1、使用Select选择器时,我们都知道能 使用value值将所选的属性获取。
默认根据此属性值进行筛选

function handleChange(value) {
console.log(`selected ${
value}`);
}

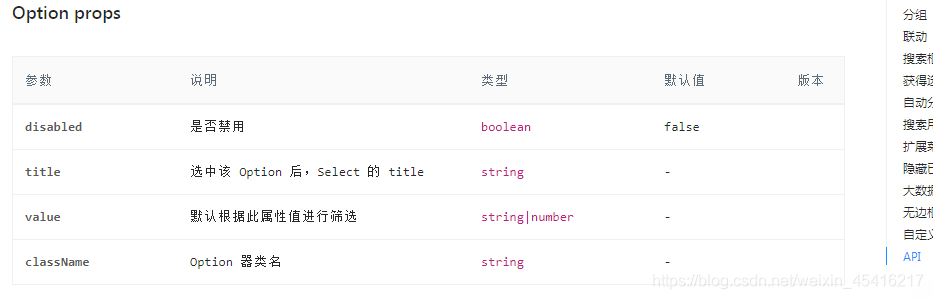
2、但当我们需要获取多个属性值时,其实选择器也有可选属性供选择。

所以当我们需要获取多个属性值时,可将值赋予title与className
3、示例:
return (
<Option value={
index} title={
item.startDate} className={
item.endDate} key={
}>{
`${
item.year}-${
item.endYear}学年${
item.semester}`}</Option>
)
handleChangeSemester = (value, e) => {
const {
attendanceStatisticsSection: {
semesterTime },
} = this.props;
// 将学期范围和学期码传入下一页面
this.setState({
startDateRange: e.props.title,
endDateRange: e.props.className,
initSemesterCode: semesterTime[value].semesterCode,
})
如此我们即可在回调函数中获取多个属性值