HTML中原生列表:
- 无序列表(<ul><li>…</li></ul>)
- 有序列表(<ol><li>…</li></ol>)
- 定义列表(<dl><dt>…<dt><dd>…<dd><dl>)
bootstrap
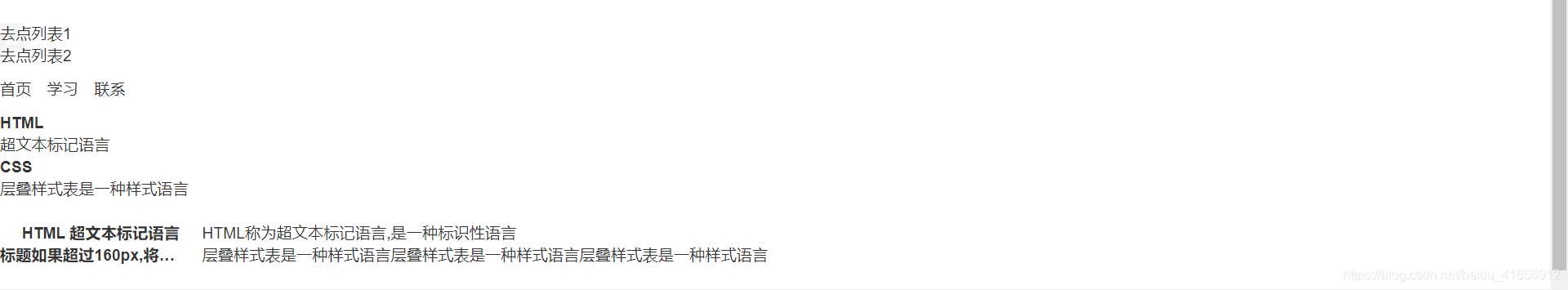
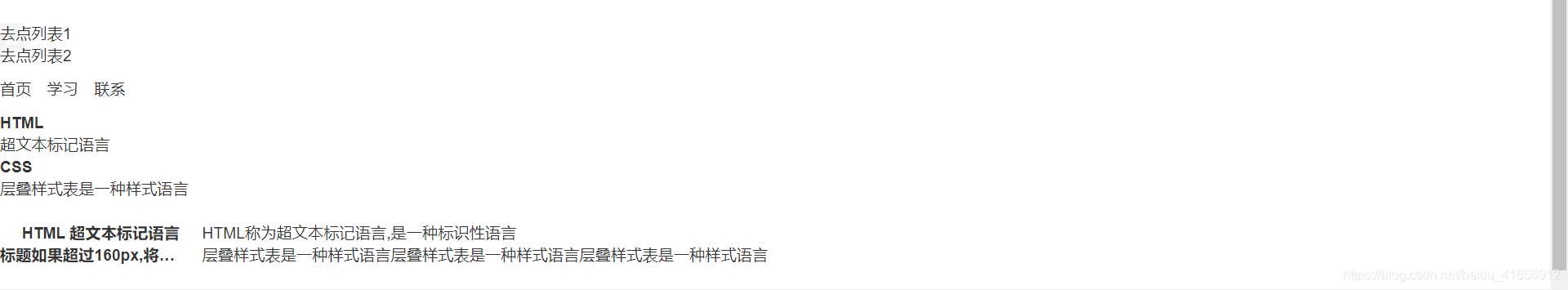
- 去点列表 .list-unstyled
- 内联列表 .list-inline 将垂直列表转换成水平列表 完美契合水平导航栏
- 定义列表 在原有的基础上加入了一些样式,使用.dl-horizontal化垂直为水平;宽度>160px,显示省略号
<ul class="list-unstyled">
<li>去点列表1</li>
<li>去点列表2</li>
</ul>
<ul class="list-inline">
<li>首页</li>
<li>学习</li>
<li>联系</li>
</ul>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表是一种样式语言</dd>
</dl>
<dl class="dl-horizontal">
<dt>HTML 超文本标记语言</dt>
<dd>HTML称为超文本标记语言,是一种标识性语言</dd>
<dt>标题如果超过160px,将会显示省略号</dt>
<dd>层叠样式表是一种样式语言层叠样式表是一种样式语言层叠样式表是一种样式语言</dd>
</dl>