CSS入门 学习笔记2
多个样式的应用
样式的优先级
- ID样式 > class样式 > 标记样式
- 行内样式 > 内嵌样式 > 外部样式
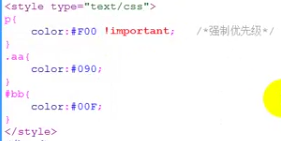
强制优先级
书写:!important

- 注意:尽量避免使用。
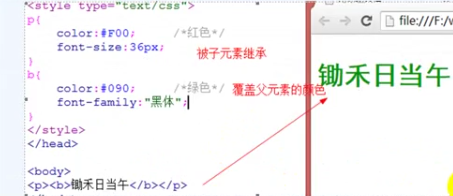
样式的继承
子元素覆盖和继承父元素的样式。
如果父元素有,子元素没有,子元素继承父亲的样式;
如果父元素有,子元素也有,子元素覆盖父元素的样式。

多个类样式的应用
以程序执行先后为优先级,后执行的将前面的覆盖。

权重叠加
标签样式 < 类样式 < id样式 < 行内样式 < important
1 < 10 < 100 < 1000 < 10000
根据权重的叠加,选择权重最大的样式进行显示。
标签的显示模式
块显示标记
块显示标记:标记从上往下排列。
特性:
- 可以设置宽度和高度
- 如果不指定宽度,默认宽度是100%;
- 如果不指定高度,默认高度是0px;
行显示标记
行显示标记:标记从左往右排列。
特性:
- 不能指定宽度和高度;
- 不指定宽度,默认宽度是0;
- 不指定高度,默认高度是0;
- 转换成块显示:
display:block;
-
如果
<a>标记转成块显示后,可以设定宽度和高度,但是排列变成了上下排列,如果要实现左右排列同时还要设定宽度和高度,可将显示模式设置为display:inline-block;。 -
注意:不是说所有的标记都能分成行显示标记和块显示标记,比如
<br><head><title><meta>等等,这些标记本来就不是用来显示页面内容的,所以不能用块显示很热行显示概念来套用。 -
img标记比较特殊,既有行显示标记的特性,又有块显示标记的特性。默认情况下是inline-block显示方式。
常用的两个块标记
- 这里的块标记不是指块显示标记
常用的两个块标记:div标记和span标记。
常用于网站页面的排版布局;
div标记–跨段块标记
- 块显示标记
- div中可以有标题、段落、图片、文字
span标记–跨字符块标记
- 行显示标记
- span中只能放文字
关于div+css排版的优点:执行效率高
盒子模型BOX
概念
盒子:能存放内容的标记。
- 最大的盒子是html标记。
边界magin:盒子的外面叫边界,边界有四个,分为上(top)下(bottom)左(left)右(right)。
填充padding:盒子的里面叫填充,填充有四个,分为上(top)下(bottom)左(left)右(right)。
边框border:盒子本身有边框,边框有四个,分为上(top)下(bottom)左(left)右(right)。
CSS常用属性
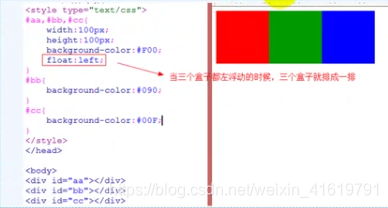
浮动属性float
改变块元素(block element)对象的默认显示方式。
- 浮动元素会脱离排队标准流,但是不会脱离文件流。
- 例子:

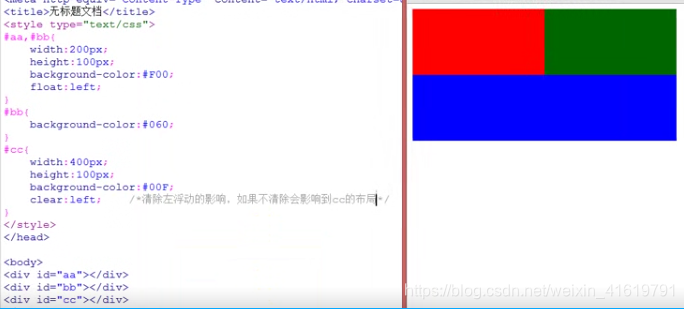
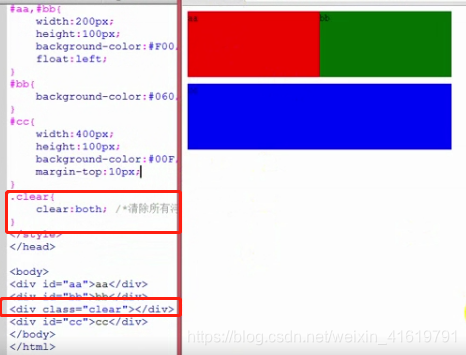
清除属性clear
用于清除浮动设置的影响。
-
例子:

-
但是在清除浮动的同时清除了当前盒子边界的属性,所以使用了clear属性的盒子无法使用margin属性。
clear的实际应用
clear取值有left,right,both。
- 通常将clear单独写进一个类标记中,设置
clear为both,用来清除所有浮动的影响。
具体使用如下:

CSS例子
css例子1
margin设置为none时,无边界;background-color设置为transparent时,背景颜色为透明;cursor设置为pointer时,当光标移动到当前标记的时候变成“手”的形状;
css例题2–细线表格
在表格中的属性border、bordercolor 等表现,出于规范化将用css来书写。
- 在table中将
margin-left和margin-right同时设置为auto,边界的左自动右自动即居中(仅对块显示标记); - 在td中
text-align设置为center时,将td中的内容居中; border-collapse设置为collapse(塌陷)时,将表格设置为细线;
css例题3–银杏的叶子
background-image:url('背景图片地址'):设置背景图片,默认为平铺(重复出现);background-repeat设置为no-repeat时,设置背景图不平铺;设置为repeat-y时,设置背景图沿y轴平铺;padding-left设置为110px时,将盒子内的左边填充110像素即空出110像素。font-size设置文字大小为14px固定文字大小为14像素。
css例题4–春季
- body设置背景色或背景图是满屏设置的,不管其内容有多小或多大。