属性选择器

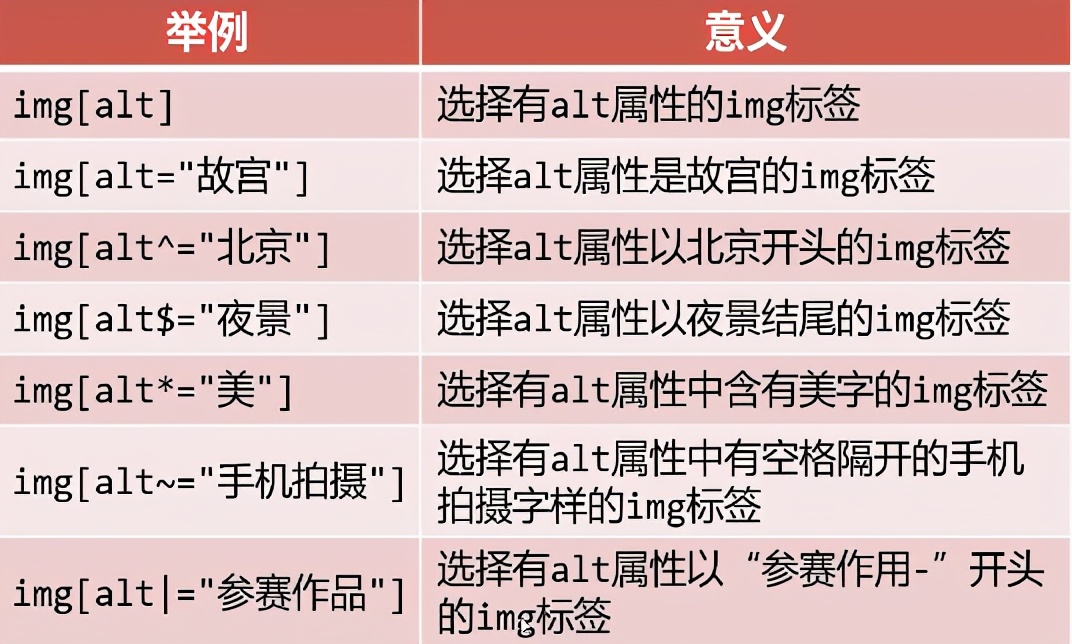
属性选择器主要的形式,都在上面的表格里。
属性选择器,就是标签选择器后面,紧跟一个方括号,方括号里面是这个标签的属性。
属性选择器从ie9开始兼容,所以属性选择器一般用的不多。
接下来,我在vscode和浏览器中演示一下。我创建一个新的文件叫"属性选择器.html",在vscode中代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/*
[alt] 选择有alt这个属性的标签
[alt="abc"] 选择属性名为alt,属性值是abc的标签
[alt^="abc"] 选择属性名为alt,属性值是以abc开头的标签
[alt$="abc"] 选择属性名为alt,属性值是以abc结尾的标签
[alt*="abc"] 选择属性名为alt,属性值包含abc的标签
[alt|="abc"] 选择属性名为alt,属性值是以abc-开头的标签
[alt~="abc"] 选择属性名为alt,属性值中有空格+abc的标签
*/
img[alt] {
width: 300px;
}
img[alt^="电动汽车"] {
border: 8px solid red;
}
img[alt$="特斯拉"] {
border: 8px solid blue;
}
img[alt*="动力"] {
border: 8px solid green;
}
img[alt|="新能源汽车"] {
border: 8px solid orange;
}
img[alt~="理想汽车"] {
border: 8px solid black;
}
</style>
</head>
<body>
<img src="images/特斯拉.jpg" alt="新能源汽车 美国的特斯拉">
<img src="images/比亚迪汉.jpeg" alt="混合动力汽车 中国的比亚迪汉">
<img src="images/蔚来汽车.jpeg" alt="电动汽车 中国的蔚来汽车">
<img src="images/小鹏汽车.jpeg" alt="新能源汽车-小鹏汽车">
<img src="images/理想汽车.jpeg" alt="新能源汽车 理想汽车">
<img src="images/腾势汽车.jpg" alt="新能源汽车 腾势汽车">
<img src="images/威马汽车.jpg" alt="新能源汽车 威马汽车">
<img src="images/奔驰汽车.jpg" alt="传统能源汽车-奔驰汽车">
</body>
</html>在上面的CSS代码中,
img[alt],就是选择属性是alt的img标签,这里给它的宽度是300px。
因为所有的img标签,我都添加了alt属性,所以所有的图片都是300像素的宽度。
img[alt^="电动汽车"],就是选择属性是alt的img标签,属性值以"电动汽车"开头的标签,只有蔚来汽车,alt的属性值是以"电动汽车"开头,所以蔚来汽车这张图片的边框是红色。
CSS属性border: 8px solid red;表示设置边框,第一个值表示边框的宽度,单位是像素,这里是8像素,第二个值是表示边框的形式,是实线还是虚线,solid是实线的意思,第三个值表示边框的颜色,这里是red,就是红色。
img[alt$="特斯拉"],就是选择属性是alt的img标签,属性值以"特斯拉"结尾的标签,所以特斯拉汽车这张图片的边框是蓝色。
img[alt*="动力"],就是选择属性是alt的img标签,属性值中包含有"动力"两个字的标签,所以选择的就是比亚迪汉,这张图片的边框设置成了绿色。
img[alt|="新能源汽车"],就是选择属性是alt的img标签,属性值以"新能源汽车-"开头的标签,所以选择的就是小鹏汽车,这张图片的边框设置成了橙色。
img[alt~="理想汽车"],
就是选择属性是alt的img标签,属性值中"理想汽车","理想汽车"这几个字前面有个空格的标签,所以选择的就是理想汽车这张图片,这张图片的边框设置成了黑色。
关于属性选择器,请自己动手验证,这样才能加深理解。