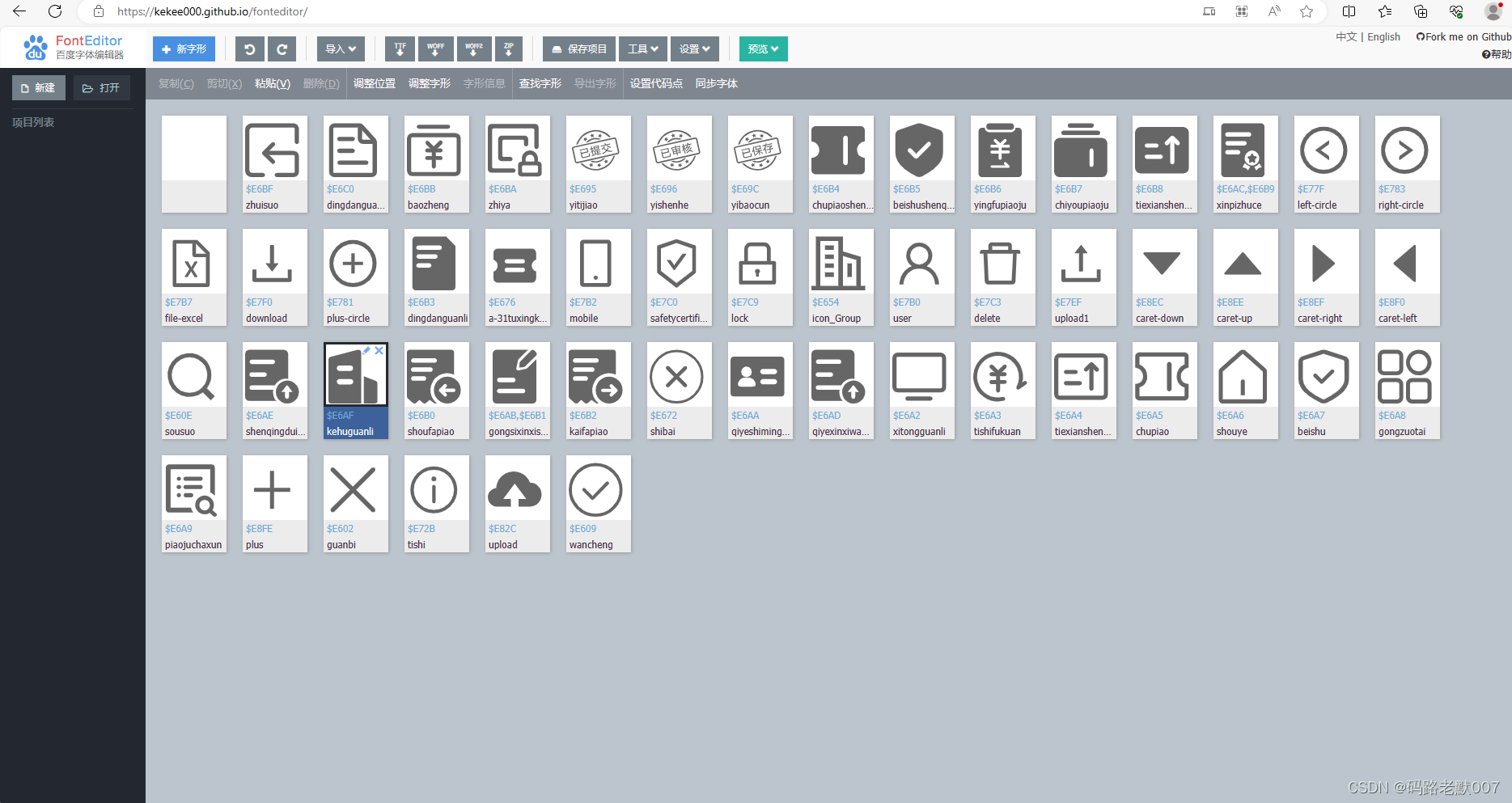
第一步:进入在线的编辑器进行设计
好用:百度字体编辑器
比如先导入有个ttf文件

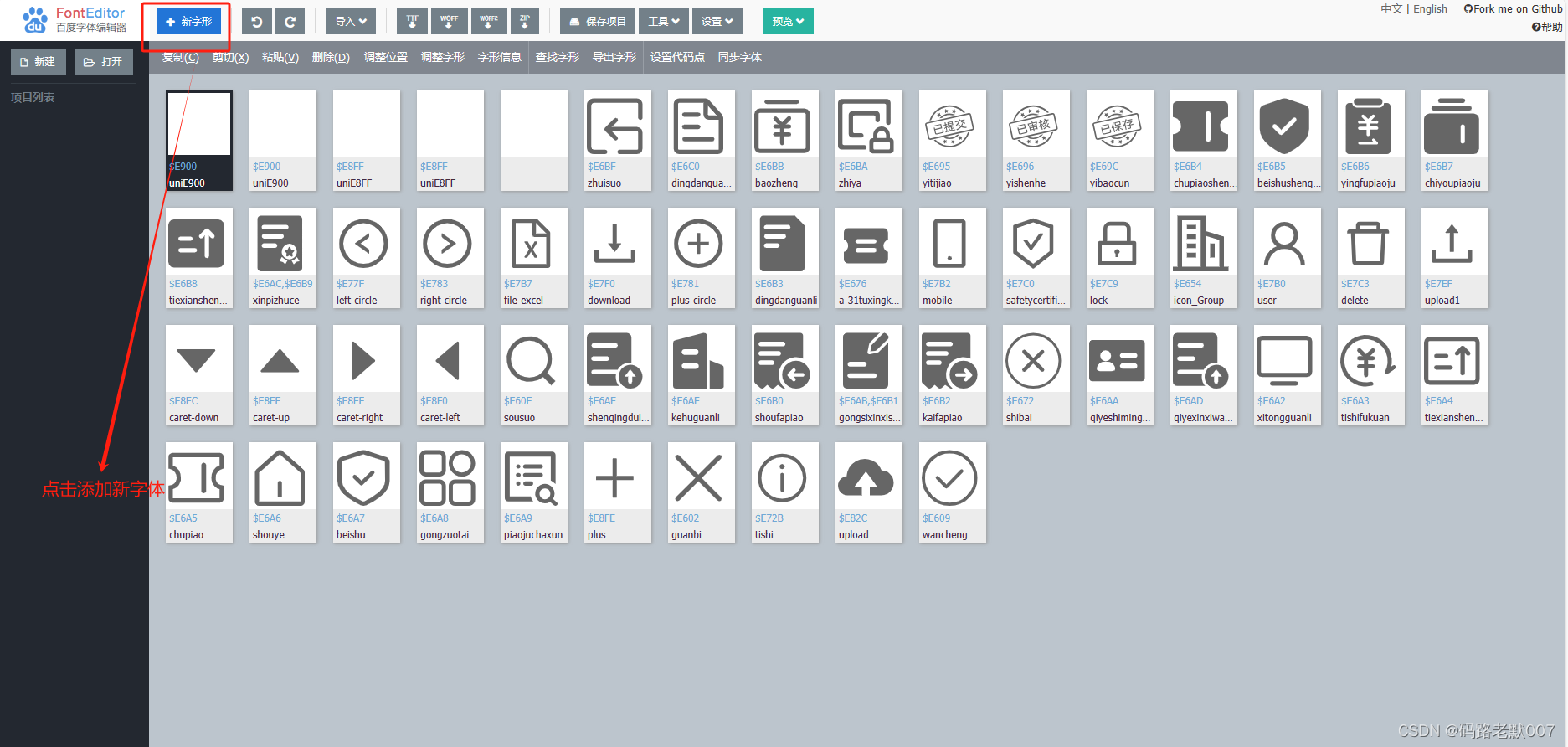
添加新字体
 双击每个模块进入编辑区域
双击每个模块进入编辑区域

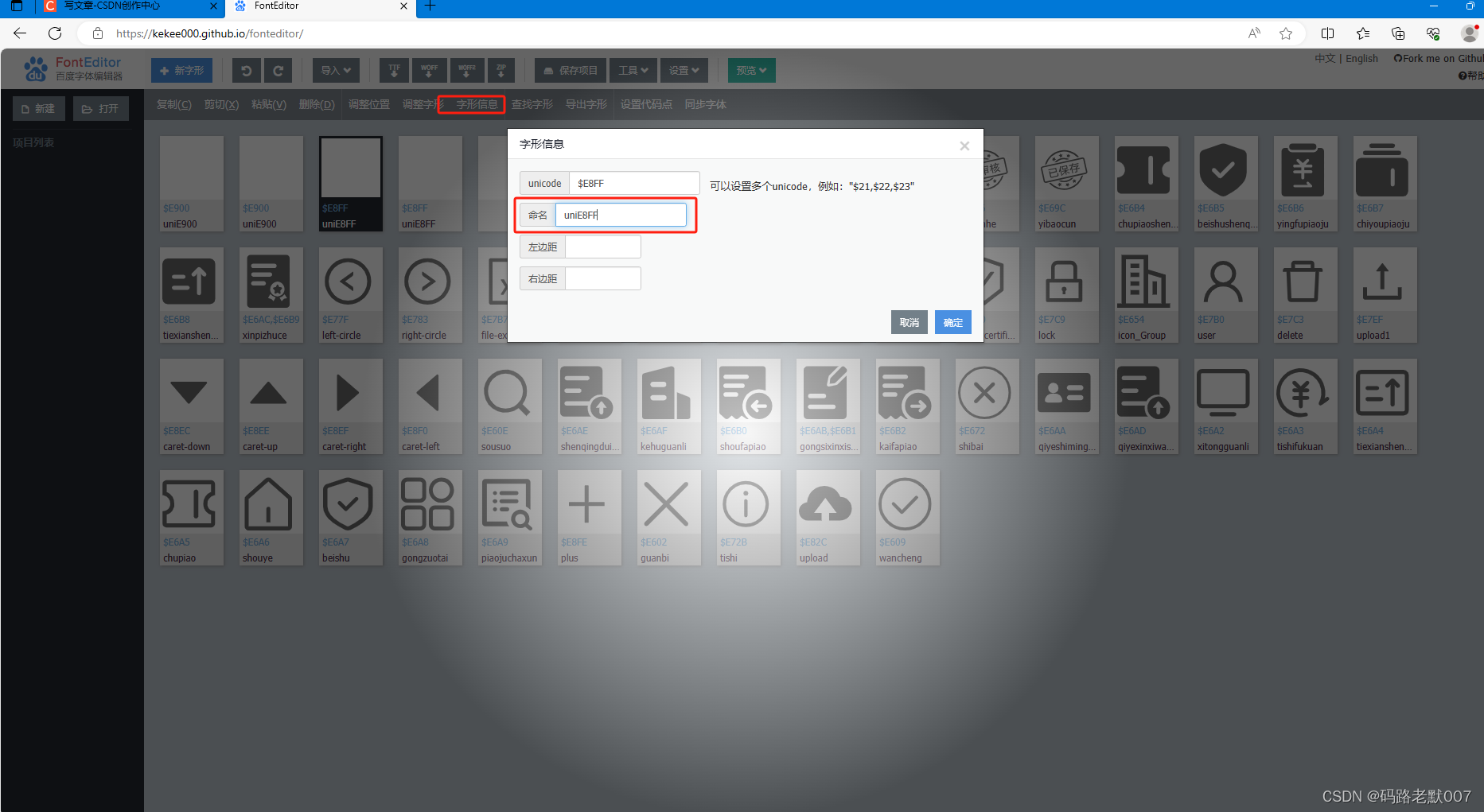
更改相应的信息,比如name

编辑完了进行导出文件(各种格式就行了)就行了

第二步:在项目中asset文件储存这些文件,或者单独在src放一个文件夹也行
文件放入文件夹

为什么要生成这么多文件呢?因为有些在某些浏览器支持,有些不支持

所以有的时候你使用的时候发现不生效,那么你需要生成对应的浏览器文件
第三步:自定义样式
在style文件夹里边引入相关文件进行样式定义
@font-face {
font-family: "iconfont"; /* Project id 3381904 */
src: url('../font/iconfont.woff2?t=1653990903917') format('woff2'),
url('../font/iconfont.woff?t=1653990903917') format('woff'),
url('../font/iconfont.ttf?t=1653990903917') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-download:before {
content: "\e7f0";
}使用时候的样式是这样的

代码
<i class="iconfont icon-download"/>总结
使用的话我们可以使用图标自定义,更加灵活,尤其大项目。
今天是背景下雪的第三天,趁着雪景写博客饶有兴致,希望对大家有所帮助!!!