1.Flutter AspectRatio组件
AspectRatio 的作用是根据设置调整子元素 child 的宽高比。
AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度是由宽度和比率决定的,类似于 BoxFit 中的 contain,按照固定比率去尽量占满区域。
如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio 最终将会去优先适应布局限制条件,而忽略所设置的比率。
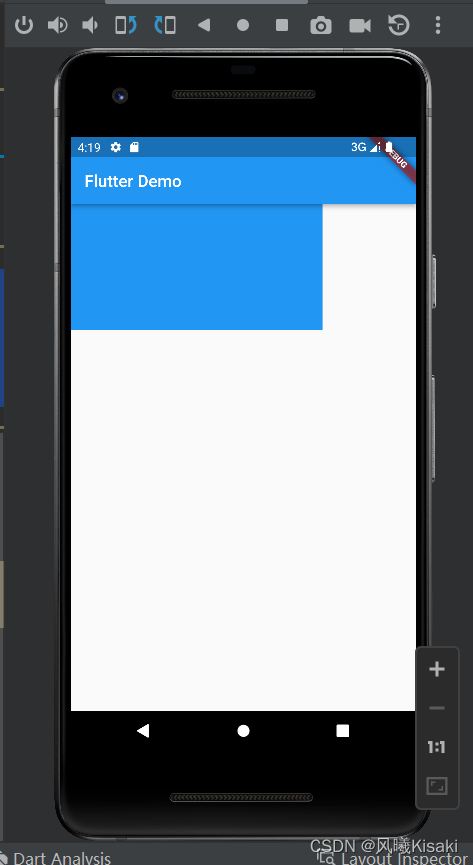
约束之前:
return Container(
width: 300,
color: Colors.blue,
);

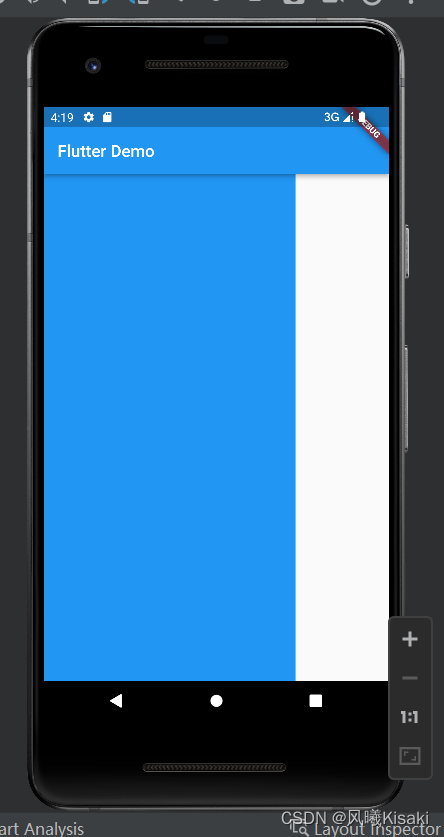
约束后:
return Container(
width: 300,
color: Colors.blue,
child: AspectRatio(
aspectRatio: 2.0 / 1.0,
),
);

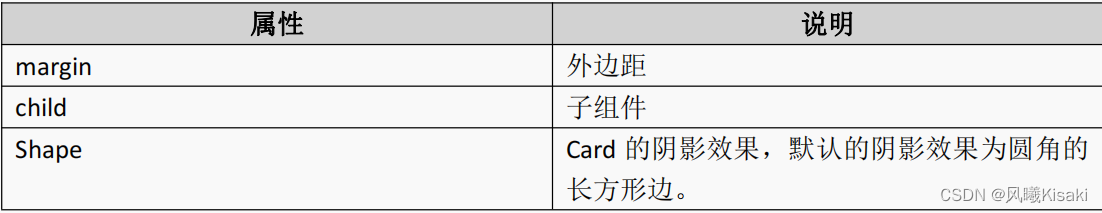
2.Card卡片组件
Card 是卡片组件块,内容可以由大多数类型的 Widget 构成,Card 具有圆角和阴影,这让它
看起来有立体感。
简单使用:
return ListView(
children: [
Card(
margin: EdgeInsets.all(10),
child: Column(
children: [
ListTile(
title: Text(
'张三',
style: TextStyle(fontSize: 28),
),
subtitle: Text('高级工程师'),
),
ListTile(
title: Text('电话:xxx'),
),
ListTile(
title: Text('地址:xxx'),
),
],
),
),
Card(
margin: EdgeInsets.all(10),
child: Column(
children: [
ListTile(
title: Text(
'李四',
style: TextStyle(fontSize: 28),
),
subtitle: Text('高级工程师'),
),
ListTile(
title: Text('电话:xxx'),
),
ListTile(
title: Text('地址:xxx'),
),
],
),
),
Card(
margin: EdgeInsets.all(10),
child: Column(
children: [
ListTile(
title: Text(
'王五',
style: TextStyle(fontSize: 28),
),
subtitle: Text('高级工程师'),
),
ListTile(
title: Text('电话:xxx'),
),
ListTile(
title: Text('地址:xxx'),
),
],
),
),
],
);

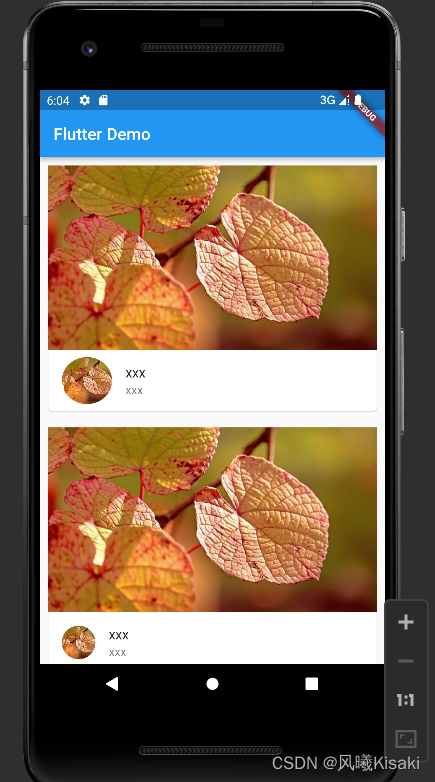
实现图文列表:
return ListView(
children: [
Card(
margin: EdgeInsets.all(10),
child: Column(
children: [
AspectRatio(
child: Image.network(
'https://cdn.pixabay.com/photo/2022/12/04/16/17/leaves-7634894_640.jpg',
fit: BoxFit.cover,
),
aspectRatio: 16 / 9),
ListTile(
leading: ClipOval(
child: Image.network(
'https://cdn.pixabay.com/photo/2022/12/04/16/17/leaves-7634894_640.jpg',
fit: BoxFit.cover,
height: 60,
width: 60,
),
),
title: Text('xxx'),
subtitle: Text('xxx'),
)
],
),
),
Card(
margin: EdgeInsets.all(10),
child: Column(
children: [
AspectRatio(
child: Image.network(
'https://cdn.pixabay.com/photo/2022/12/04/16/17/leaves-7634894_640.jpg',
fit: BoxFit.cover,
),
aspectRatio: 16 / 9),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage('https://cdn.pixabay.com/photo/2022/12/04/16/17/leaves-7634894_640.jpg'),
),
title: Text('xxx'),
subtitle: Text('xxx'),
)
],
),
),
],
);

圆形头像的处理方式不单可以使用ClipOval,也可以使用CircleAvatar,后者是专门处理图片为头像的
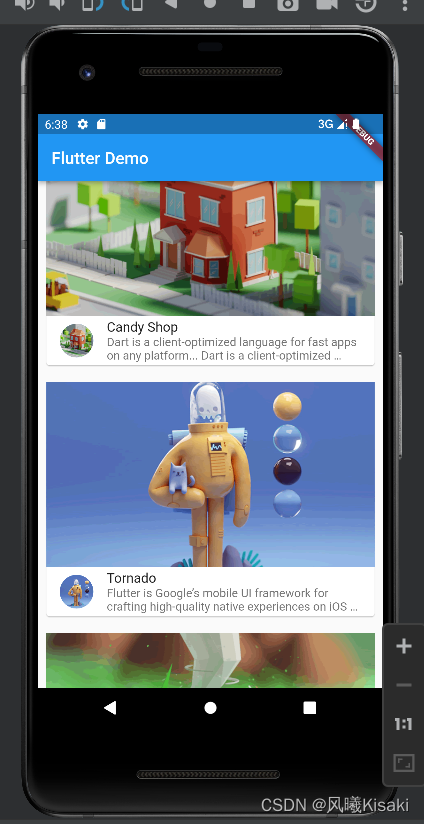
练习:
将listData.dart中的数据做成图文列表
listData.dart:
List listDate=[
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/1.png',
"description": 'Flutter is Google’s mobile UI framework for crafting high-quality native experiences on iOS and Android in record time. Flutter works with existing',
},
{
"title": 'Childhood in a picture',
"author": 'Google',
"imageUrl": 'https://www.itying.com/images/flutter/2.png',
"description": 'Flutter is Google’s mobile UI framework for crafting high-quality native experiences on iOS and Android in record time. Flutter works with existing',
},
{
"title": 'Alibaba Shop',
"author": 'Alibaba',
"imageUrl": 'https://www.itying.com/images/flutter/3.png',
"description": 'Dart is a client-optimized language for fast apps on any platform... Dart is a client-optimized language for fast apps on any platform Optimizedfor',
},
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/4.png',
"description": 'Dart is a client-optimized language for fast apps on any platform... Dart is a client-optimized language for fast apps on any platform Optimizedfor',
},
{
"title": 'Tornado',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/5.png',
"description": 'Flutter is Google’s mobile UI framework for crafting high-quality native experiences on iOS and Android in record time. Flutter works with existing',
},
{
"title": 'Undo',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/6.png',
"description": 'Flutter is Google’s mobile UI framework for crafting high-quality native experiences on iOS and Android in record time. Flutter works with existing',
},
{
"title": 'white-dragon',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/7.png',
"description": 'Dart is a client-optimized language for fast apps on any platform... Dart is a client-optimized language for fast apps on any platform Optimizedfor',
}
];
代码:
import 'package:flutter/material.dart';
import 'listData.dart';
class MyApp_Card extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: listDate.map((e){
return Card(
margin: EdgeInsets.all(10),
child: Column(
children: [
AspectRatio(
child: Image.network(
e['imageUrl'],
fit: BoxFit.cover,
),
aspectRatio: 16 / 9),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(e['imageUrl'],),
),
title: Text(e['title']),
subtitle: Text(
e['description'],
maxLines: 2,
overflow:TextOverflow.ellipsis //文本剪切
),
)
],
),
);
}).toList()
);
}
}