bootstrap 表单控件 输入框
类名 .form-control
文本输入框
input-lg 大 input-sm 小
<div class="col-md-3" >
<input type="text" class="form-control">
<input type="text" class="form-control input-lg">
<input type="text" class="form-control input-sm">
</div>

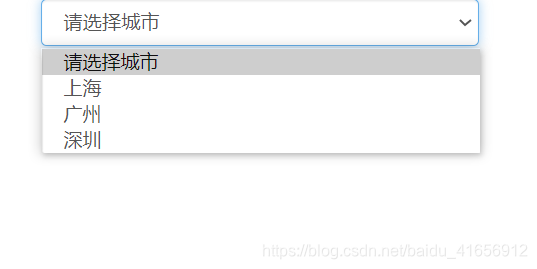
下拉选择框 (selection)
多选multiple:“multiple”
<!-- 下拉选择框 -->
<div class="col-md-3">
<select id="" class="form-control">
<option>请选择城市</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</div>

文本域
<!-- 文本域 -->
<div class="col-md-3">
<textarea class="form-control">
</textarea>
</div>