水平表单布局
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
结构
- 向<form>元素添加role=“form”。
- 把标签和控件放在一个带有.from-group的div中。以获取最佳间距
- 向所有文本元素<input>、<textarea>、<select>添加class=“form-control”。
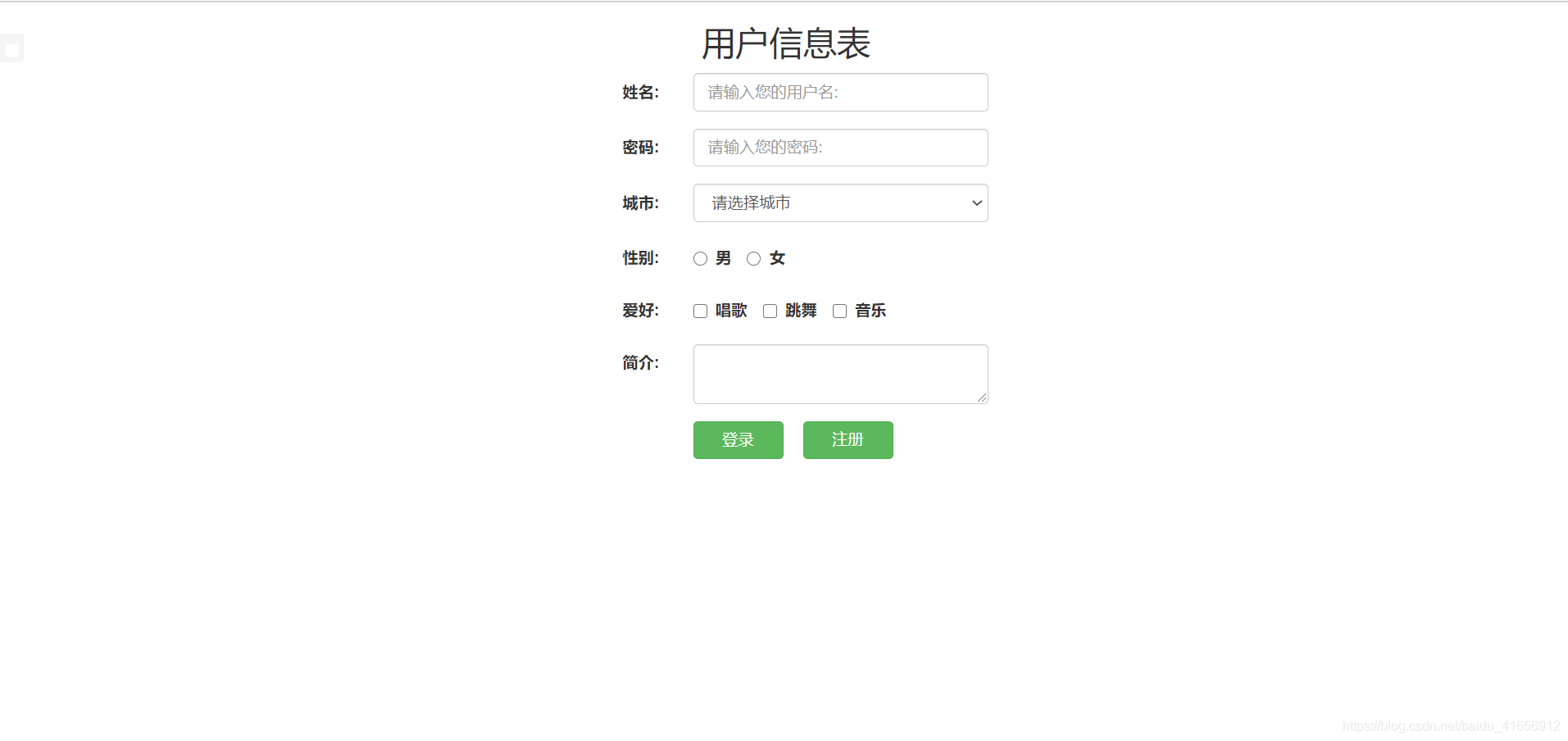
注册表单实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单布局</title>
<link href="./bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.btn{
width: 80px;
}
</style>
</head>
<body>
<!--
表单布局:将表单控件放入表单
水平表单:.form-horizontal
- .form-horizontal
*.form-group
+ 各种控件
-->
<!-- 水平表单 -->
<div class="container">
<h2 class="text-center">用户信息表</h2>
<form action="#" class="form-horizontal" role="form">
<!-- 表单控件组 姓名输入 -->
<div class="form-group">
<label for="uName" class="control-label col-md-2 col-md-offset-3">姓名:</label>
<div class="col-md-3">
<input type="text" id="uName" class="form-control" placeholder="请输入您的用户名:">
</div>
</div>
<!-- 表单控件组 密码输入 -->
<div class="form-group">
<label for="uPwd" class="control-label col-md-2 col-md-offset-3">密码:</label>
<div class="col-md-3">
<input type="password" id="uPwd" class="form-control" placeholder="请输入您的密码:">
</div>
</div>
<!-- 表单控件组 城市下拉框 -->
<div class="form-group">
<label for="" class="control-label col-md-2 col-md-offset-3">城市:</label>
<div class="col-md-3">
<select id="" class="form-control">
<option>请选择城市</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</div>
</div>
<!-- 表单控件组 性别单选框 -->
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">性别:</label>
<div class="col-md-3">
<div class="radio-inline">
<label for=""><input type="radio" name="sex" id="">男</label>
</div>
<div class="radio-inline">
<label for=""><input type="radio" name="sex" id="">女</label>
</div>
</div>
</div>
<!-- 表单控件组 爱好复选框 -->
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3" >爱好:</label>
<div class="col-md-4">
<div class="checkbox-inline">
<label for=""><input type="checkbox" name="hobby" id="">唱歌</label>
</div>
<div class="checkbox-inline">
<label for=""><input type="checkbox" name="hobby" id="">跳舞</label>
</div>
<div class="checkbox-inline">
<label for=""><input type="checkbox" name="hobby" id="">音乐</label>
</div>
</div>
</div>
<!-- 表单控件组 简介输入框 -->
<div class="form-group">
<label for="introduction" class="control-label col-md-2 col-md-offset-3" >简介:</label>
<div class="col-md-3">
<textarea name="" id="introduction" class="form-control"></textarea>
</div>
</div>
<!-- 表单控件组 按钮 -->
<div class="form-group">
<div class="col-md-1 col-md-offset-5">
<button type="submit" class="btn btn-success">登录</button>
</div>
<div class="col-md-1">
<button type="submit" class="btn btn-success">注册</button>
</div>
</div>
</form>
</div>
</body>
</html>
演示

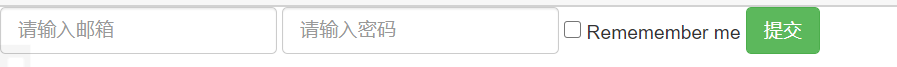
内联表单
为<form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
如果你没有为每个输入控件设置 label 标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为 label 设置 .sr-only 类将其隐藏。