1.E[att^=value]属性选择器
E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意元素。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att^=value]属性选择器的应用</title>
<style type="text/css">
p[id^="one"]{
color:pink;
font-family:"微软雅黑";
font-size:20px;
}
</style>
</head>
<body>
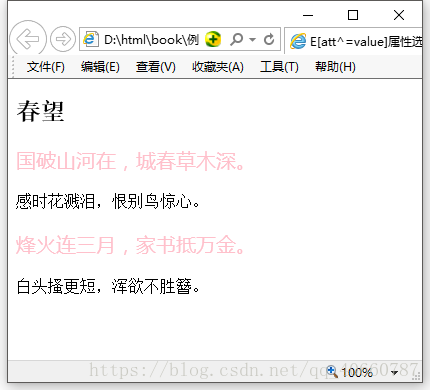
<h2>春望</h2>
<p id="one">国破山河在,城春草木深。</p>
<p id="two">感时花溅泪,恨别鸟惊心。</p>
<p id="one1">烽火连三月,家书抵万金。</p>
<p id="two1">白头搔更短,浑欲不胜簪。</p>
</body>
</html>
只要p元素中的id属性值是以“one”字符串开头就会被选中,从而呈现特殊的文本效果。
2.E[att$=value]属性选择器
E[att$=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att$=value]属性选择器的应用</title>
<style type="text/css">
p[id$="main"]{
color:#0cf;
font-family:"宋体";
font-size:20px;
}
</style>
</head>
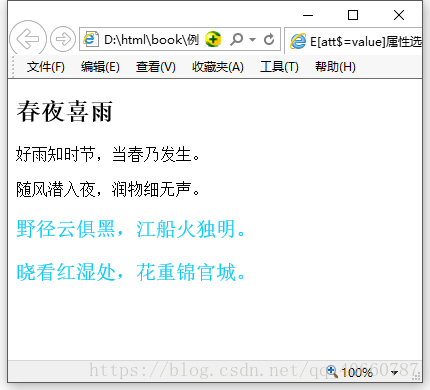
<h2>春夜喜雨</h2>
<p id="old1">好雨知时节,当春乃发生。</p>
<p id="old2">随风潜入夜,润物细无声。</p>
<p id="oldmain">野径云俱黑,江船火独明。</p>
<p id="newmain">晓看红湿处,花重锦官城。</p>
<body>
</body>
</html>
只要p元素中的id属性值是以“main”字符串结尾就会被选中,从而呈现特殊的文本效果。
3.E[att*=value]属性选择器
E[att*=value]属性选择器用于选择名称为E的标记,且该标记定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id*=section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att*=value]属性选择器的使用</title>
<style type="text/css">
p[id*="demo"]{
color:#0ca;
font-family:"宋体";
font-size:20px;
}
</style>
</head>
<body>
<h2>使至塞上</h2>
<p id="demo1">单车欲问边,属国过居延。</p>
<p id="main1">征蓬出汉塞,归雁入胡天。</p>
<p id="newdemo">大漠孤烟直,长河落日圆。</p>
<p id="olddemo">萧关逢候骑,都护在燕然。</p>
</body>
</html>
只要p元素中的id属性值包含“demo”字符串就会被选中,从而呈现特殊的文本效果。