原生表格
<table>
<tr>
<th>学号</th>
<th>姓名</th>
<th>学分</th>
</tr>
<tr>
<td>001</td>
<td>void</td>
<td>100</td>
</tr>
<tr>
<td>002</td>
<td>cmy</td>
<td>100</td>
</tr>
</table>
bootstrap 表格
bootstrap为表格提供了一种基础样式和4种附加样式以及一个支持响应式的表格,添加类名获得更多的表格效果
基础样式
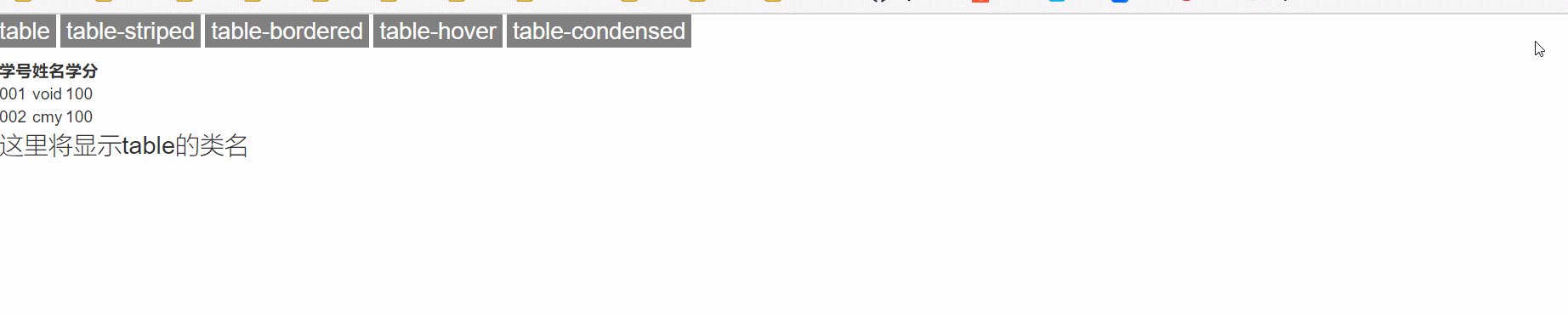
- .table(基础表格)
附加样式
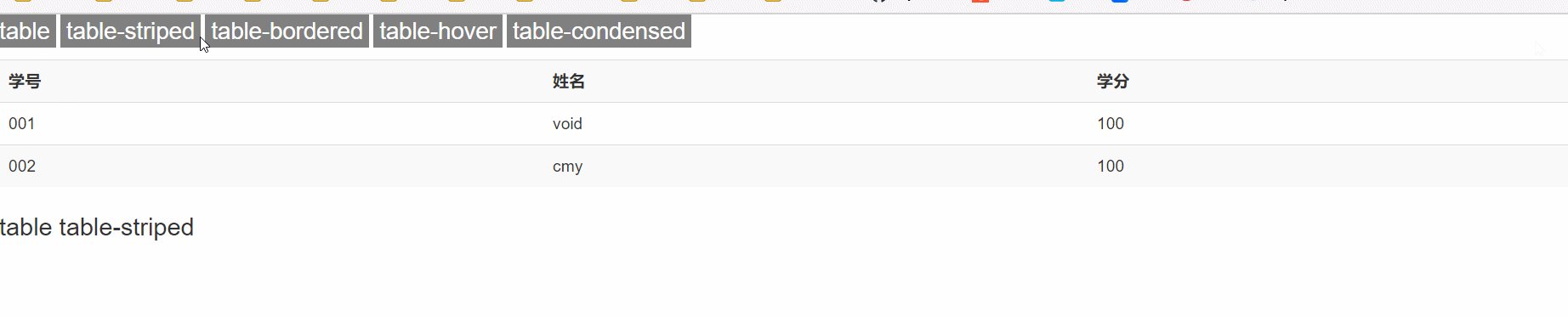
- .table-striped (斑马线表格)
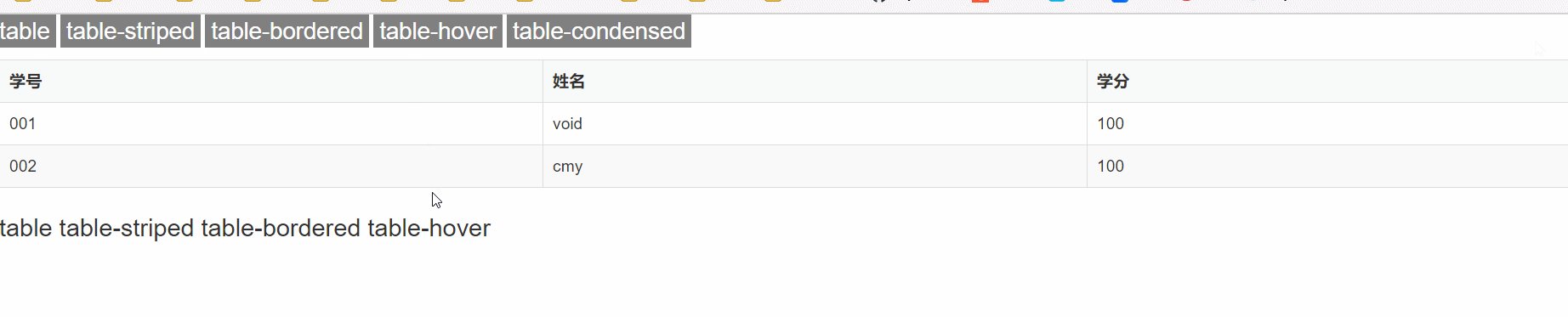
- .table-bordered (带边框的表格)
- .table-hover (鼠标悬停高亮)
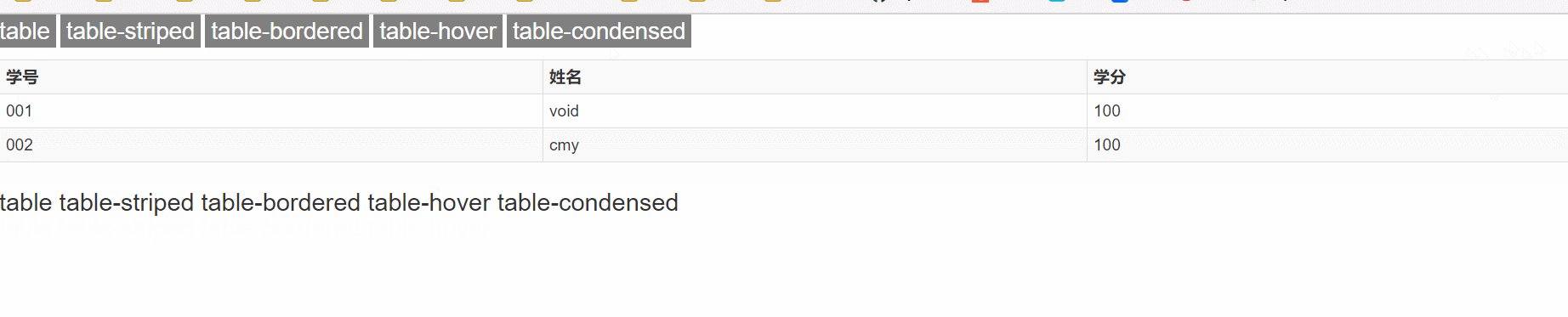
- .table-condensed (紧凑型)

(tr th td)状态类
通过这些状态类可以为行或单元格设置颜色。

演示项目链接
密码:eahj