布局容器
bootstrap需要为页面内容和栅格系统包裹一个.container容器,bootstrap预先定义好了这个类,叫.container 它提供了两个此作用的类
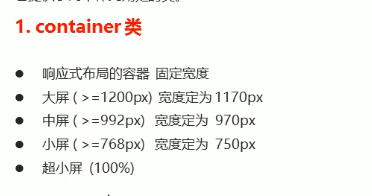
1.

预先定义了宽度的大小 根据屏幕的变化 进而进行宽度的变化(注:container类预先定义好了15px的内边距)
可以有很多 container
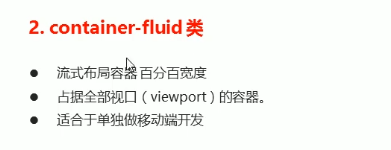
2.

与屏幕一样宽
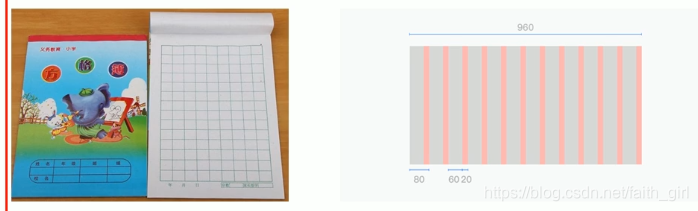
bootstrap栅格系统

类似:

将页面布局划分为若干等份

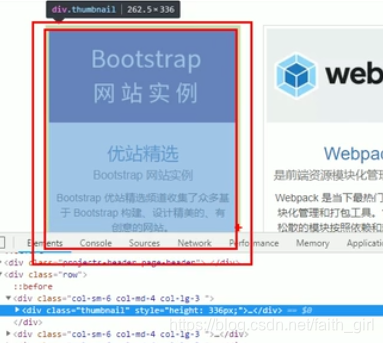
栅格系统的使用
查看bootstrap的文档>css>栅格系统


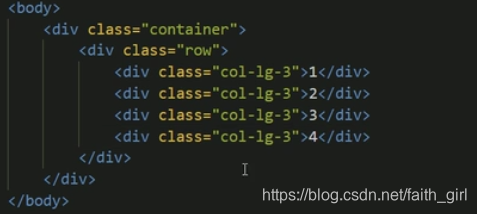
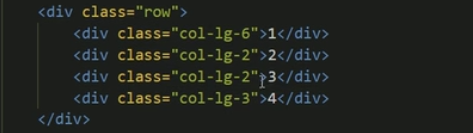
原始代码:


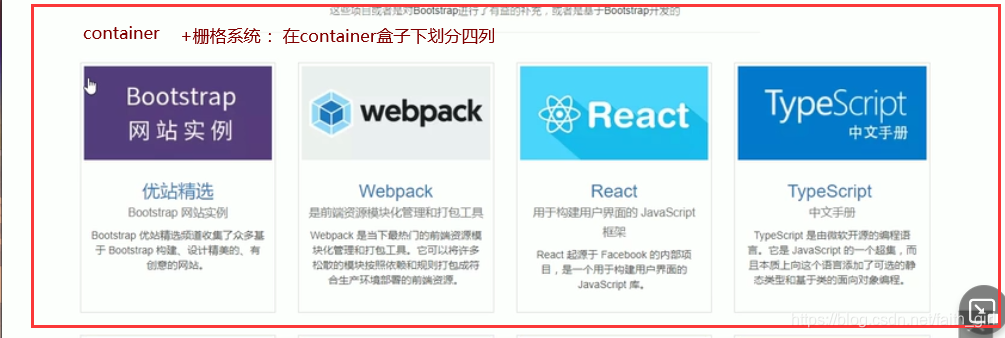
一个12等份 4个盒子 每个盒子占三份
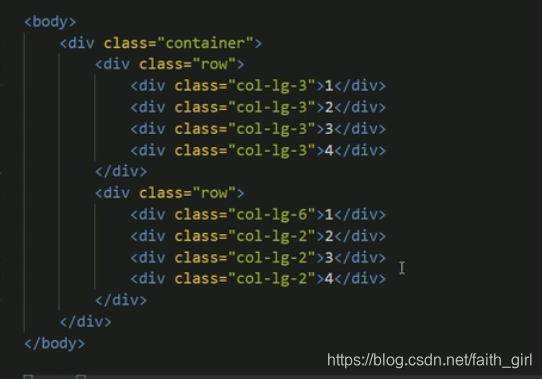
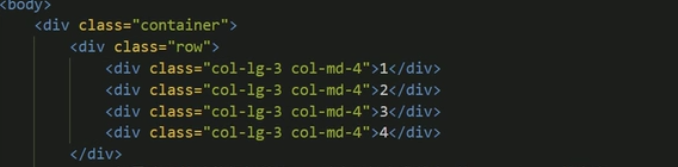
使用栅格系统的代码:

建立第二行想让第一个列大些(保证列相加为12)
:

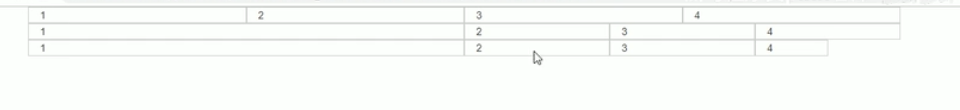
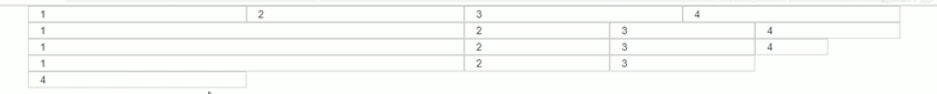
如果孩子的份数相加等于12 则孩子能占满整个container的宽度
如果孩子的份数相加小于12 则会?占不满整个container的宽度 会有空白

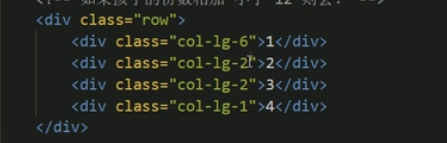
结果:(第三行)

如果孩子的份数相加大于12 则会?多余的那一列会另起一行显示

结果:(第四行)

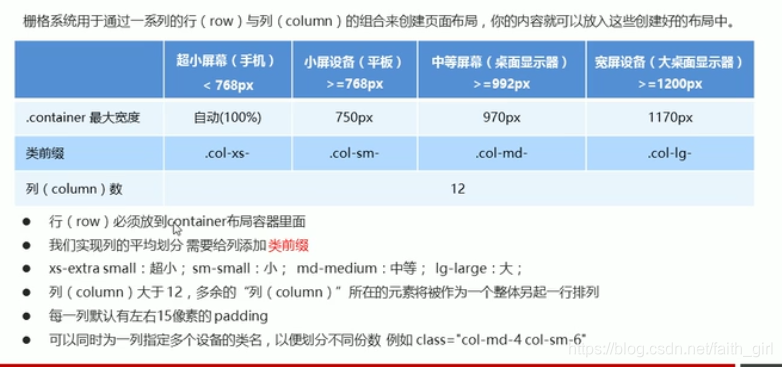
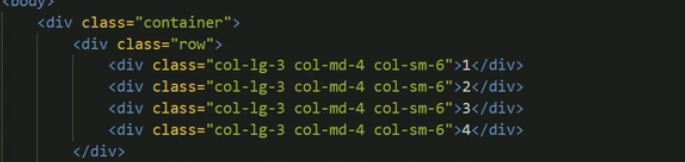
当在中等屏幕下 又将如何进行布局?

在中等屏幕下 显示三个盒子 每个盒子占4份(响应式布局 )

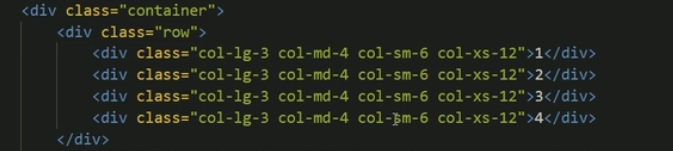
当在小屏幕下 又将如何进行布局?
在小屏幕下 显示二个盒子 每个盒子占6份(响应式布局 )

当在超小屏幕下 又将如何进行布局?
在超小屏幕下 显示一个盒子 每个盒子独占12份

注:每个盒子都有15px的padding (去掉 padding:0; 或者行(row)可以去除父容器作用15px的边距)
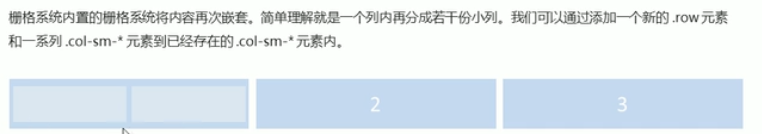
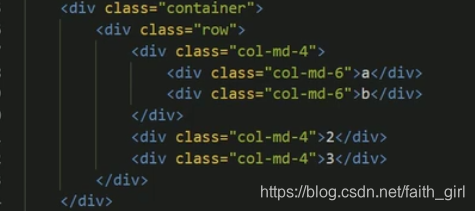
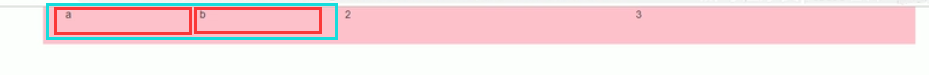
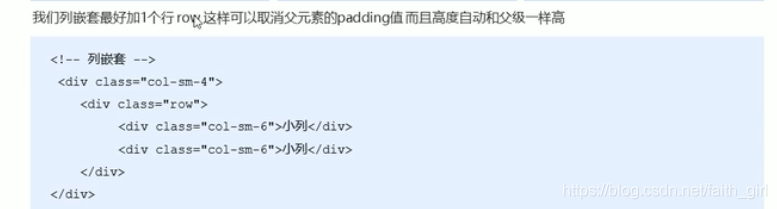
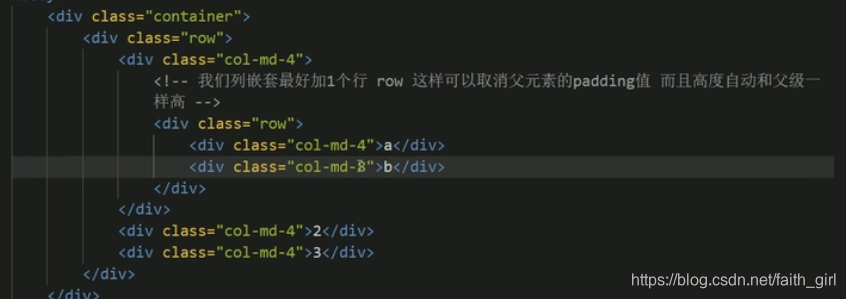
栅格系统的列嵌套




嵌套的小盒子也会有15px的padding值
所以最好使用row类
消除曲嵌套盒子的padding值


注意:不能添加margin值 盒子会掉下来
那么 如何 使每个盒子之间有距离呢?
在大盒子里嵌套小盒子