移动领导驾驶舱作为移动BI的核心应用,通过实时图形化展示业务指标数据,能够让企业领导者像在汽车驾驶舱里面对仪表盘一样,直观地监测企业运营情况,并对异常关键指标预警和挖掘分析。领导驾驶舱所具有直观性、全面性、方便性、多维性和可配置性,能极大地辅助企业领导者了解相关决策信息, 抓住主要问题和问题的主要方面,对潜在问题提早预警,从而使企业更好地实现经营和领导目标。
众所周知,企业领导者不可能长时间坐在电脑前,移动设备成为必须使用的终端。因此,移动端可视化分析对于企业领导者来说意义重大。
今天,就手把手教你搭建移动驾驶舱。
第一步:理清需求,设计草图
领导驾驶舱呈现的数据是领导最关注的,也是最关键的核心数据,可以让领导一眼就看明白数据重点、形势走向,以便及时做出精准判断,有效决策。
这就需要整理出驾驶舱会包含的内容,可通过思维导图进行梳理,包括:梳理展示什么主题、什么维度、什么指标,以及报表需要实现的分析、交互等功能,比如怎么跳到其他条线驾驶舱去看数据,进行分析,以及这个领导驾驶舱会给予公司领导什么样的支撑。所谓前期多沟通,后期才少返工。期间需要不断和业务方沟通,最好能画出demo,引导一起思考,给出合理建议。
第二步:布局设计
根据第一步的设计稿规划报表布局,布局看似简单,其实是很重要的一个步骤。需要纵观整个页面的排版情况,充分考虑各组件的摆放位置;也要考虑移动端自适应,各个手机、平板分辨率差异很大,所以要满足移动端报表的自适应规则。
第三步:基本元素设计
布局中主要文本、表格和统计图是主要组成元素,占据了绝大多数版面,要达到更好的展现效果就需要发挥不同元素的特长。
第四步:对接数据
报表的布局、美观很重要,但是数据的有效性依然是第一位的,如果报表脱离了数据价值本身,那再好看也没有任何意义。
第五步:细节美化
最后需要对我们制作的分析展现进行美化,包括设置背景颜色、边框样式、文字颜色、大小、统计图配色、添加图片一个都不能少喔,做出来的领导驾驶舱一定很观。

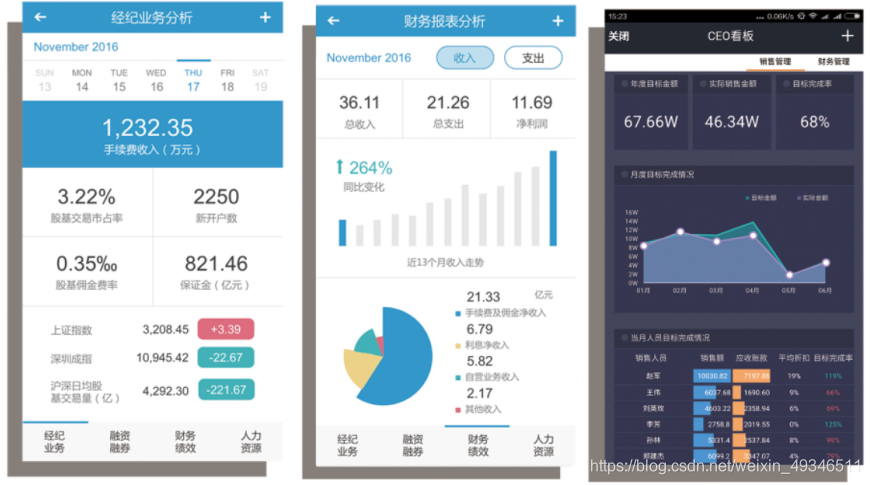
图:Smartbi移动驾驶舱展示图
当然,移动驾驶舱制作的锦上添花的一步就是加入动态的效果以及一些细节优化。所谓“死的表格不如动的图形”,我们不仅要努力让大家能够解读数据,还要让他们还可以轻松甚至愉快地完成这些工作。
善用正确的移动驾驶舱app也同时很重要,虽说使用代码开发的工具对于企业本身会比较好,但是复杂的SQL语句在使用过程相当麻烦,可以试用BI工具的移动驾驶舱app,来构建领导驾驶舱,像思迈特软件Smartbi,只需准备好数据源,使用鼠标拖拽即可生成自己想要的领导驾驶舱,大大缩短了IT人员开发的能力,也更方便的让业务人员使用。
其实Smartbi中有很多可以实现的动态效果,比如自动轮播、播放组件、时间筛选等等。当然,还可以在整个报表的整体设置中添加脚本,通过脚本来完成自定义样式的设计等,方便了前端开发人员快速实现一些动态效果。