简介
基于html css和javascript,使得web开发更加快捷
下载
中国官网:http://www.bootcss.com/
 进入页面之后
进入页面之后
 点击上方 即可寻找相应的代码 (拿来主义……)
点击上方 即可寻找相应的代码 (拿来主义……)
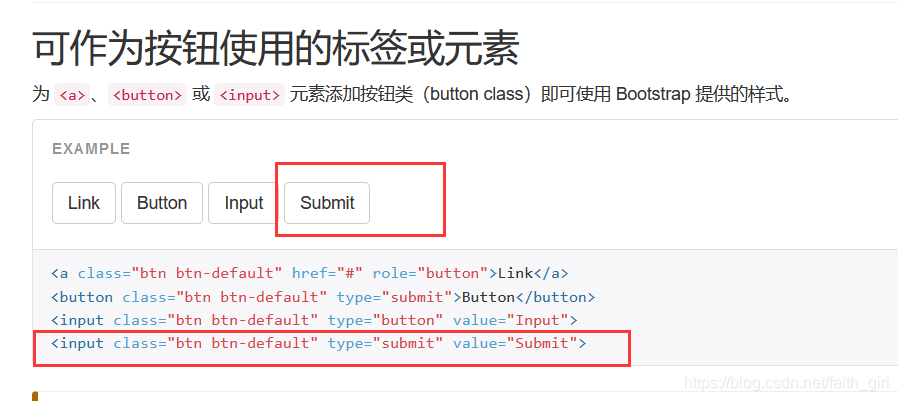
例如
点击css 然后点击右边栏中的按钮 找到你想获取的按钮样式 进行复制粘贴即可

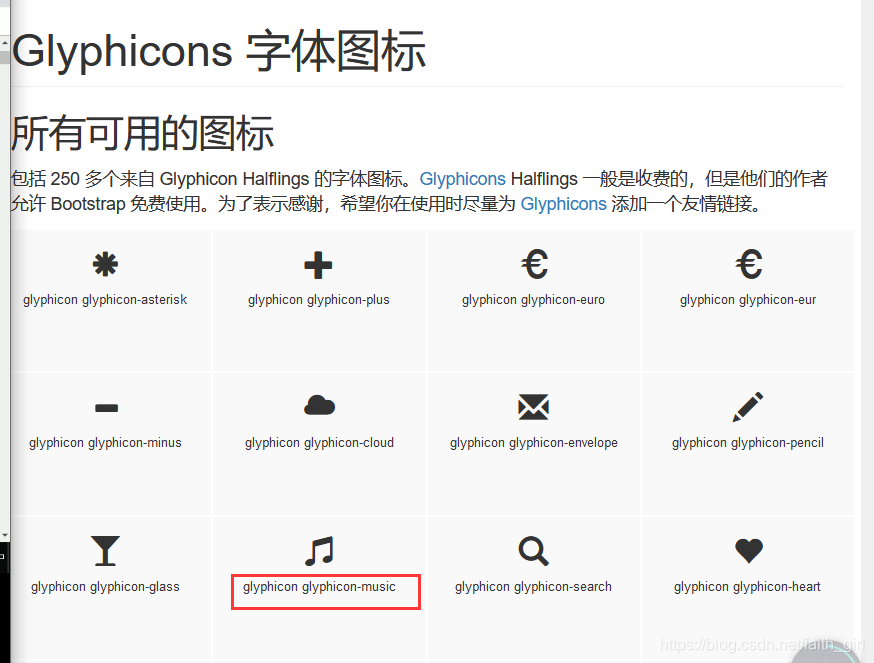
在例如
点击组件
 复制你需要的组件的名字
复制你需要的组件的名字
将名字放到你需要的class处

bootstrap的使用
四部曲:
1.创建文件夹结构
2.创建html骨架
3.引入相应样式文件
4.书写内容
1.创建文件夹结构
为bootstrap单独建立一个文件夹
对bootstrap进行下载
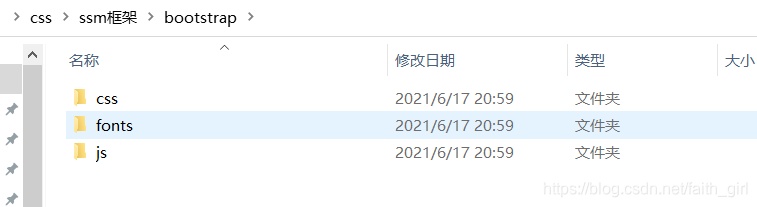
 解压后将里面的内容复制到你项目的新建文件夹下(ssm是我的项目 bootstrap是我新建的文件夹)
解压后将里面的内容复制到你项目的新建文件夹下(ssm是我的项目 bootstrap是我新建的文件夹)
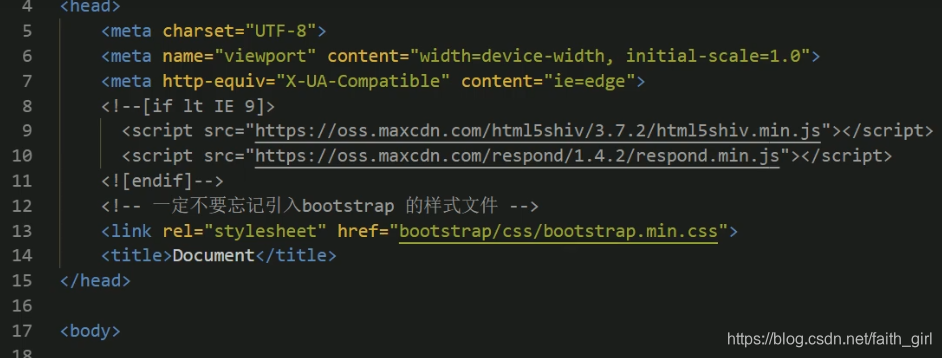
 2.创建html骨架
2.创建html骨架
进入页面(http://www.bootcss.com/) -》入门-》 基础模板-》复制粘贴

3.引入相应样式文件
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">

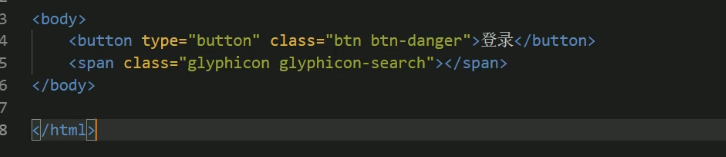
4.书写内容
内容显示时 无内外边距(紧贴浏览器上方)证明引入成功

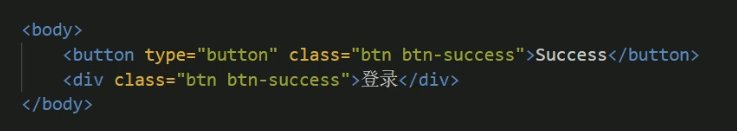
注意:

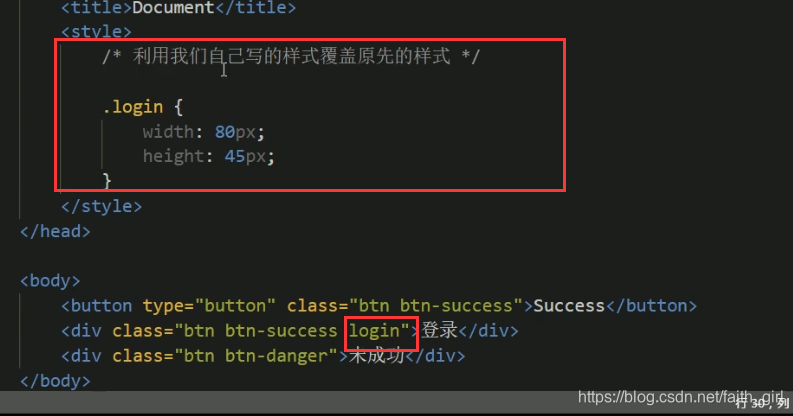
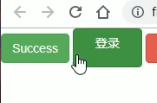
bootstrap根据类名进行形状的引用
即div也可使用相应按钮样式




本文章基于pink老师讲解 整理所得