基于javaweb+jsp的客户关系管理系统CRM
代码实现
<th>时间</th>
</tr>
<div class="form-group">
</th>
</div>
<!-- 侧边栏 -->
if (document.getElementById("add-daibanShi").value.trim().length == 0) {
<meta charset="UTF-8">
</head>
//根据ID获取值
})
<label class="control-label">(hidden)</label>
<c:forEach items="${list}" var="vo">
}
<div class="col-sm-7">
</button>
<td>${vo.daibanClient}</td>
<label for="edit-daibanText" class="control-label">内容:</label>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
alert("主题不能为空");
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<form action="DaibanServlet">
</div>
</div>
<h4 class="modal-title" id="myModalLabel">增加待办 </h4>
</div>
</form>
<div class="modal-header">
<label class="control-label">(hidden)</label>
return false;
</tr>
<input type="text" class="form-control" name="daibanClient" id="add-daibanClient">
}
<br>
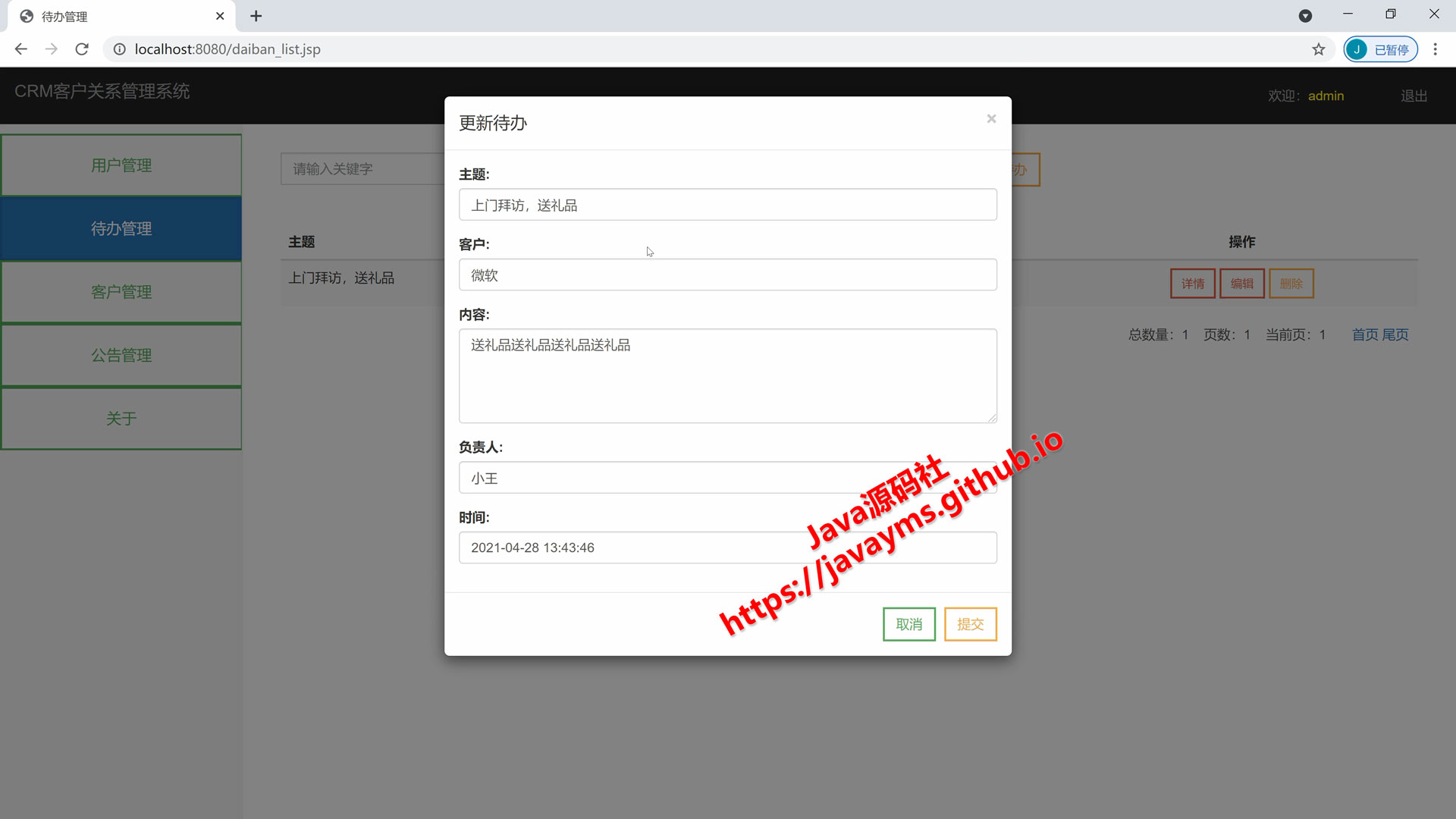
<h4 class="modal-title">更新待办 </h4>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
window.location.href = "DaibanServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<div class="col-sm-3 col-md-2 sidebar">
<head>
<nav class="navbar navbar-inverse navbar-fixed-top">
<label for="edit-createTime" class="control-label">创建时间:</label>
function searchList() {
<td><b id="info-daibanShi"></b></td>
<div class="modal-content">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-rect btn-danger" data-toggle="modal" data-target="#modal-add">添加待办
<thead>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<input type="text" class="form-control" name="daibanRen" id="add-daibanRen">
<div class="row">
</div>
})
<div class="form-group">
let button = $(event.relatedTarget);
<title>待办 管理</title>
</button>
<div class="modal-body">
<td>${vo.daibanShi}</td>
</div>
<span class="sr-only">客户关系管理系统CRM</span> <span class="icon-bar"></span>
return false;
return false;
<div class="container-fluid">
<tr>
<script>
</form>
<td style="width: 15%;">负责人:</td>
modal.find('#edit-daibanClient').val(vo.daibanClient);
</table>
</tr>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
</button>
</div>
<th>负责人</th>
</div>
<div class="modal-dialog" role="document">
</div>
<div class="modal-header">
</table>
</thead>
return false;
<input type="hidden" class="form-control" name="action" value="delete">
<th>客户</th>
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">取消</button>
</div>
<label for="add-daibanClient" class="control-label">客户:</label>
<!DOCTYPE html>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="主题"/> <span class="input-group-btn"><button class="btn btn-line btn-rect btn-danger" type="button" onclick="searchList()">搜索</button></span>
<td style="width: 15%;">内容:</td>
<label for="add-daibanShi" class="control-label">时间:</label>
<span aria-hidden="true">×</span>
</div>
<ul class="nav navbar-nav navbar-right">
return true;
<label class="control-label">(hidden)</label>
</div>
</tr>
<span aria-hidden="true">×</span>
<div class="form-group">
<input type="text" class="form-control" name="daibanClient" id="edit-daibanClient">
<a class="navbar-brand" href="#">客户关系管理系统CRM</a>
</ul>
<br>
</div>
<td><b id="info-daibanText"></b></td>
}
<th>主题</th>
</div>
//根据ID获取值
<table class="table table-striped table-hover" style="font-size: 15px;">
<input type="text" class="form-control" name="daibanName" id="edit-daibanName">
<button type="submit" class="btn btn-line btn-rect btn-info">删除</button>
alert("时间不能为空");
<tr>
</nav>
</div>
return false;
<button type="submit" class="btn btn-line btn-rect btn-danger">提交</button>
let modal = $(this);
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
$('#modal-edit').on('show.bs.modal', function (event) {
}
return true;
<td>${vo.daibanName}</td>
let button = $(event.relatedTarget);
<div class="form-group hidden">
<input type="text" class="form-control" name="daibanRen" id="edit-daibanRen">
success: function (voString) {
function addCheck() {
data-toggle="modal" data-target="#modal-info">详情
let vo = eval('(' + voString + ')');
<div id="navbar" class="navbar-collapse collapse">
})
<td style="width: 15%;">时间:</td>
</div>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<span class="icon-bar"></span> <span class="icon-bar"></span>
<div class="table-responsive">
let modal = $(this);
if (document.getElementById("edit-daibanShi").value.trim().length == 0) {
let id = button.data('id');
<div class="form-group hidden">
</div>
<form action="DaibanServlet" onsubmit="return editCheck()">
</div>
<div class="modal-body">
//增加表单提交之前进行检查,如果return false,则不允许提交
</div>
</script>
</div>
<!-- info -->
data-id="${vo.id}"
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
</tbody>
<button class="btn btn-line btn-rect btn-info btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<label for="edit-daibanRen" class="control-label">负责人:</label>
确认要删除该待办 记录吗?
modal.find('#info-daibanName').text(vo.daibanName);
<td>${vo.daibanRen}</td>
}
<tr>
function editCheck() {
type: "get",
<div class="form-group">
<label for="add-daibanText" class="control-label">内容:</label>
<th style="text-align: center;">
alert("客户不能为空");
alert("时间不能为空");
<h4 class="modal-title">待办 </h4>
</div>
}
<link rel="stylesheet" href="css/main.css">
aria-labelledby="myModalLabel">
<tr>
</div>
</div>
<button class="btn btn-line btn-rect btn-primary btn-sm" data-id="${vo.id}"
<label for="edit-daibanName" class="control-label">主题:</label>
</div>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
if (document.getElementById("add-daibanRen").value.trim().length == 0) {
}
</c:forEach>
<button type="button" class="close" data-dismiss="modal"
modal.find('#edit-daibanName').val(vo.daibanName);
return false;
<table class="table table-striped table-hover">
}
}
<button class="btn btn-line btn-rect btn-default btn-sm"
if (document.getElementById("edit-daibanRen").value.trim().length == 0) {
<li><a href="AuthServlet?action=logout">退出</a></li>
<div class="form-group">
</jsp:include>
let modal = $(this);
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
success: function (voString) {
<link rel="stylesheet" href="css/bootstrap.css">
<div class="modal-content">
</button>
<html>
$.ajax({
})
</div>
modal.find('#delete-id').val(id);
modal.find('#edit-daibanText').val(vo.daibanText);
<div class="modal-footer">
return false;
}
let id = button.data('id');
<jsp:param value="active" name="Daiban_active"/>
<td><b id="info-daibanClient"></b></td>
<div class="navbar-header">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="modal-header">
modal.find('#info-daibanClient').text(vo.daibanClient);
<div class="container-fluid">
alert("负责人不能为空");
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<!-- edit -->
<div class="input-group">
<!-- add -->
</div>
<tr>
<tbody>
<div class="row">
<div class="form-group">
<label for="edit-daibanClient" class="control-label">客户:</label>
</html>
</div>
if (document.getElementById("edit-daibanClient").value.trim().length == 0) {
</form>
<div class="modal-dialog" role="document">
if (document.getElementById("add-daibanName").value.trim().length == 0) {
</div>
<label for="add-daibanRen" class="control-label">负责人:</label>
data-toggle="modal" data-target="#modal-edit">编辑
</div>
}
<span aria-hidden="true">×</span>
let vo = eval('(' + voString + ')');
<label for="edit-daibanShi" class="control-label">时间:</label>
<input type="text" class="form-control" name="daibanShi" id="edit-daibanShi">
<div class="modal-content">
</div>
</div>
</button>
alert("负责人不能为空");
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
</div>
</button>
<button type="submit" class="btn btn-line btn-rect btn-danger">提交</button>
</div>
<div class="col-sm-5">
</tr>
</form>
<div class="modal-body">
modal.find('#edit-id').val(vo.id);
<div class="form-group">
<div class="form-group">
<tr>
}
let id = button.data('id');
</div>
let button = $(event.relatedTarget);
<div class="modal-dialog" role="document">
</body>
<span aria-hidden="true">×</span>
alert("客户不能为空");
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">取消</button>
<td><b id="info-daibanRen"></b></td>
<div class="form-group hidden">
if (document.getElementById("add-daibanClient").value.trim().length == 0) {
<div class="form-group">
alert("主题不能为空");
}
<form action="DaibanServlet" onsubmit="return addCheck()">
<input type="text" class="form-control" name="daibanName" id="add-daibanName">
return false;
</div>
aria-label="Close">
</div>
modal.find('#edit-daibanShi').val(vo.daibanShi);
</div>
<body>
<button type="button" class="btn btn-line btn-rect btn-success" data-dismiss="modal">关闭</button>
if (document.getElementById("edit-daibanName").value.trim().length == 0) {
$('#modal-delete').on('show.bs.modal', function (event) {
</div>
<!-- delete -->
</div>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
type: "get",
<br>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
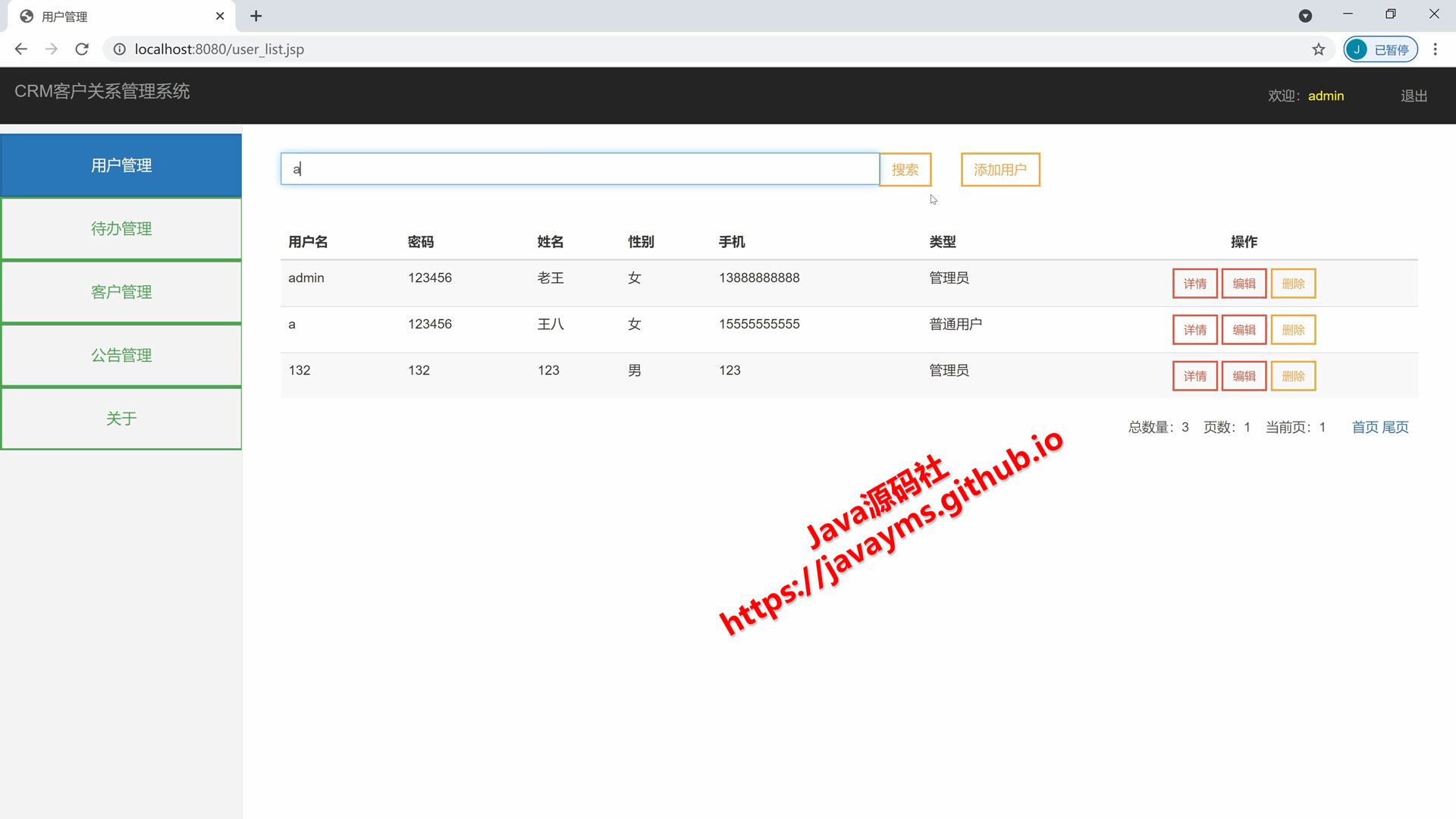
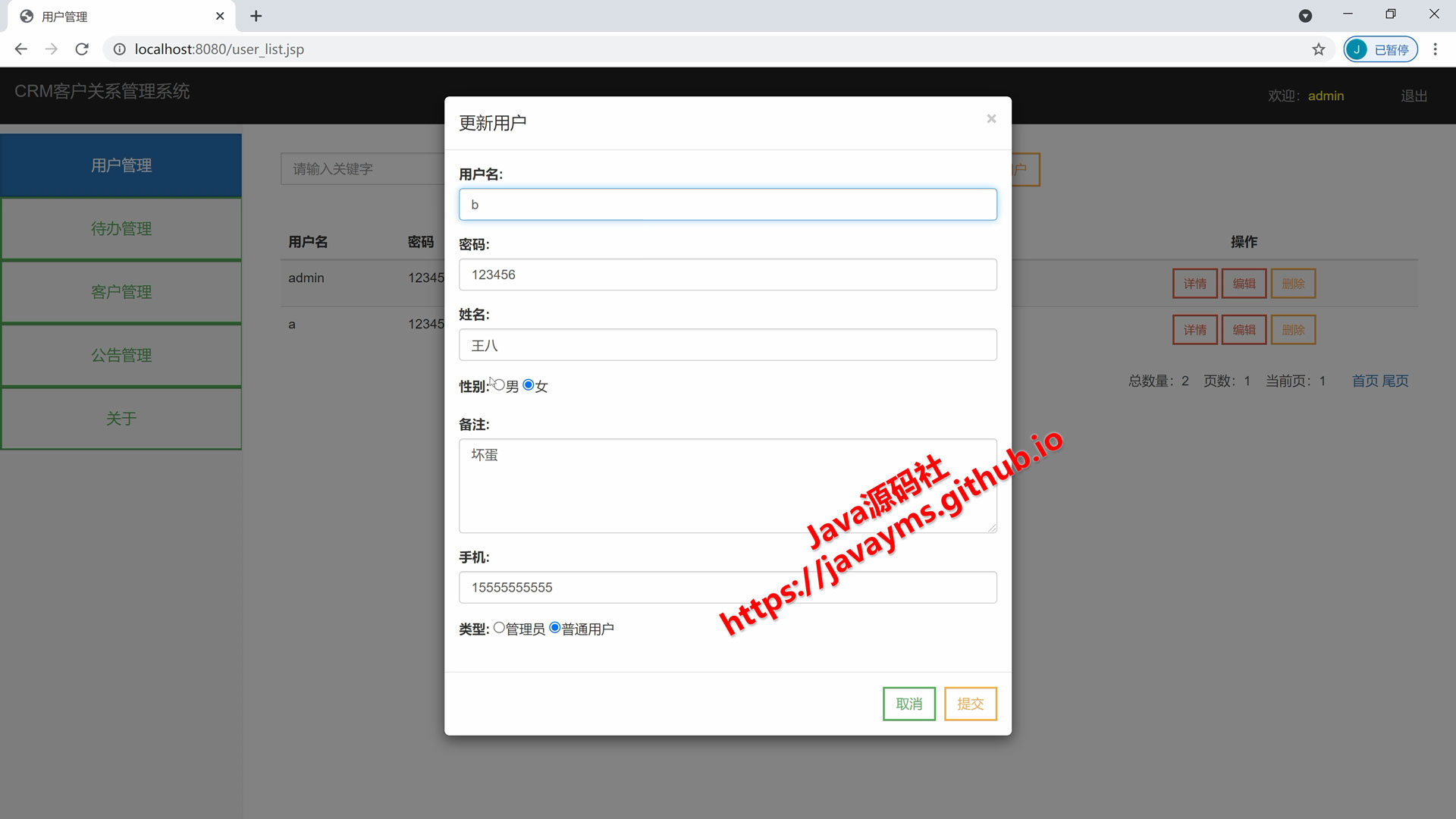
管理员、普通用户、登录、注册、退出、用户模块、公告模块、待办模块、客户模块的增删改查管理