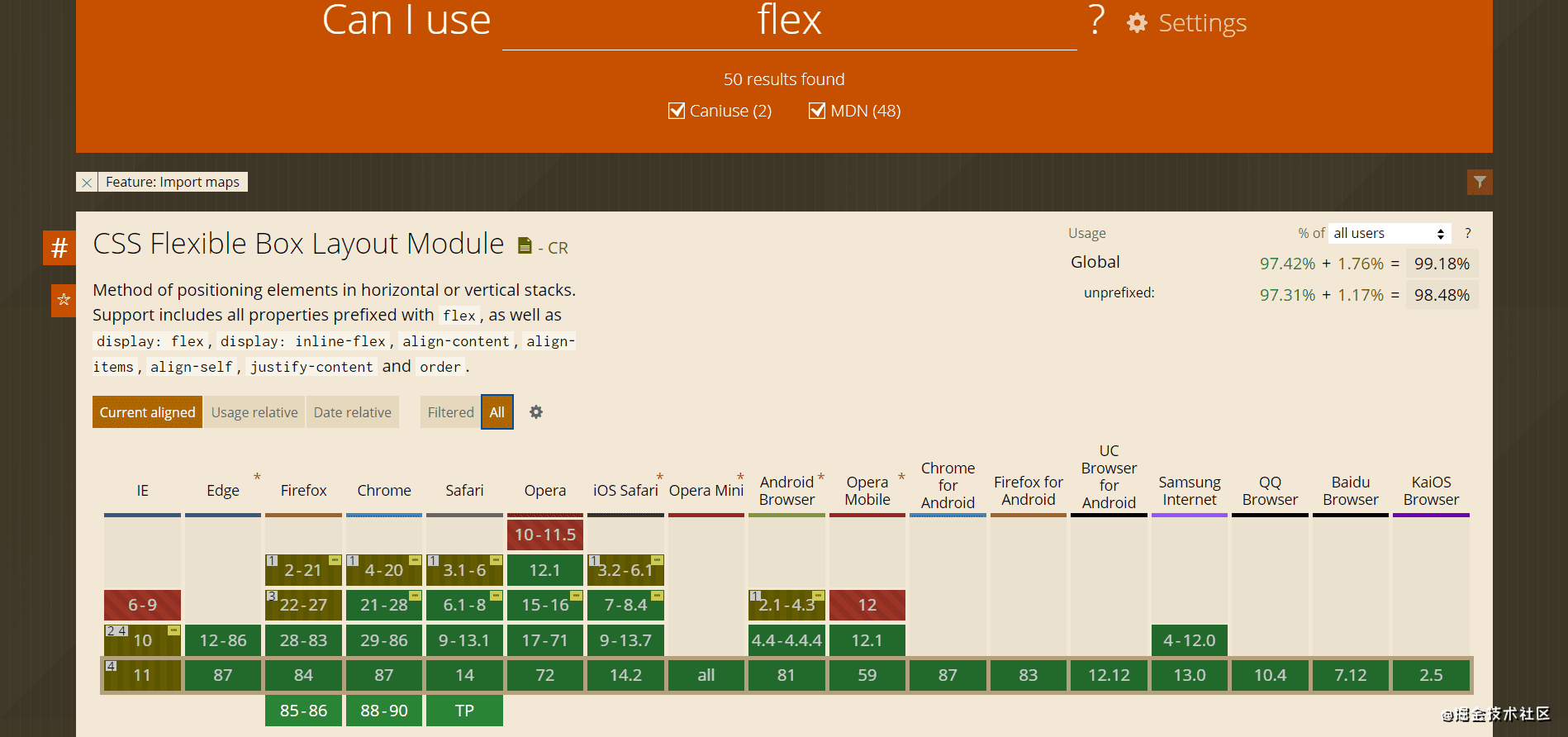
1.4.怎么知道哪些浏览器支持哪些特性呢?(兼容性)
方法一:几十种浏览器都跑一遍
方法二:使用caniuse.com,它可以告诉你浏览器支不支持

红色代表浏览器有问题,黄色有点问题,绿色没问题
2.体系化学CSS
学习一门语言必须学会什么?
- 语法(怎么写代码)
- 如何调试(怎么知道自己代码写错了)
- 在哪里查资料
- 标准制定者是谁
2.1 语法
语法一:样式
选择器 {
属性名:属性值;
/*注释*/
}
注意:
所有符号都是英文符号
区分大小写,"a"和"A"是不同的
没有//的注释
最后一个分号可以省略,但不建议省略
任何地方写错了,都不会报错,浏览器会直接忽略
语法二:at语法
@charset "UTF-8";
/* 指定当前文件的字符编码或字符集*/
@import url(3.css);
/*导入额外的css*/
@media (min-width: 100px) and (max-width: 200px){
}
/*媒体查询*/
注意:
@charset必须放在第一行,前两个at语法必须以分号";"结尾
charset是字符集的意思,但UTF_8是字符编码(GBK中日韩,unicode万国码——UTF-8/UTF-16/UTF-32)
charset确定的是文件编码而不是字符集。
2.2 如何调试?
-
W3C vaildator 验证代码
-
VScode 可以确认大概几行出错
-
*webstorm 看颜色可以知道出错的地方
-
使用开发者工具,看警告
还有自己检查的border调试法:
步骤:怀疑某个元素有问题就给这个元素加border,border没出现?说明是选择器错了或者是语法错了
border出现了?看看边界是否符合预期,bug解决了才可以把border删掉,相当于JS的log调试法。
2.3在哪里查资料?
-
Google 搜索关键词+MDN,比如flex MDN
-
CSS tricks 是村英文网站 flex css tricks
-
css+张鑫旭(研究了css十几年,写了css文档无数)
2.4标准制定者是谁
css spec最新标准,查不到的可以搜文档,可以看css 2.1广泛性的中文版。
3.如何学?–CRM法
学习自饥人谷的学习方法
-
copy-抄文档,抄老师
-
Run-放在自己的机器上运行成功
-
Modify-加入一点自己的想法然后运行
–continue
学习前端从入门到入土,我正在路上。您的每一次观看,就是对我学习路上最大的鼓励,一起努力吧!
欢迎留下您宝贵的意见。
----最后
