对于新手来说配置vue项目的各个插件时,总是会出现插件版本和vue框架版本适配问题。这篇文章简单的讲一下vue创建项目时自定义项目插件的配置。
首先我们想要在桌面创建一个新的vue项目。

首先我们找到电脑桌面文件夹所在位置,然后在桌面打开CMD,如图。

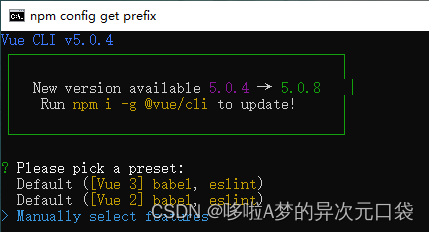
输入vue create xxx,然后回车。

我们选择第三个vue自定义配置回车

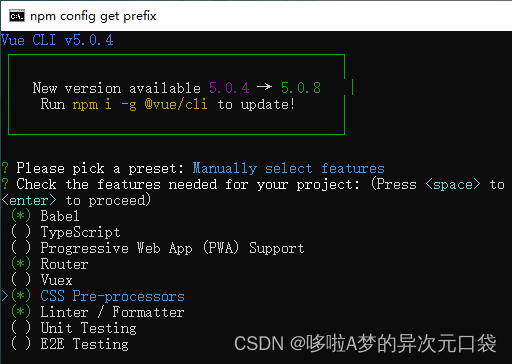
在这里我们就能看到许多可以随vue框架一起生成的插件,这些插件的版本都是vue适配的版本。选择自己想要导入的插件导入,选中插架名称按空格选择。这里我们选上css类插架scss,路由插件router。

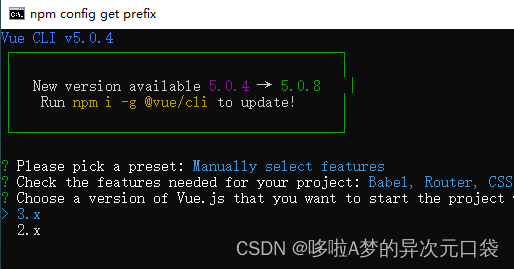
选择好自己想要的插件类型回车,然后选择自己想要创建的vue版本,vue2或vue3回车。

进入插件选择,例如css类插件是选择less还是scss,如果没有特别需求一直按回车就行了。

等待项目创建完成后就可以看到我们的项目已经加载好自己想要的插件了。
