在CSS3中可以对元素进行旋转,缩放,移动,拉伸以达到2D变换的效果,此前只能通过JS图片处理来完成.2D转换主要用transform属性来设置,使用rotate()和scale()函数.
1.旋转函数transform:rotate(x deg)
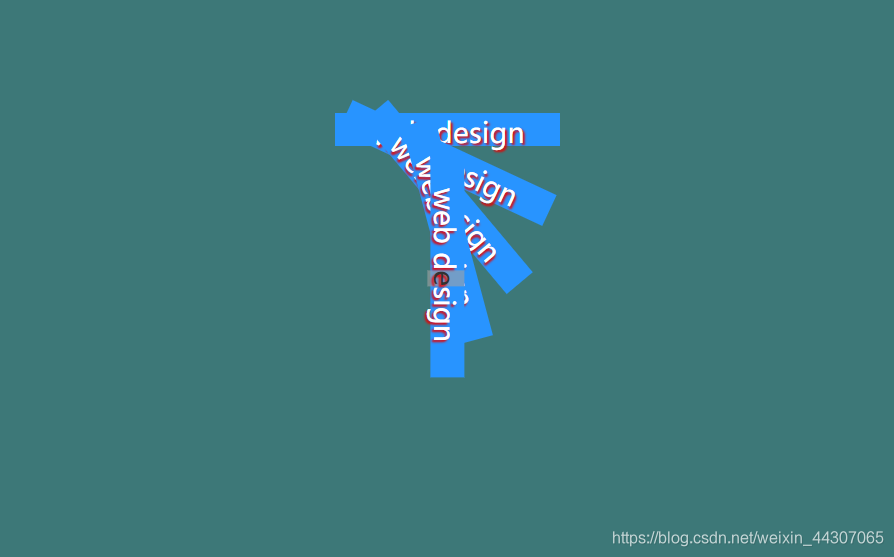
可以对区域,图片等等元素设置旋转,deg是顺时针旋转的角度值,默认是用角度制做单位.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2D变换</title>
<style type="text/css">
#container{
width: 800px;
height: 500px;
margin: 0 auto;
text-align:center;
background-color: #3D7878;
}
.box{
height:30px;
width:200px;
font-size:25px;
color:white;
text-shadow: 2px 2px 2px #EA0000;
background-color: #2894FF;
position: relative;
top:100px;
left:300px;
}
#rotate1{
transform:rotate(25deg);
}
#rotate2{
transform:rotate(50deg);
}
#rotate3{
transform:rotate(75deg);
}
#rotate4{
transform:rotate(90deg);
}
</style>
</head>
<body>
<div id="container">
<div class="box">web design</div>
<div class="box" id="rotate1">web design</div>
<div class="box" id="rotate2">web design</div>
<div class="box" id="rotate3">web design</div>
<div class="box" id="rotate4">web design</div>
</div>
</body>
</html>

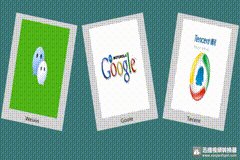
2.缩放函数transform:scale(x,y);
可以对区域,图片进行放缩,比如说配合hover使用可以达到一个悬停放大的动态效果。
x,y的值[0,R),当0<x<1时表示缩小,x>1时为放大.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2D放缩</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#container{
width: 900px;
height: 500px;
margin: 0 auto;
text-align:center;
background-color: #3D7878;
}
.pcture{
background-color:#D3D3D3;
width: 200px;
height: 300px;
margin: 60px 35px 35px 35px;
padding: 15px;
float: left;
}
.text{
width: 180px;
height: 100px;
margin: 5px auto;
}
.rotate1{
transform:rotate(10deg);
}
.rotate2{
transform: rotate(-10deg);
}
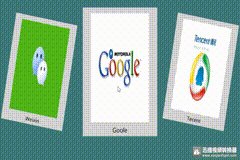
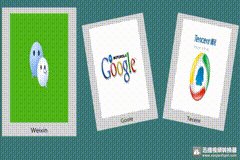
.box:hover{
transform: scale(1.2);
}
</style>
</head>
<body>
<div id="container">
<div class="pcture rotate1 box">
<img src="images/Weixin.png" width="180" height="280">
<div class="text">Weixin</div>
</div>
<div class="pcture rotate2 box">
<img src="images/Google.png" width="180" height="280">
<div class="text">Goole</div>
</div>
<div class="pcture rotate1 box">
<img src="images/Tencent.png" width="180" height="280">
<div class="text">Tecent</div>
</div>
</div>
</body>
</html>

这里有一个悬停的效果设置:box:hover值得注意。