版权声明:Unruly https://blog.csdn.net/weixin_41660948/article/details/86483680
文章目录
一、常用的排版元素
1、基本样式
标题元素:
h1~h6小型标题:
small | .small段落突出:
.lead高亮显示:
mark- 黄色背景关键显示:
code- 和此块一致代码块段:
pre- 和这个一样的背景删除线、下划线、加粗、斜体
del、u、strong、em文字对齐:
- 左对齐 -
.text-left- 右对齐 -
.text-right- 中间对齐 -
.text-center- 两端对齐 -
.text-justify大小写转换:
- 小写 -
.text-lowercase- 大写 -
.text-uppercase- 驼峰 -
.text-capitalize缩略语:
<abbr title="内容">attr</abbr>引用:
blockquote
- 引用源标明:
footer- 引用内容右对齐:
blockquote-reverse标题下划线:page-header
lable的颜色:.lable-info、.lable-danger、……
二、按钮元素
1.可作为按钮的标签或者元素:
a、button、input
添加.btn即可变成boostrap按钮元素
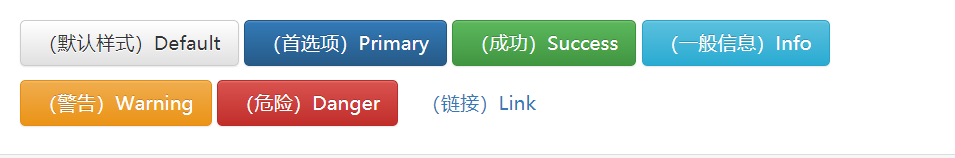
2.按钮样式
- 默认样式 - class =
btn btn-default - 深色样式 - class =
btn btn-primary - 天蓝样式 - class =
btn btn-info - 绿色样式 - class =
btn btn-success - 黄色样式 - class =
btn btn-warring - 红色样式 - class =
btn btn-danger - 链接样式 - class =
btn btn-link

3.按钮尺寸
- 大图标 - class =
btn btn-lg - 默认标 - class =
btn btn-default - 小图标 - class =
btn btn-sm - 超小标 - class =
btn btn-xs - 块图标 - class =
btn btn-block

4.按钮状态
- 禁用状态 - class =
disabled - 激活状态 - class =
active
三、图片元素
1、响应式图片
class=img-responsive
2、图片样式
- 圆角图 - class =
img-rounded - 圆形图 - class =
img-circle - 缩略图 - class =
img-thumbnail
四、辅助类
1、文本、链接情景色
- text-primary
- text-success
- text-info
- text-warning
- text-danger
- text-muted
2、背景色
- bg-primary
- bg-success
- bg-info
- bg-warning
- bg-danger
3、快速浮动、清除浮动、内容居中、隐藏显示
- pull-left - 左浮动
- pull-right - 右浮动
- clearfix - 清除浮动
- center-block - 内容变成块元素,并且居中
- show - 显示
- hidden - 隐藏
- sr-only - 隐藏在屏幕阅读器显示
4、特殊符号
关闭符号 - span.close
三角符号 - span.caret