安卓按键事件
(一)安卓常用事件
1.单击事件
监听器:View.OnclickListener()
事件处理方法:Onclick()
2.焦点事件
监听器:View.OnFoucesChangeListener()
事件处理方法:OnFoucesChange()
3.按键事件
监听器:View.OnKeyListener()
事件处理方法:OnKey()
4.触碰事件
监听器:View.OnTouchListener()
事件处理方法:OnTouch()
(二)安卓事件的处理方式
(1)基于回调(callback)的事件处理机制
(2)基于监听(listen)的事件处理机制
(2.1)注册事件监听器
(2.2)实现监听器接口
(2.3)编写事件处理方法
(三)案例演示–通过按键移动海绵宝宝
1.实现步骤
(1)创建安卓项目
(2)向新建项目中导入背景以及海绵宝宝图片
(3)编写程序
2.代码展示
1.activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/root"
tools:context=".MainActivity">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="fitXY"
android:src="@drawable/spong"
android:id="@+id/ivSponge"/>
</LinearLayout>
2.MainActivity.java文件
package net.nell.movespongebobsquarepants;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
protected static final int STEP = 10;
private ImageView ivSponge;
private LinearLayout root;
private LinearLayout.LayoutParams layoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
//通过资源索引获得控件实例
ivSponge = findViewById(R.id.ivSponge);
root = findViewById(R.id.root);
//设置根布局可以获得焦点
root.setFocusable(true);
//让根布局获得焦点
root.requestFocus();
//获取图像控件的布局参数
layoutParams = (LinearLayout.LayoutParams) ivSponge.getLayoutParams();
//给根布局注册监听器
root.setOnKeyListener(new View.OnKeyListener(){
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
switch (keyCode){
//根据按键修改图像控件的布局参数
case KeyEvent.KEYCODE_DPAD_UP://按上方向键
//上边界碰撞检测
if (ivSponge.getTop() >= 10){
layoutParams.topMargin = layoutParams.topMargin -STEP;
}else {
Toast.makeText(MainActivity.this,"碰到上边界",Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_DOWN://按下方向键
layoutParams.topMargin = layoutParams.topMargin + STEP;
break;
case KeyEvent.KEYCODE_DPAD_DOWN_LEFT://按左方向键
layoutParams.leftMargin = layoutParams.leftMargin - STEP;
break;
case KeyEvent.KEYCODE_DPAD_DOWN_RIGHT://按右方向键
layoutParams.rightMargin = layoutParams.rightMargin - STEP;
}
//重新设置图像控件的布局参数
ivSponge.setLayoutParams(layoutParams);
return false;
}
});
}
}
运行程序,效果如下:

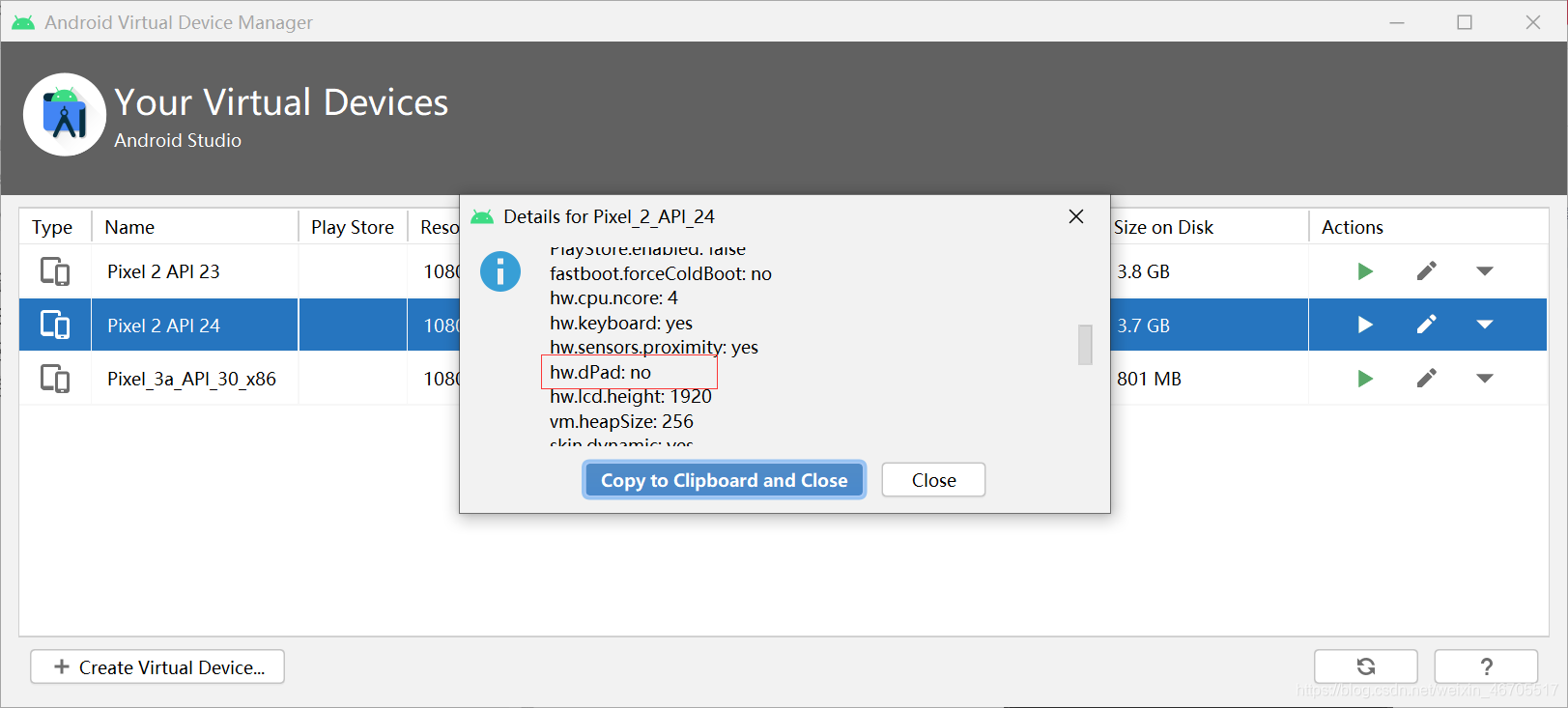
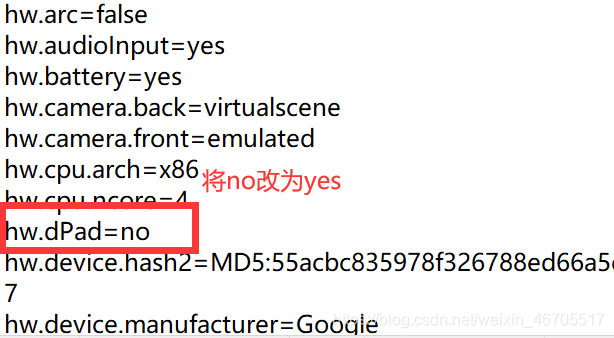
由于KeyEvent.KEYCODE_DPAD_UP,判断的按键(方向键)属于数字键盘区(DPAD),但是Android Studio自带的模拟器默认是没有支持DPAD,如下图所示:

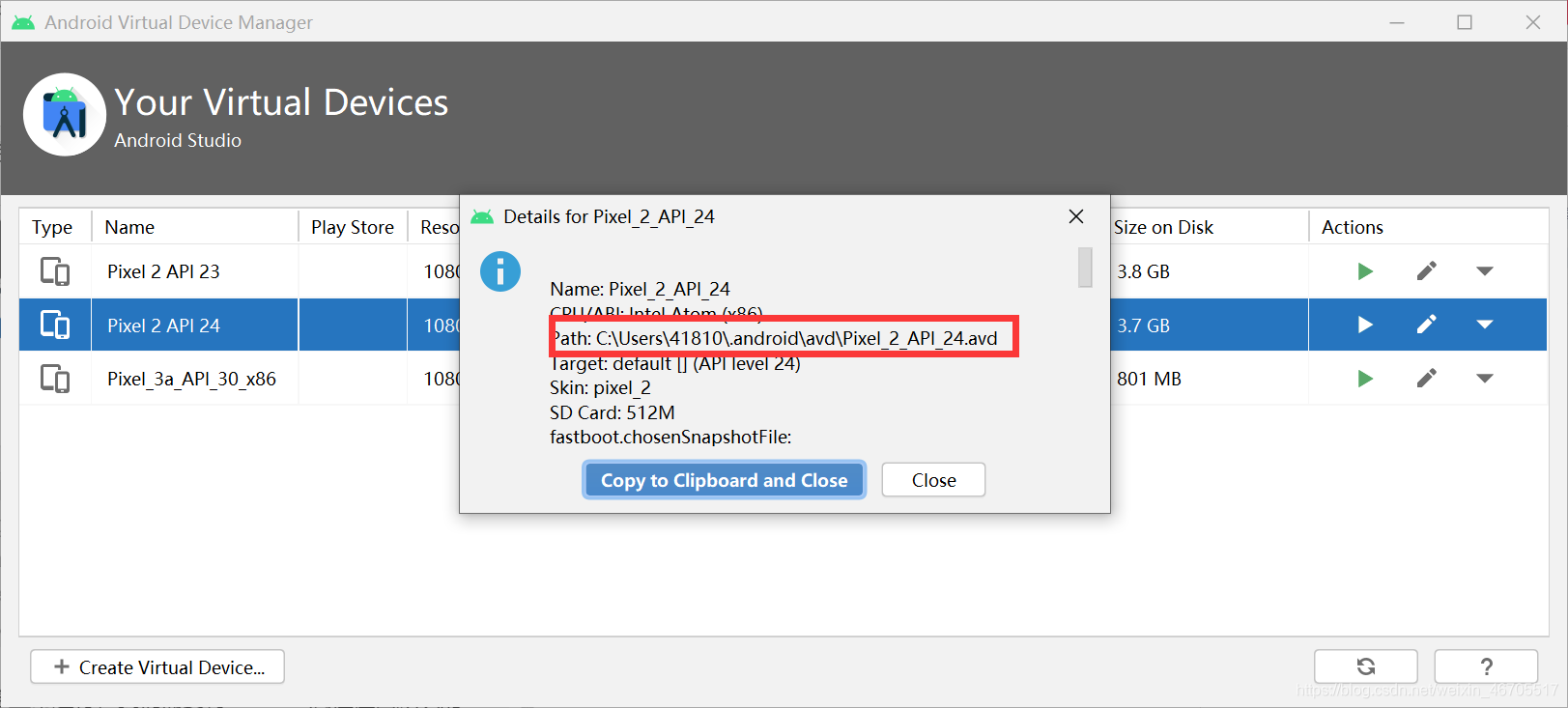
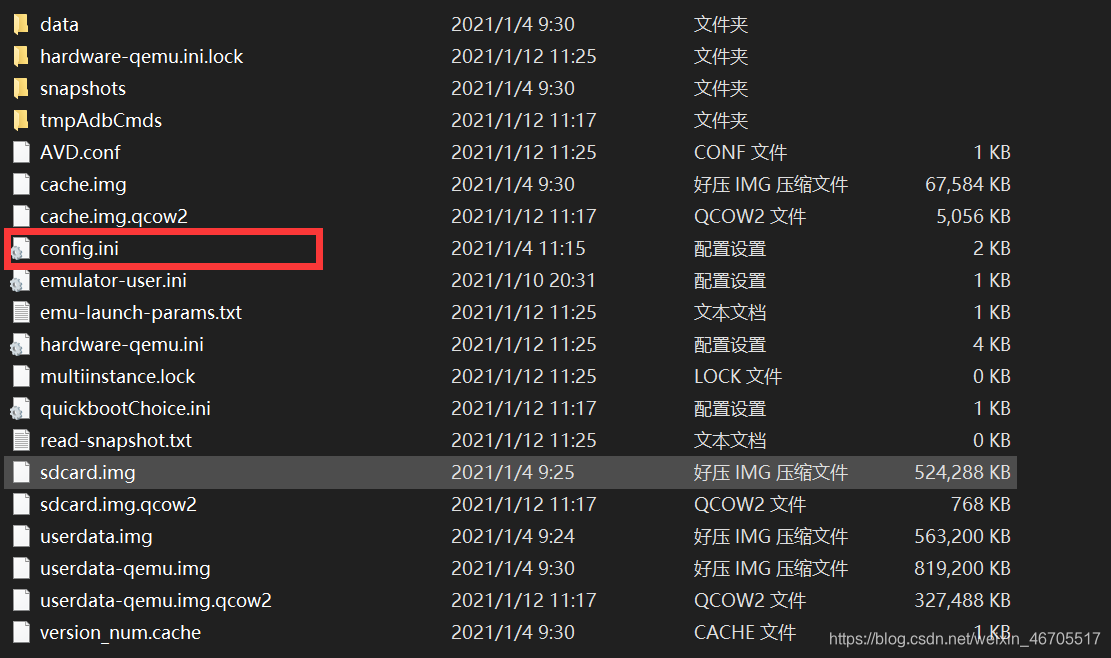
为使程序能够正常运行,我们需要将hw.dPad属性值由默认的no改为yes,我们可以选择进入模拟器的配置文件。文件路径如下图所示:


进入文件进行配置修改。

然后,关闭模拟器,重新启动。
这样运行程序后,我们所得到的界面中的图片,会通过按键的进行移动,获得我们想要的结果。