2D转换
转换的效果是让某个元素改变形状,大小和位置
使用transform进行转换声明
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
translate()
根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
示例
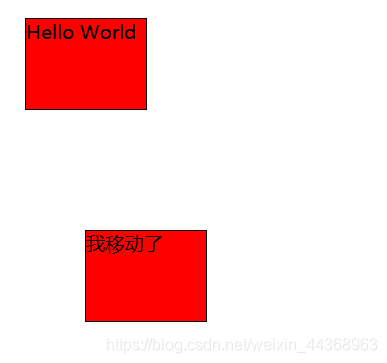
让一个元素向右移动50,再向下移动100
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>translate</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
#div2
{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello World</div>
<div id="div2">我移动了</div>
</body>
</html>
效果

rotate()
在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
示例
rotate值(30deg)元素顺时针旋转30度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rotate</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>你好。我是一个 DIV 元素。</div>
<div id="div2">你好。我是一个歪歪的 DIV 元素。</div>
</body>
</html>
效果

scale()
元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
示例
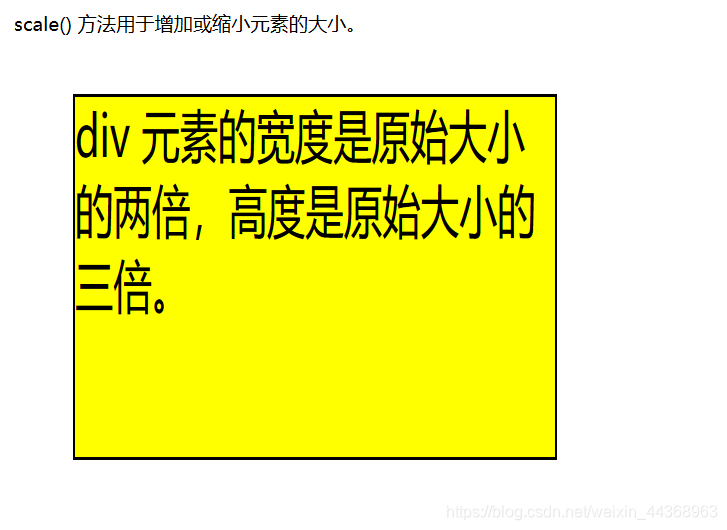
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>scale</title>
<style>
div {
margin: 150px;
width: 200px;
height: 100px;
background-color: yellow;
border: 1px solid black;
border: 1px solid black;
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
}
</style>
</head>
<body>
<p>scale() 方法用于增加或缩小元素的大小。</p>
<div>
div 元素的宽度是原始大小的两倍,高度是原始大小的三倍。
</div>
</body>
</html
效果

skew()
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
语法:transform:skew(< angle> [,< angle>]);
- skewX(< angle>);表示只在X轴(水平方向)倾斜
- skewY(< angle>);表示只在Y轴(垂直方向)倾斜
示例
skew(30deg,20deg) 元素在X轴和Y轴上倾斜20度30度。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>skew</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>你好,我是一个正常的DIV</div>
<div id="div2">Hello. I 也是 A 正常的DIV</div>
</body>
</html>
效果

matrix()
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能
示例
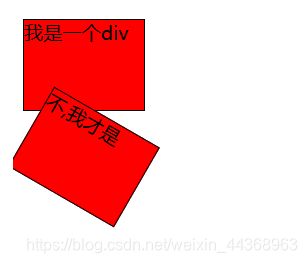
利用matrix()方法旋转div元素30°
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>matrix</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>我是一个div</div>
<div id="div2">不,我才是</div>
</body>
</html>
效果