其实学过前端的小伙伴们都知道button标签是什么。
1.button组件功能描述
是一个按钮组件
功能对比HTML种的button按钮丰富
通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
2.button组件他有那些属性(常用属性)
更多属性进入button | 微信开放文档 (qq.com)查看
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 | 1.0.0 |
| type | string | default | 否 | 按钮的样式类型 | 1.0.0 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 | 1.0.0 |
| form-type | string | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | 1.0.0 | |
| open-type | string | 否 | 微信开放能力 | 1.1.0 |
3.尝试添加button组件看看他长啥样?

初始样子就是一个很普通的按钮无颜色,无样式,只有基础的样式存在。
3.size属性使用(控制按钮的大小)
这时候有人就会拿size去测试button大小
<button size="100px">初始按钮</button>

发现没有变化,这就对了,为什么会这样,让我们控制大小却不给我们改变大小呢?
其实我们size属性合法值就2个
| 合法值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
我们先来看看这两个值的样子
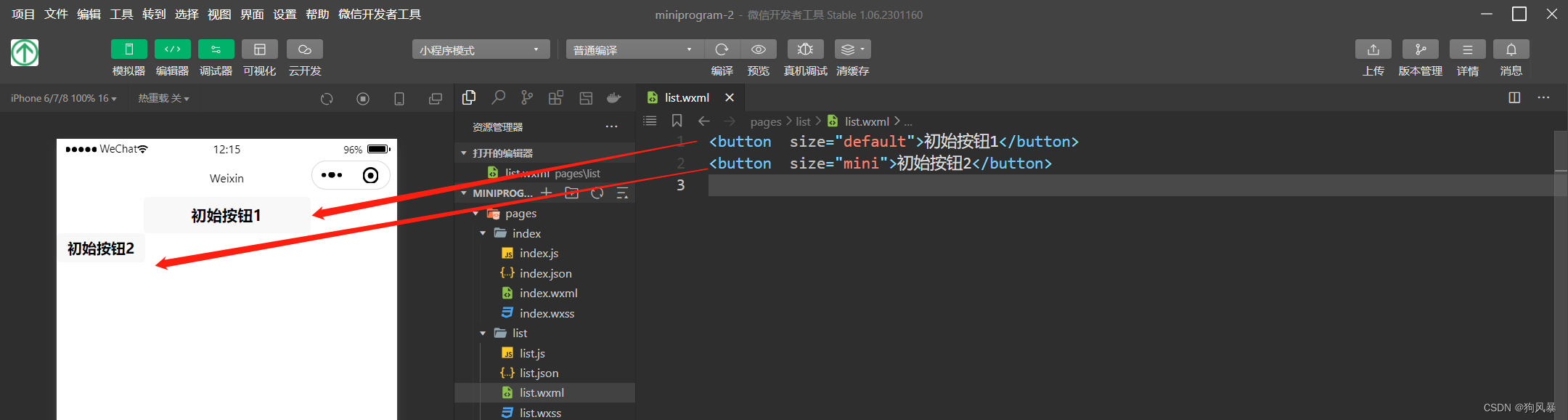
size属性default和mini的样子

一个是正常版本,一个是缩小版本,此时有人会说他这样的样子太丑了怎么办?我想修改他的样式和大小,目前小编也只能给告诉大家可以使用WXSS文件进行修改他的样式
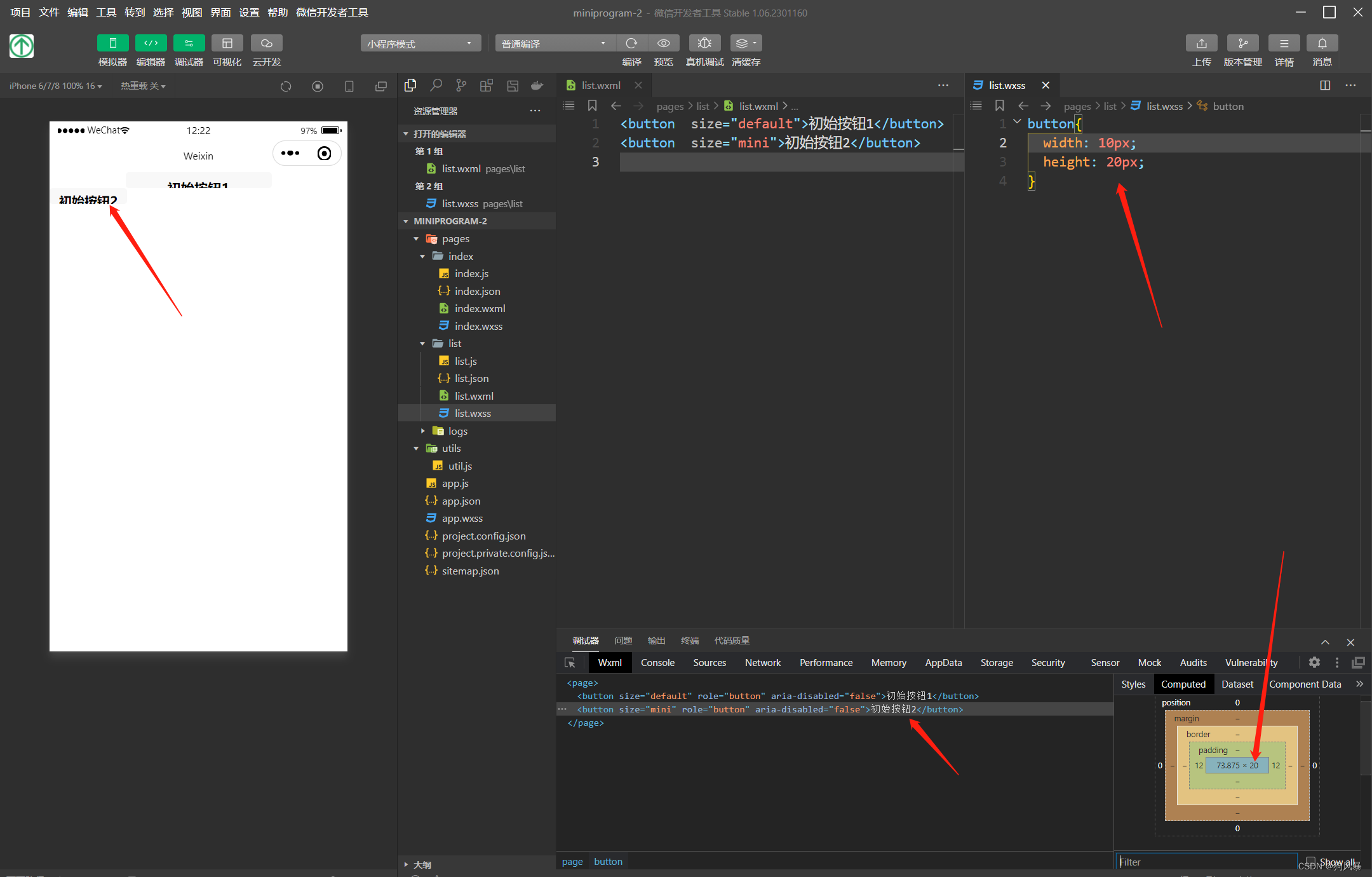
我们尝试修改一下他的大小

我们发现 通过width和height进行就该他的按钮大小只能修改高宽是固定死的,修改的方法肯定有,这里就需要大家去探索了哈。
下面我又尝试探索了一下,default属性值可以修改背景颜色和字行高,然而mini属性值的只能修改背景颜色文字行高修改不了,更下的功能需要大家自己尝试探索。
4.type属性使用(按钮的样式类型)
同样,我们先看看他的合法值
| 合法值 | 说明 | 网络说法 |
|---|---|---|
| primary | 绿色 | 主色调按钮 |
| default | 白色 | 默认按钮 |
| warn | 红色 | 警告按钮 |
只有三种的合法值我们来测试一下看看

这三种按钮只是提供了我们常用的样式
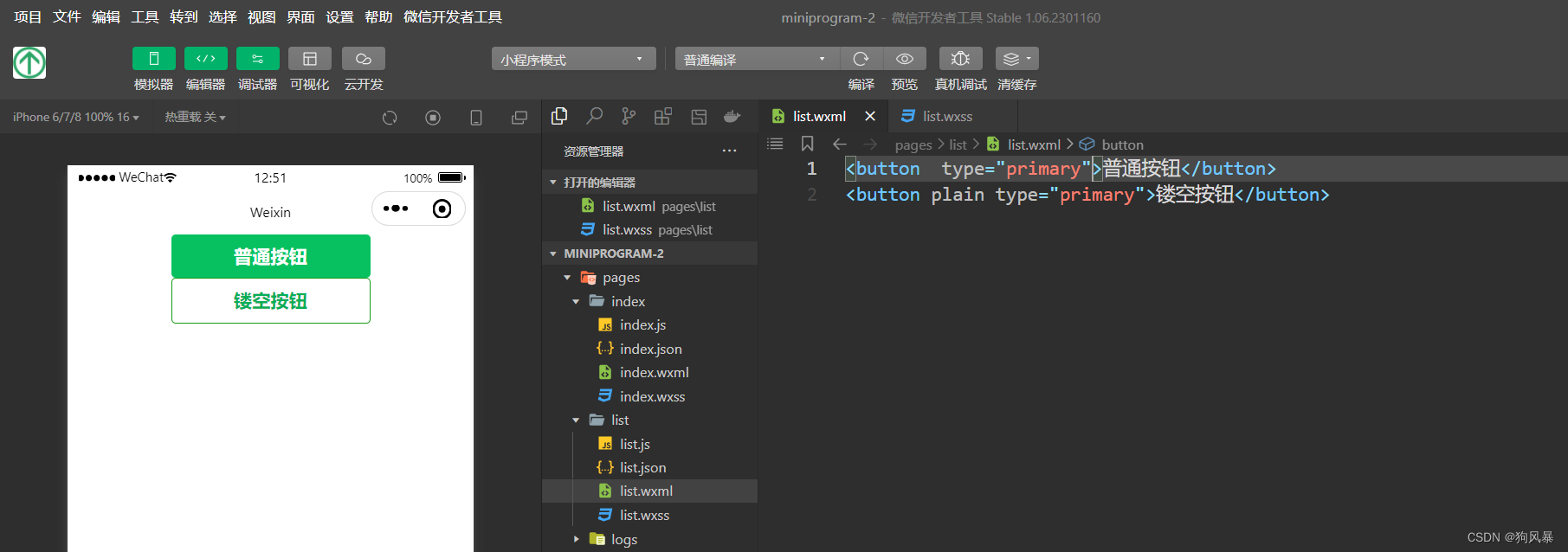
5. plain属性使用 (按钮是否镂空,背景色透明)

我们一眼就能看得出来他们的区别
一个是实体的,一个是背景镂空了,可以让使用者展示更多的背景效果
6. disabled属性使用(是否禁用)

通过这个属性可以只让用户点击一下后不在继续点击,防止重复提交数据,造成数据阻塞。
7.loading属性使用(名称前是否有加载按钮)
这个可以用在登录或者加载大量数据的时候使用,防止用户点击后忙半天没有反应,造成用户以为软件卡死情况。

8.form-type和form-type属性
剩下的2个属性功能种类比较多就不在这里一一讲解了,以后如果在实战种遇到了小编也会出一些相关的教程。
本期button常用的属性就介绍到这里了,其实属性还有很多,大家可以进入button | 微信开放文档 (qq.com) 进行查看更多的属性。也期待您加入我们一起讨论学习