微信小程序开发之路(四)Django 框架学习模板的应用三
templates 中的 runoob.html中,可以用 . 索引下标取出对应的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国矿业大学计算机信息安全专业</title>
</head>
<body>
<p>{
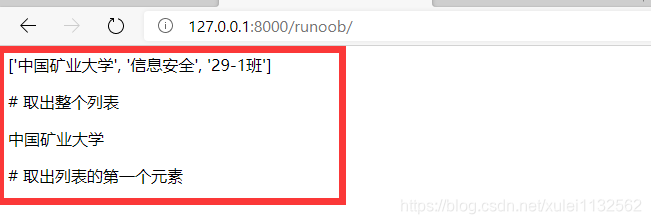
{ views_list }}</p> # 取出整个列表
<p>{
{ views_list.0 }}</p> # 取出列表的第一个元素
</body>
</html>
修改views.py中的代码
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
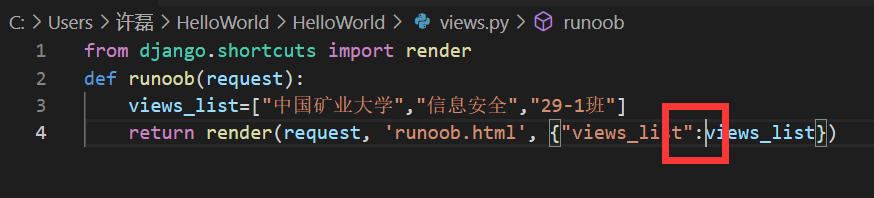
def runoob(request):
views_list=["中国矿业大学","信息安全","29-1班"]
return render(request, 'runoob.html', {
"view_list",views_list})
运行服务端
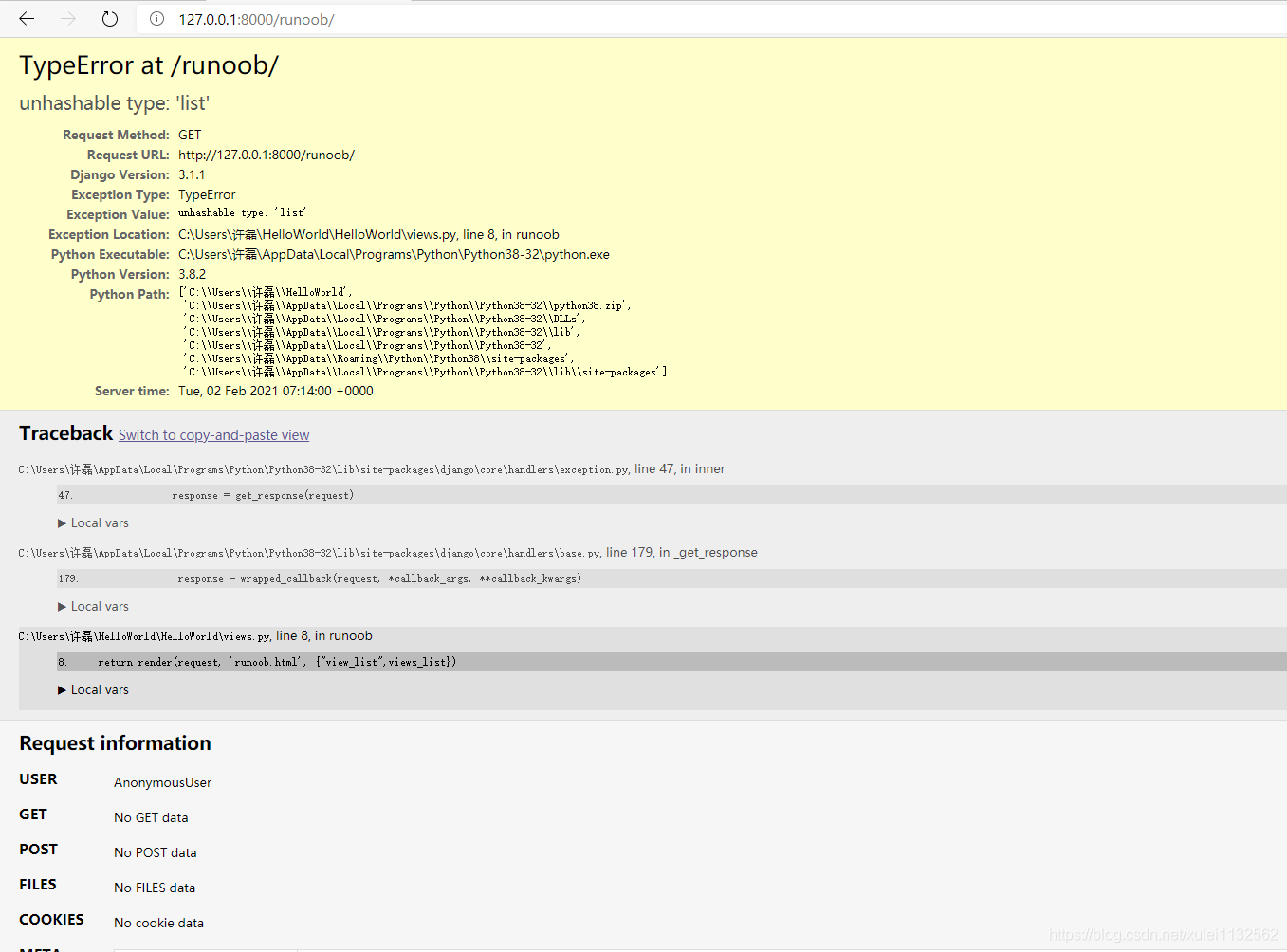
居然报错了

寻找一下报错原因

原来是这里应该是冒号,哈哈哈

字典
templates 中的 runoob.html中,可以用 .键取出对应的值。
from django.shortcuts import render
def runoob(request):
views_dict = {
"name":"中国矿业大学"}
return render(request, "runoob.html", {
"views_dict": views_dict})
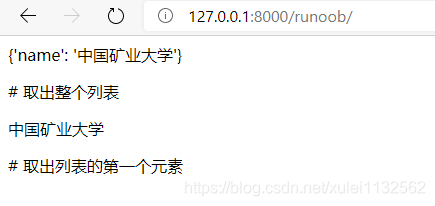
<p>{
{ views_dict }}</p>
<p>{
{ views_dict.name }}</p>
运行