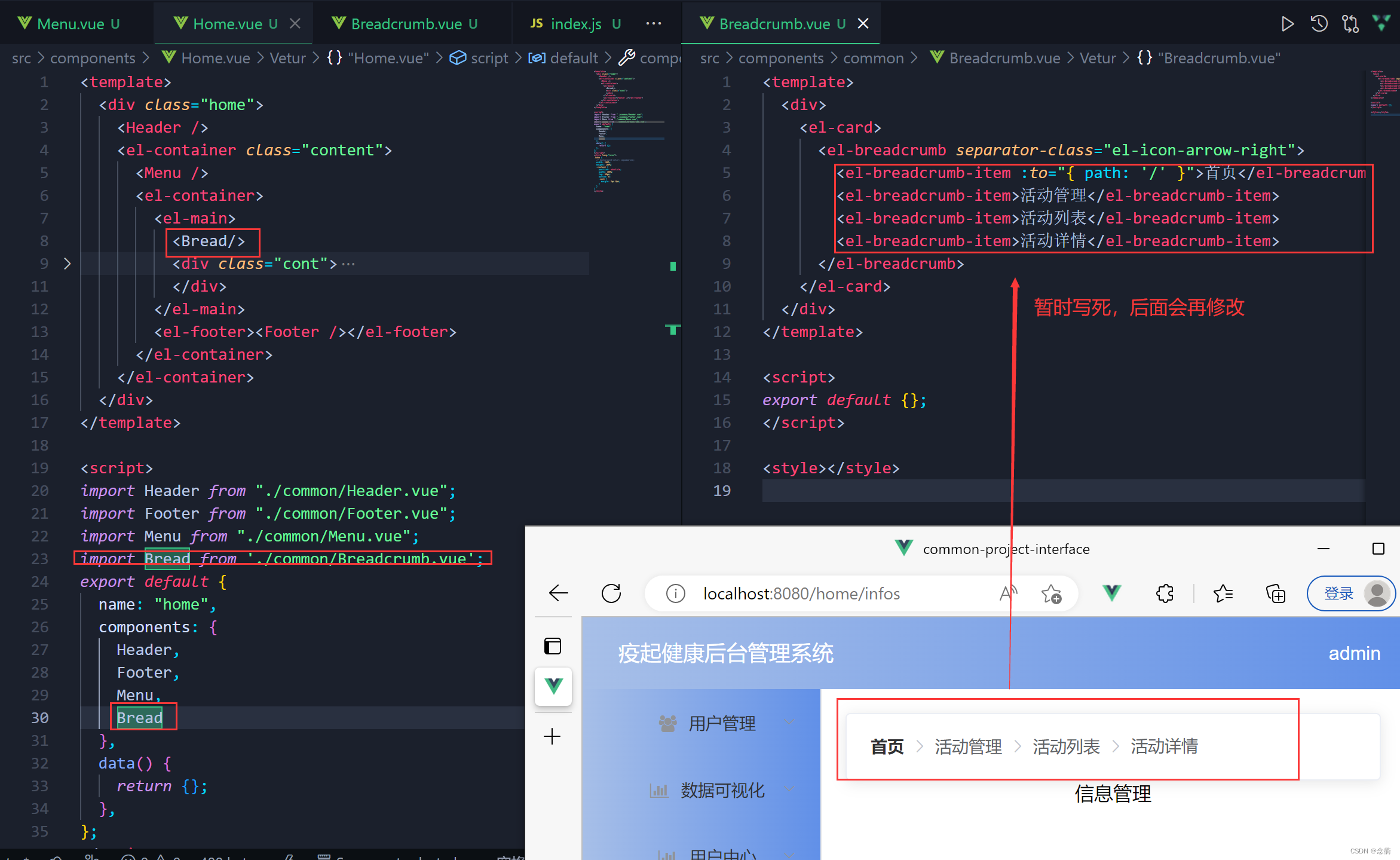
新建共用组件Breadcrumb.vue,从element-ui官网找组件 导入面包屑到Home.vue显示使用
导入面包屑到Home.vue显示使用
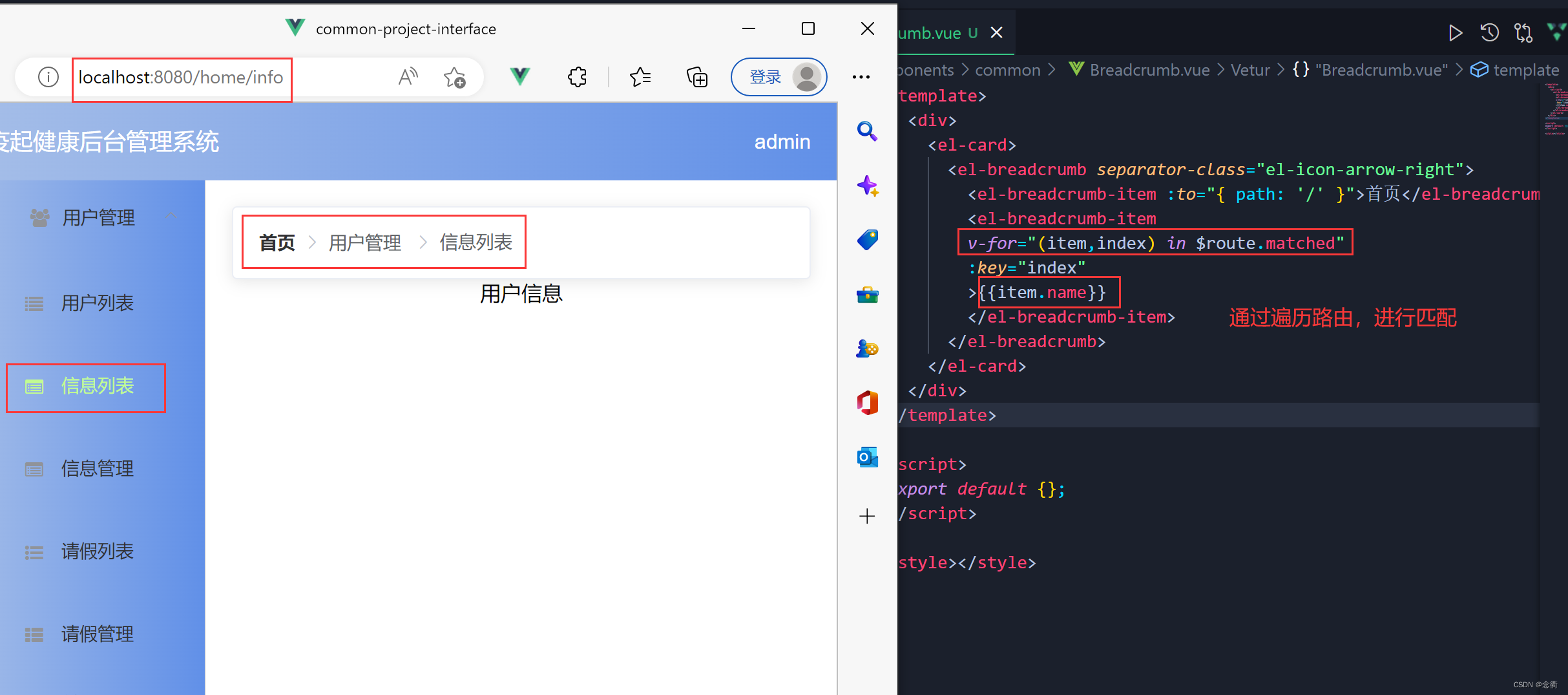
实时显示:
Breadcrumb.vue
<template>
<div>
<el-card>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item
v-for="(item,index) in $route.matched"
:key="index"
>{
{item.name}}
</el-breadcrumb-item>
</el-breadcrumb>
</el-card>
</div>
</template>
<script>
export default {};
</script>
<style></style>