components下新建文件夹common,新建三个组件:Header.vue Footer.vue Menu.vue
从element-ui官网找到想要的组件,粗略写好后,挂载在主页Home.vue上,
Header.vue:
<template> <div class="header"> <el-header> <div class="title">疫起健康后台管理系统</div> <div>{ {name}}</div> </el-header> </div> </template> <script> import { getToken } from '@/utils/setToken.js' export default { data() { return { name: '' } }, created() { this.name = getToken('username') } } </script> <style lang="scss" scoped> .header { .el-header { background: rgb(138, 173, 243); color: #fff; line-height: 60px; display: flex; justify-content: space-between; .title { width: 200px; font-size: 18px; } } } </style>
Menu.vue
<template> <div class="menu"> <el-aside width="200px"> <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#2578b5" text-color="#fff" active-text-color="#ffd04b" > <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document"></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> </el-aside> </div> </template> <script> export default { data() { return {}; }, methods: { methods: { handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); }, }, }, }; </script> <style lang="scss"> .menu { .el-aside { height: 100%; .el-menu { height: 100%; } .el-submenu .el-menu-item { min-width: 0; } } } </style>
Footer.vue
<template> <div class="footer"> <el-card> Frontend 2022 Casey </el-card> </div> </template> <script> export default { data() { return {} } } </script>
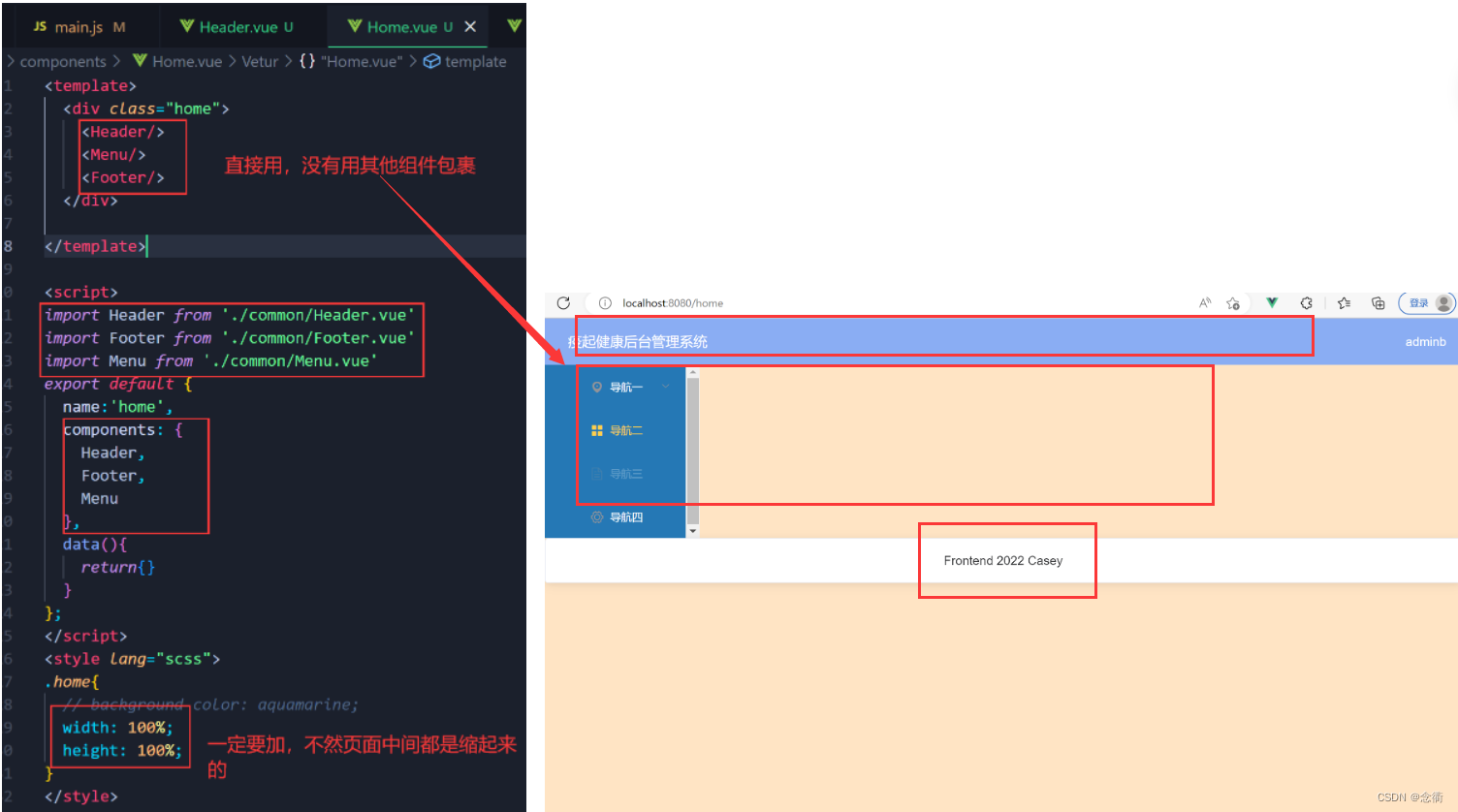
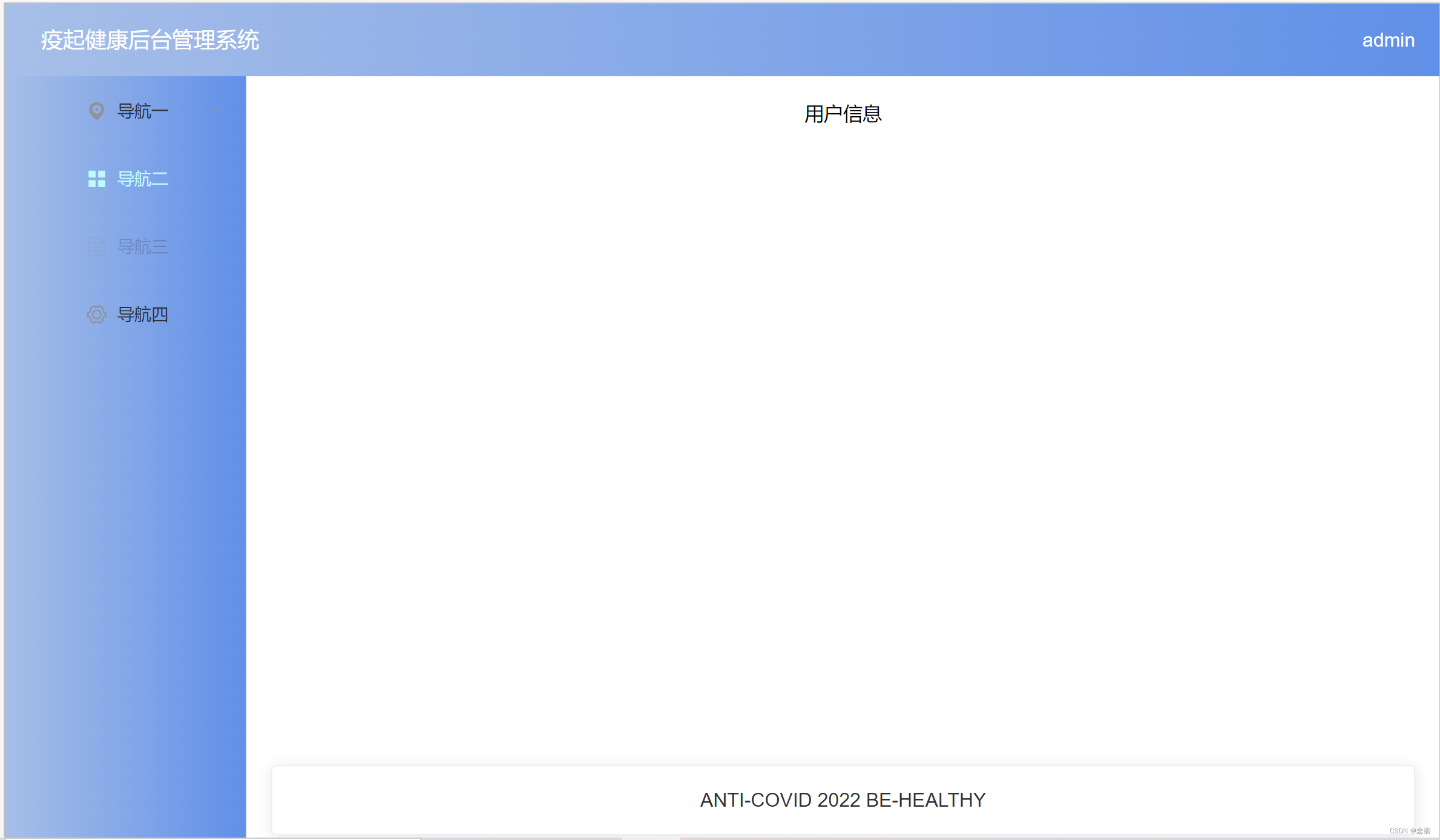
效果:

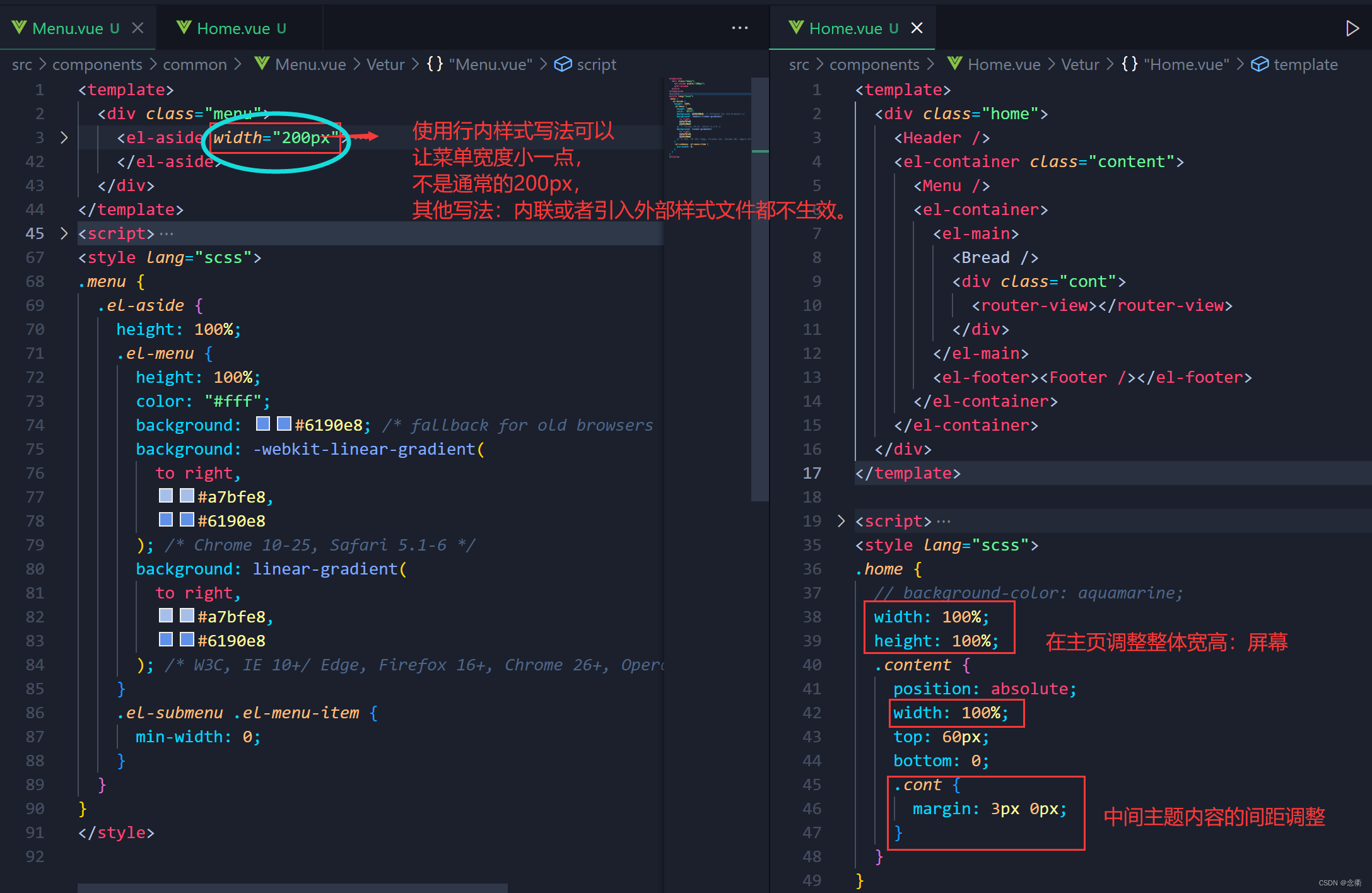
样式问题及调整方案:
1、在home.vue使用container布局容器,添加卡片进行包裹

2、让菜单的高度撑满屏幕,并让滚动条消失;

3、调整菜单的宽度,缩小一点;

4、调整主题颜色:渐变色效果

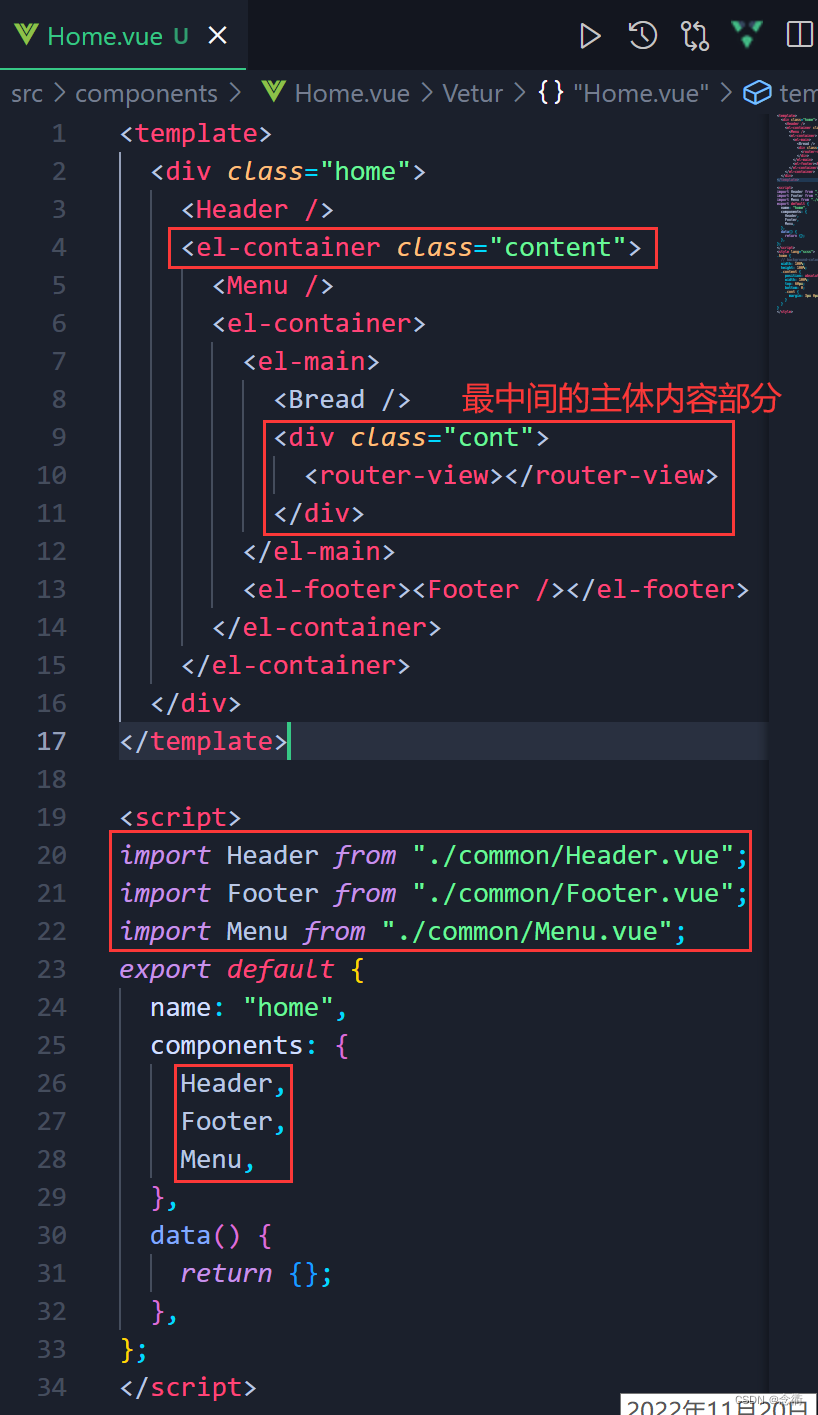
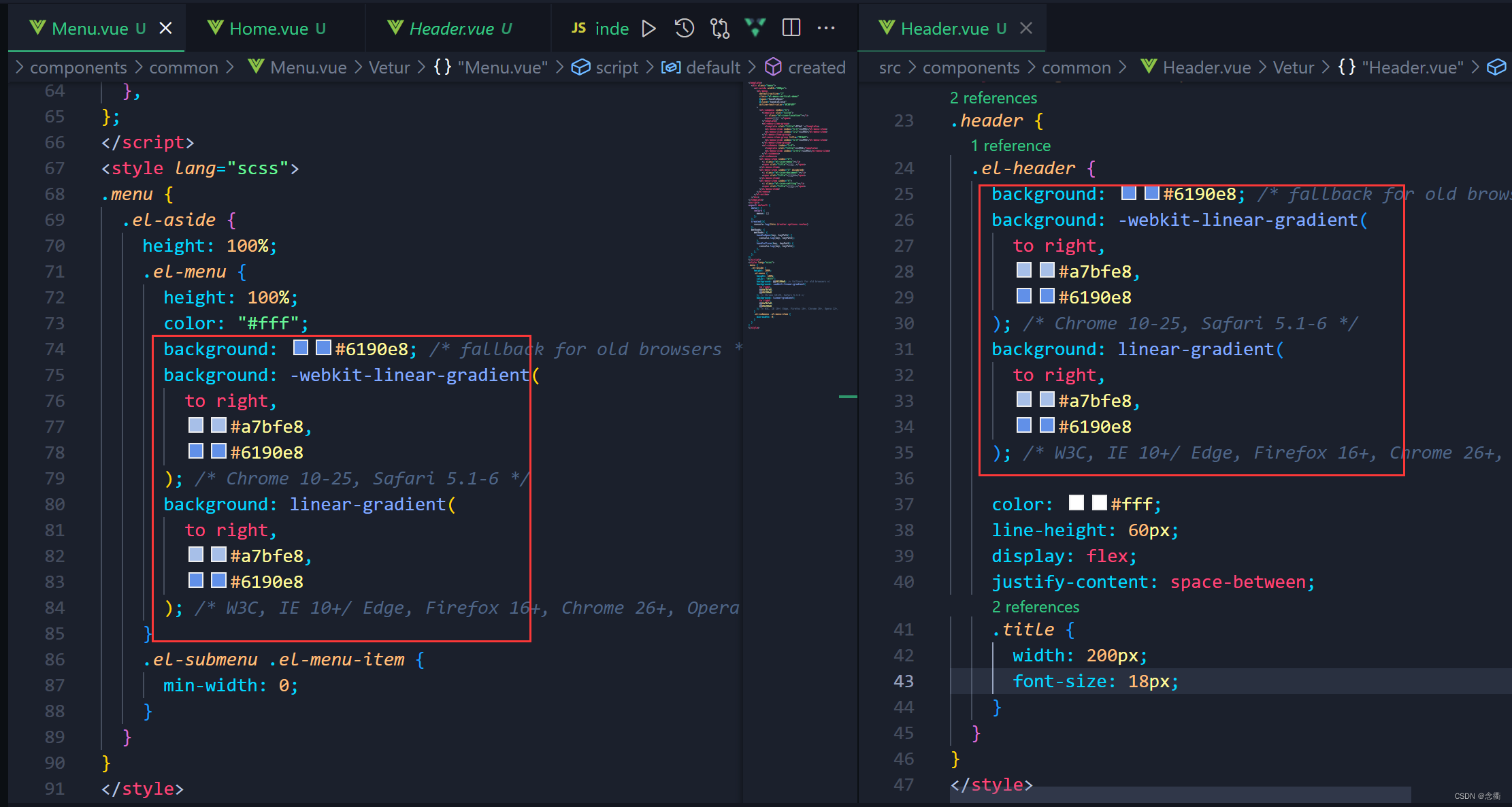
调整后的代码
header.vue
<template>
<div class="header">
<el-header>
<div class="title">疫起健康后台管理系统</div>
<div>{
{ name }}</div>
</el-header>
</div>
</template>
<script>
import { getToken } from "@/utils/setToken.js";
export default {
data() {
return {
name: "",
};
},
created() {
this.name = getToken("username");
},
};
</script>
<style lang="scss" scoped>
.header {
.el-header {
background: #6190e8; /* fallback for old browsers */
background: -webkit-linear-gradient(
to right,
#a7bfe8,
#6190e8
); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(
to right,
#a7bfe8,
#6190e8
); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
color: #fff;
line-height: 60px;
display: flex;
justify-content: space-between;
.title {
width: 200px;
font-size: 18px;
}
}
}
</style>
menu.vue
<template>
<div class="menu">
<el-aside width="200px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
active-text-color="#C0FAFF"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
</div>
</template>
<script>
export default {
data() {
return {
menus: []
};
},
created(){
console.log(this.$router.options.routes)
},
methods: {
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
},
};
</script>
<style lang="scss">
.menu {
.el-aside {
height: 100%;
.el-menu {
height: 100%;
color: "#fff";
background: #6190e8; /* fallback for old browsers */
background: -webkit-linear-gradient(
to right,
#a7bfe8,
#6190e8
); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(
to right,
#a7bfe8,
#6190e8
); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
.el-submenu .el-menu-item {
min-width: 0;
}
}
}
</style>
footer.vue
<template>
<div class="footer">
<el-card>
ANTI-COVID 2022 BE-HEALTHY
</el-card>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>home.vue
<template>
<div class="home">
<Header />
<el-container class="content">
<Menu />
<el-container>
<el-main>
<Bread />
<div class="cont">
<router-view></router-view>
</div>
</el-main>
<el-footer><Footer /></el-footer>
</el-container>
</el-container>
</div>
</template>
<script>
import Header from "./common/Header.vue";
import Footer from "./common/Footer.vue";
import Menu from "./common/Menu.vue";
export default {
name: "home",
components: {
Header,
Footer,
Menu,
},
data() {
return {};
},
};
</script>
<style lang="scss">
.home {
// background-color: aquamarine;
width: 100%;
height: 100%;
.content {
position: absolute;
width: 100%;
top: 60px;
bottom: 0;
.cont {
margin: 3px 0px;
}
}
}
</style>
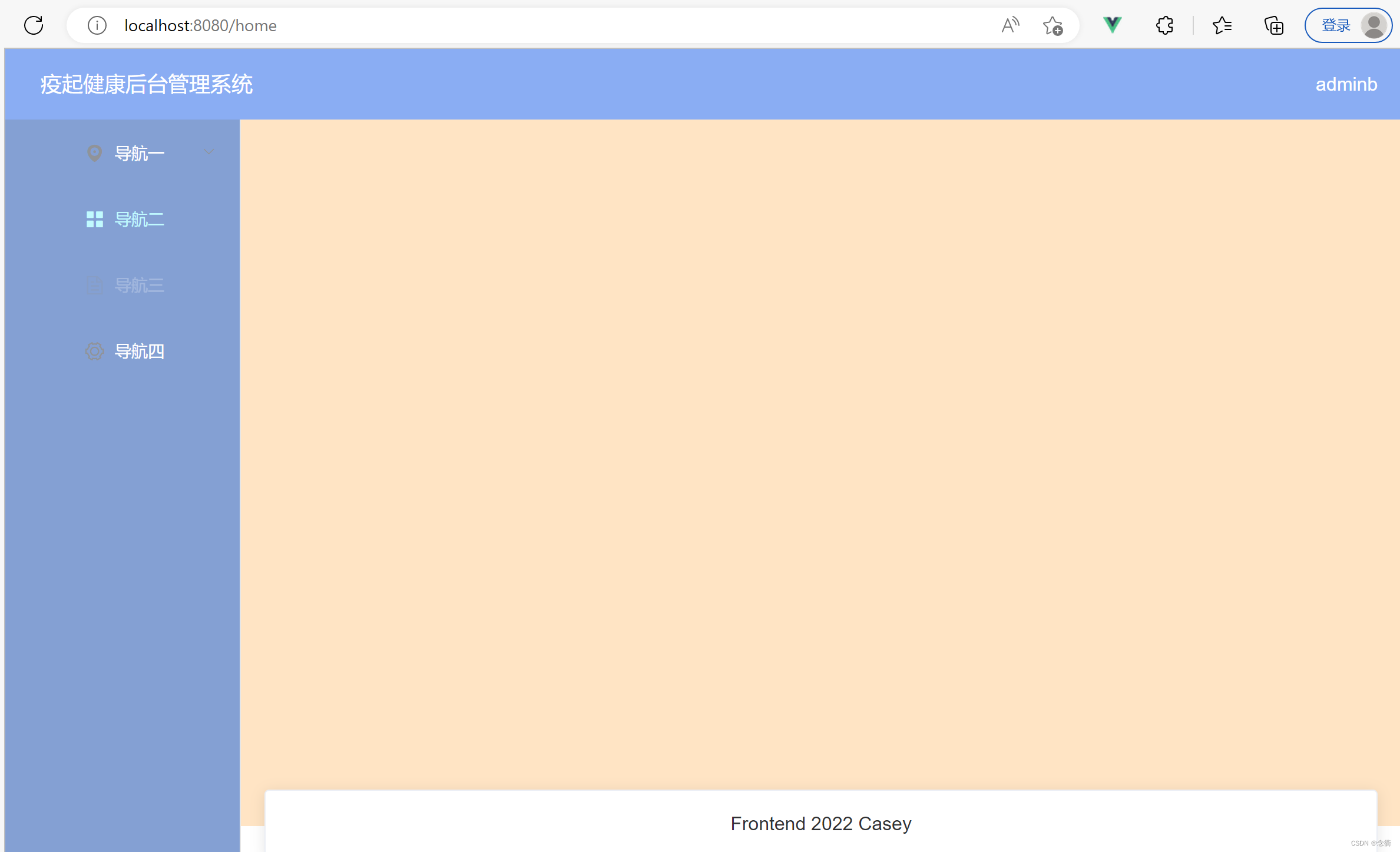
当前代码效果:
完善项目功能点和模块
在components文件下新建如下:
数据可视化: 用户管理: 用户中心:
数据视图 请假列表、请假管理 我的
数据地图 用户信息、信息管理
分数地图 信息列表
旅游地图 疫苗接种列表、疫苗接种管理



配置路由
import Vue from 'vue'
import Router from 'vue-router'
//import Home from '../components/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
// component: Home
redirect:'/login',
component: () => import('@/components/Login') //路由懒加载
//component: resolve => require(['@/components/Home'], resolve) //异步加载
},
{
path: '/login',
name:'Login',
component: () => import('@/components/Login') //路由懒加载
//component: resolve => require(['@/components/Home'], resolve) //异步加载
},
{
path: '/home',
name: '用户管理',
iconClass: 'fa fa-users',
redirect: '/home/user',
component: () => import('@/components/Home') ,//路由懒加载
children: [
{
path: '/home/user',
name: '用户列表',
iconClass: 'fa fa-list',
component: () => import('@/components/users/UserList')
},
{
path: '/home/info',
name: '信息列表',
iconClass: 'fa fa-alt',
component: () => import('@/components/users/InfoList')
},
{
path: '/home/infos',
name: '信息管理',
iconClass: 'fa fa-alt',
component: () => import('@/components/users/InfoLists')
},
{
path: '/home/AbsenceList',
name: '请假列表',
iconClass: 'fa fa-list-ul',
component: () => import('@/components/users/AbsenceList')
},
{
path: '/home/AbsenceListsManage',
name: '请假管理',
iconClass: 'fa fa-th-list',
component: () => import('@/components/users/AbsenceListsManage')
}
]
},
{
path: '/home',
name: '数据可视化',
iconClass: 'fa fa-bar-chart',
component: () => import('@/components/Home') ,//路由懒加载
children: [
{
path: '/home/dataview',
name: '数据概览',
iconClass: 'fa fa-fa-chart',
component: () => import('@/components/dataAnalysis/DataView')
},
{
path: '/home/mapView',
name: '地图概览',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/MapView')
},
{
path: '/home/travelMap',
name: '旅游地图',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/TravelMap')
},
{
path: '/home/scoreMap',
name: '分数图',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/ScoreMap')
}
]
},
{
path: '/home',
name: '用户中心',
iconClass: 'fa fa-bar-chart',
component: () => import('@/components/Home') ,//路由懒加载
children: [
{
path: '/home/Mine',
name: '我的',
iconClass: 'fa fa-fa-chart',
component: () => import('@/components/mine/Mine')
}
]
},
{
path: '*',
component: () => import('@/components/NotFound') //路由懒加载
//component: resolve => require(['@/components/Home'], resolve) //异步加载
}
],
mode: 'history'
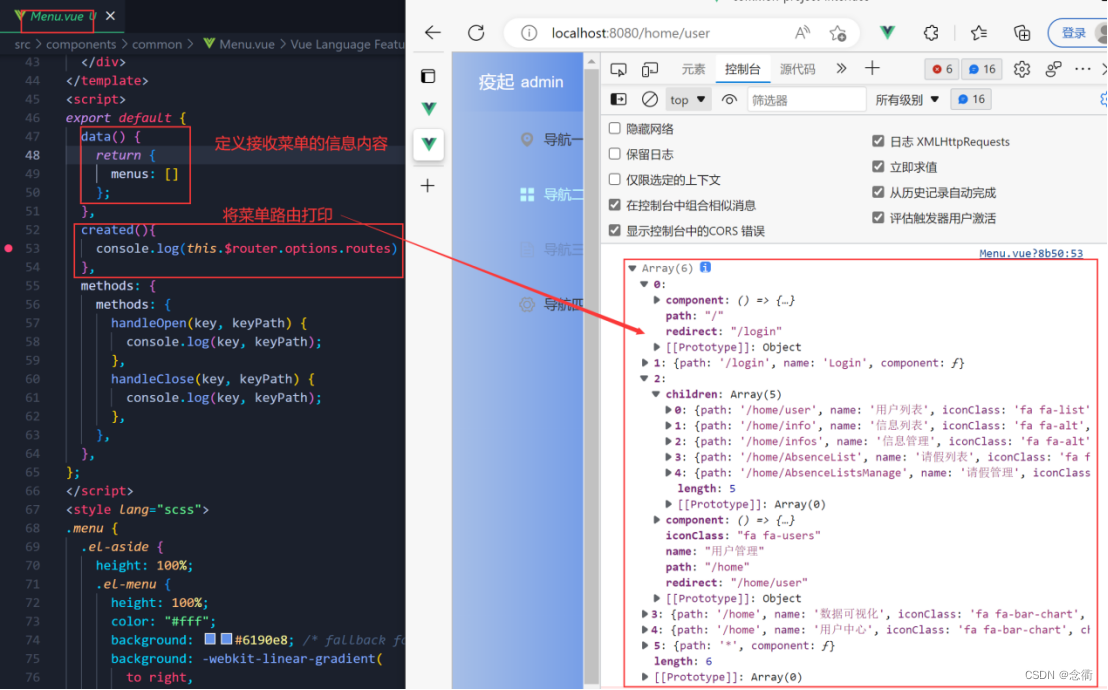
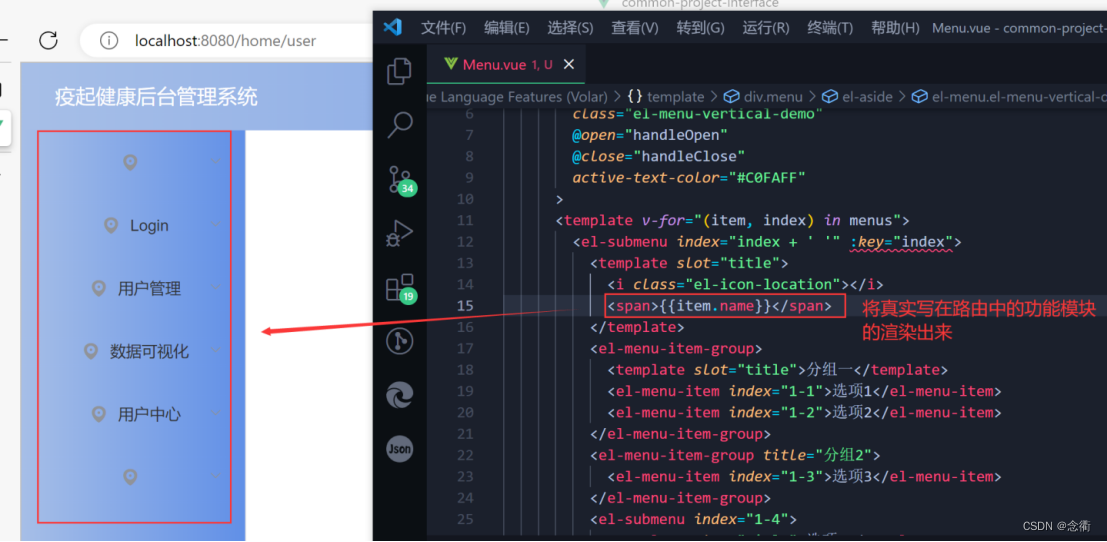
})将定义路由的文件,把菜单渲染出来


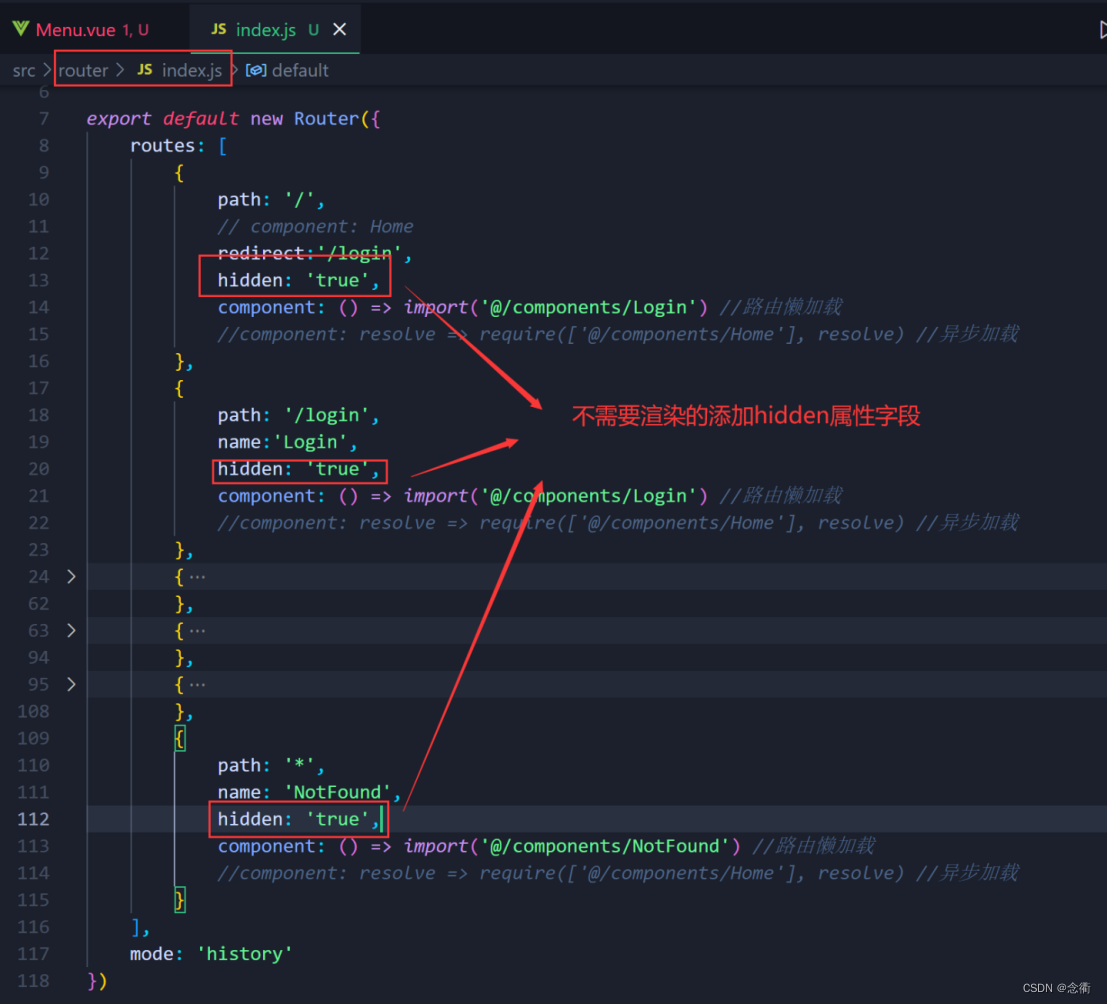
但有些不需要渲染eg:login、404页面、首页,所以:
1、路由权限控制
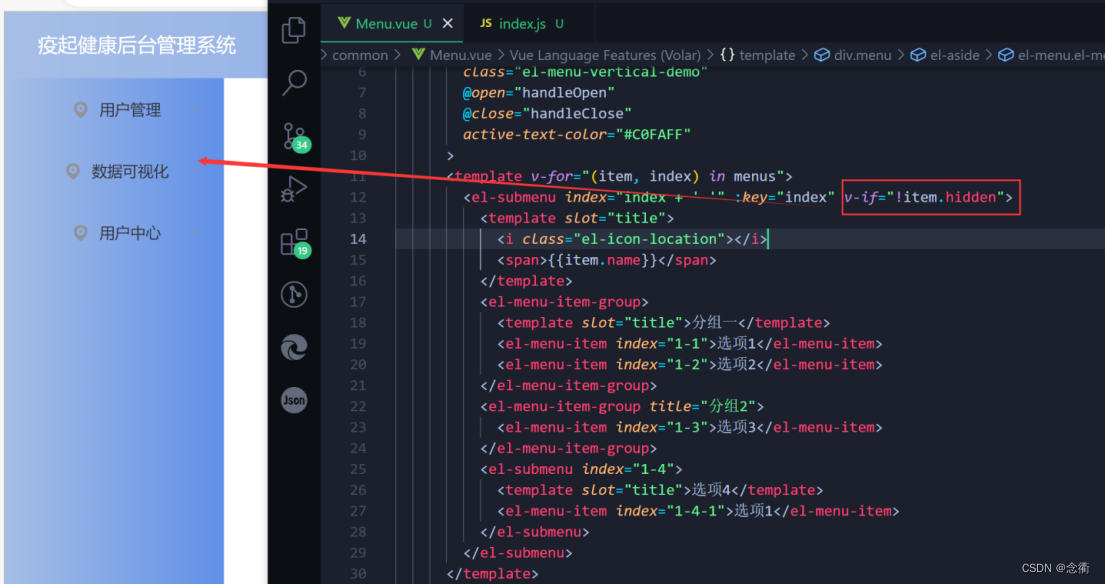
2、前端v-if(当前采用)



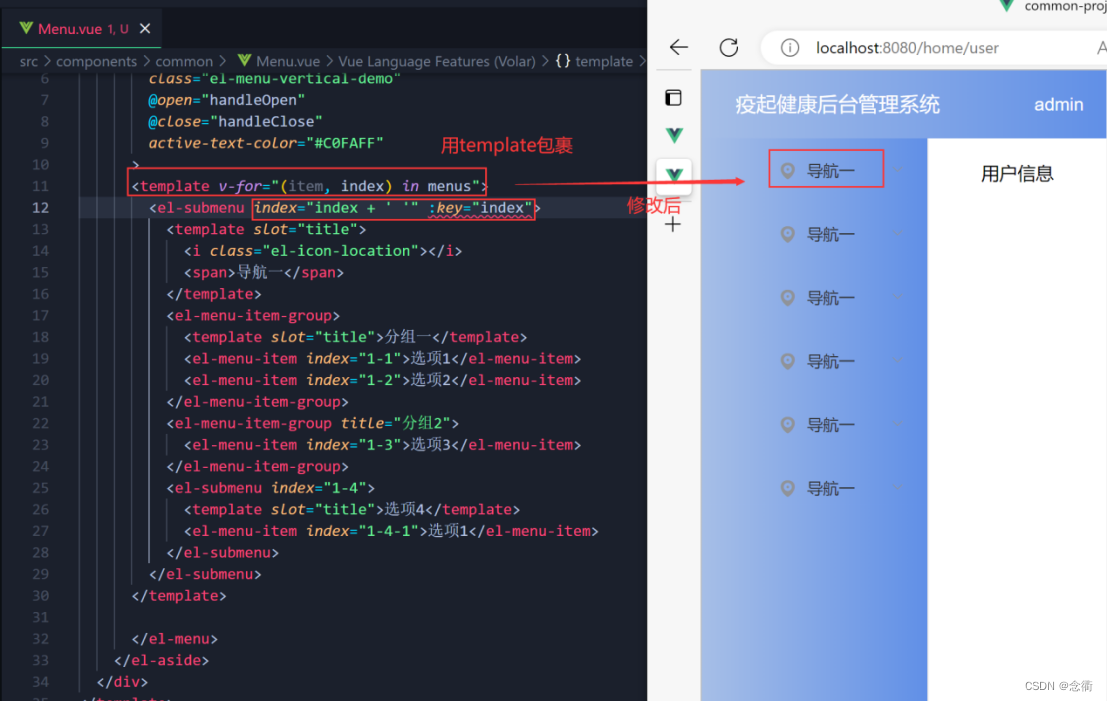
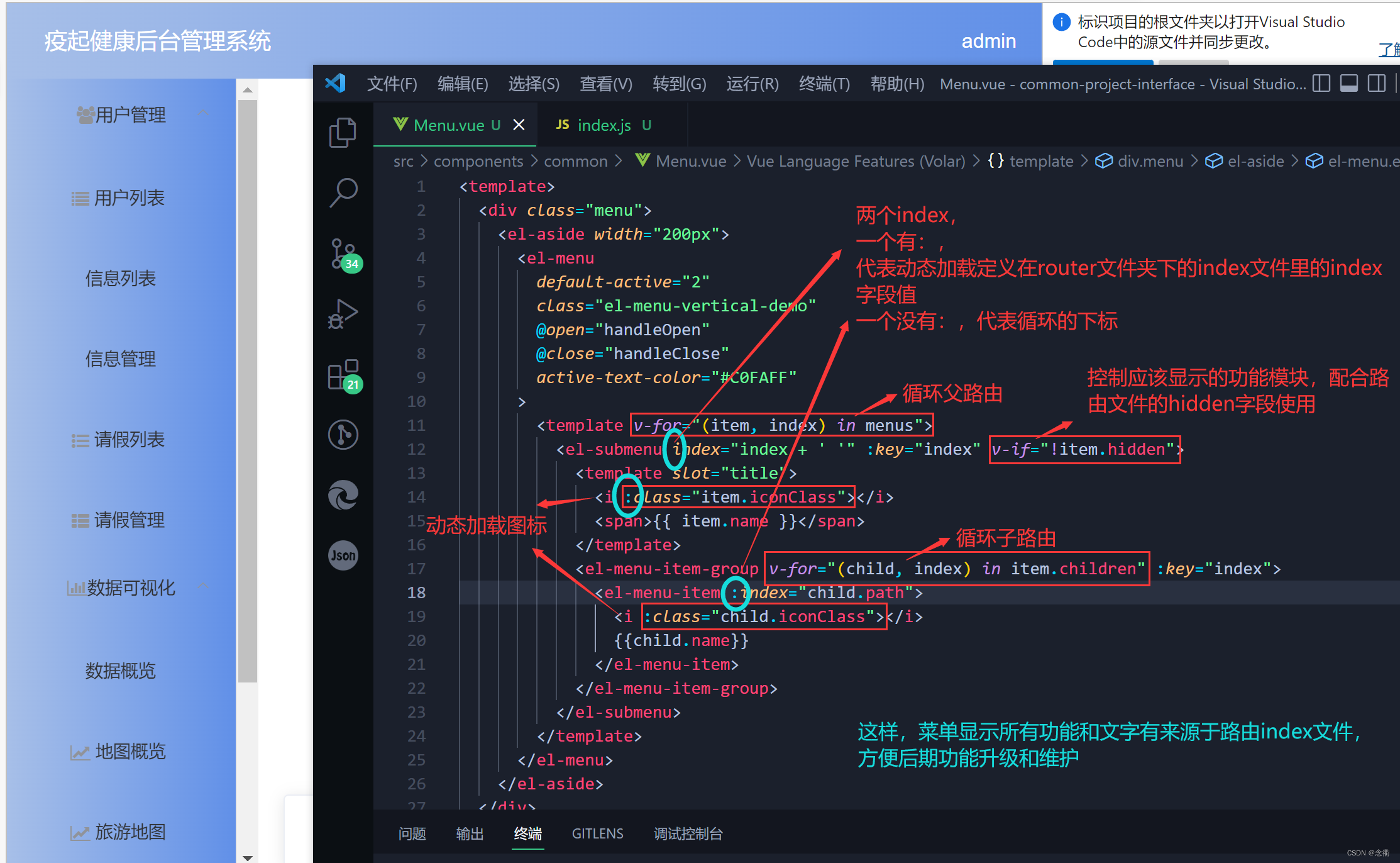
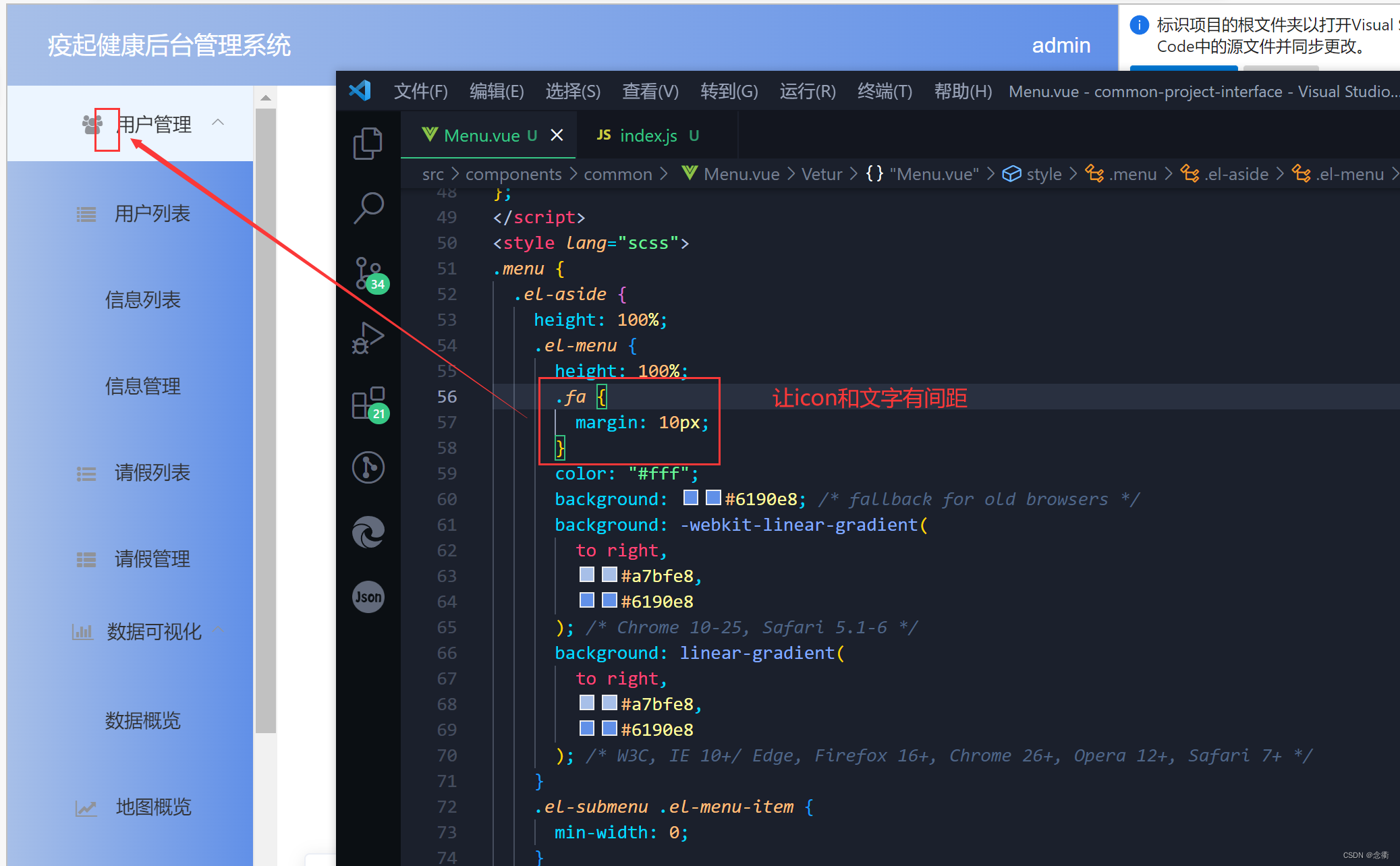
调整一下菜单icon的样式,设置距离 但是会发现目录没有层级顺序,也就是说页面还没有开启并绑定路由,于是
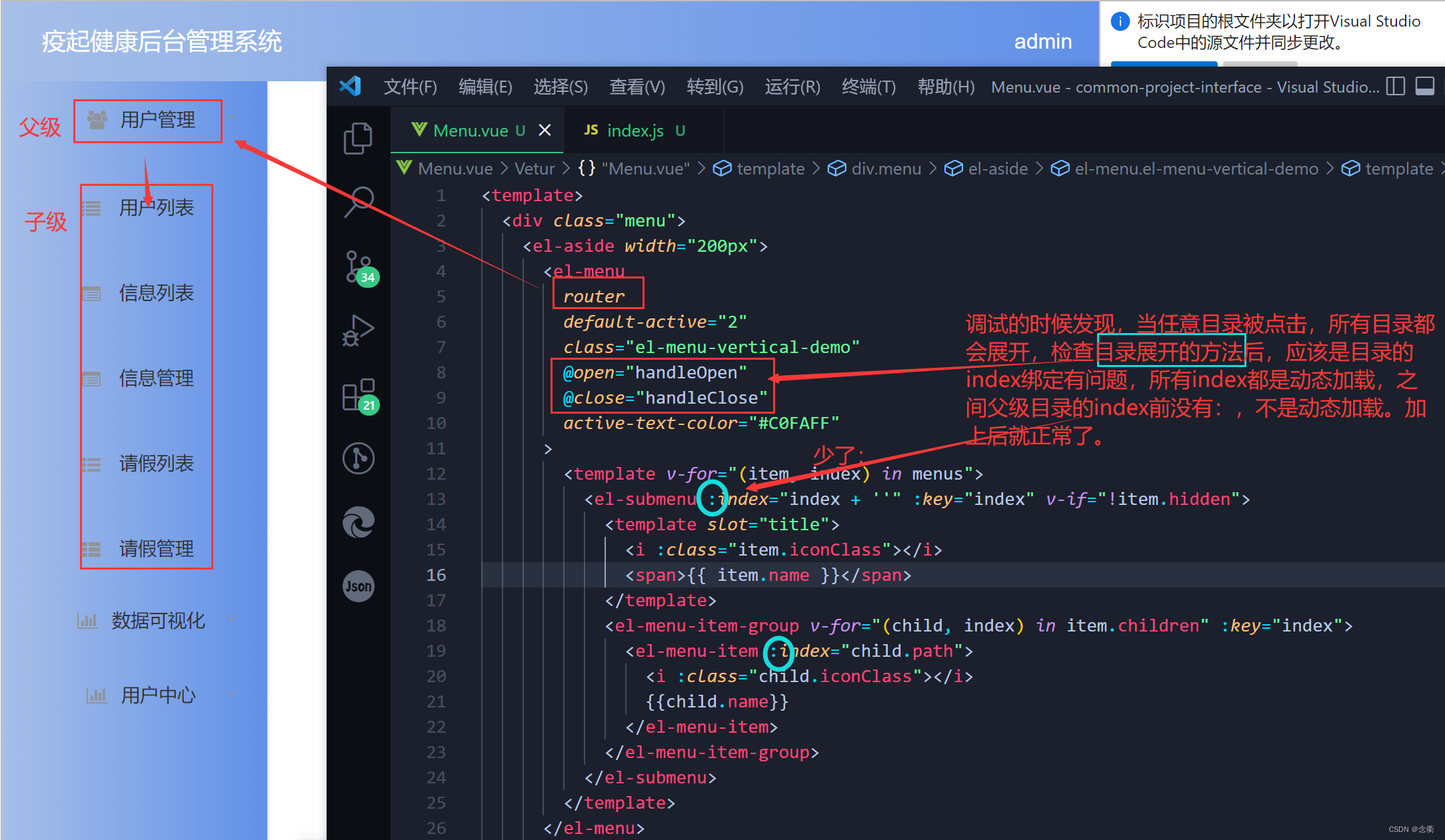
但是会发现目录没有层级顺序,也就是说页面还没有开启并绑定路由,于是
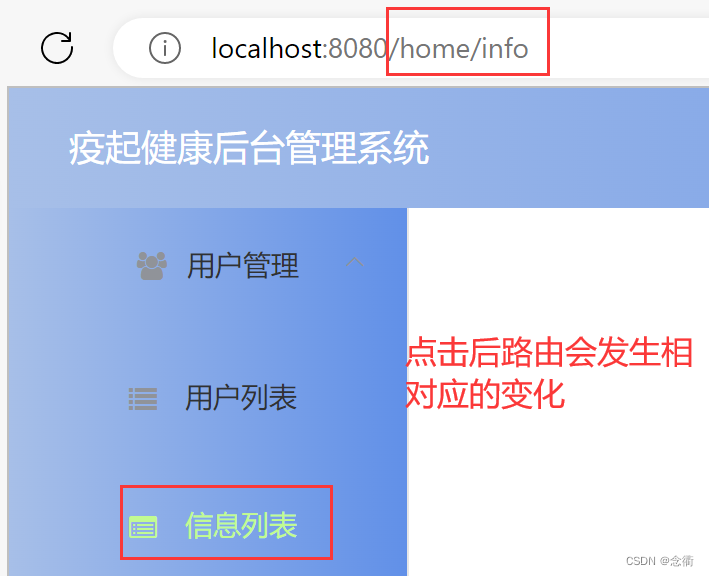
 但是路由会变,但是右侧的内容还没有变===》设置路由出口
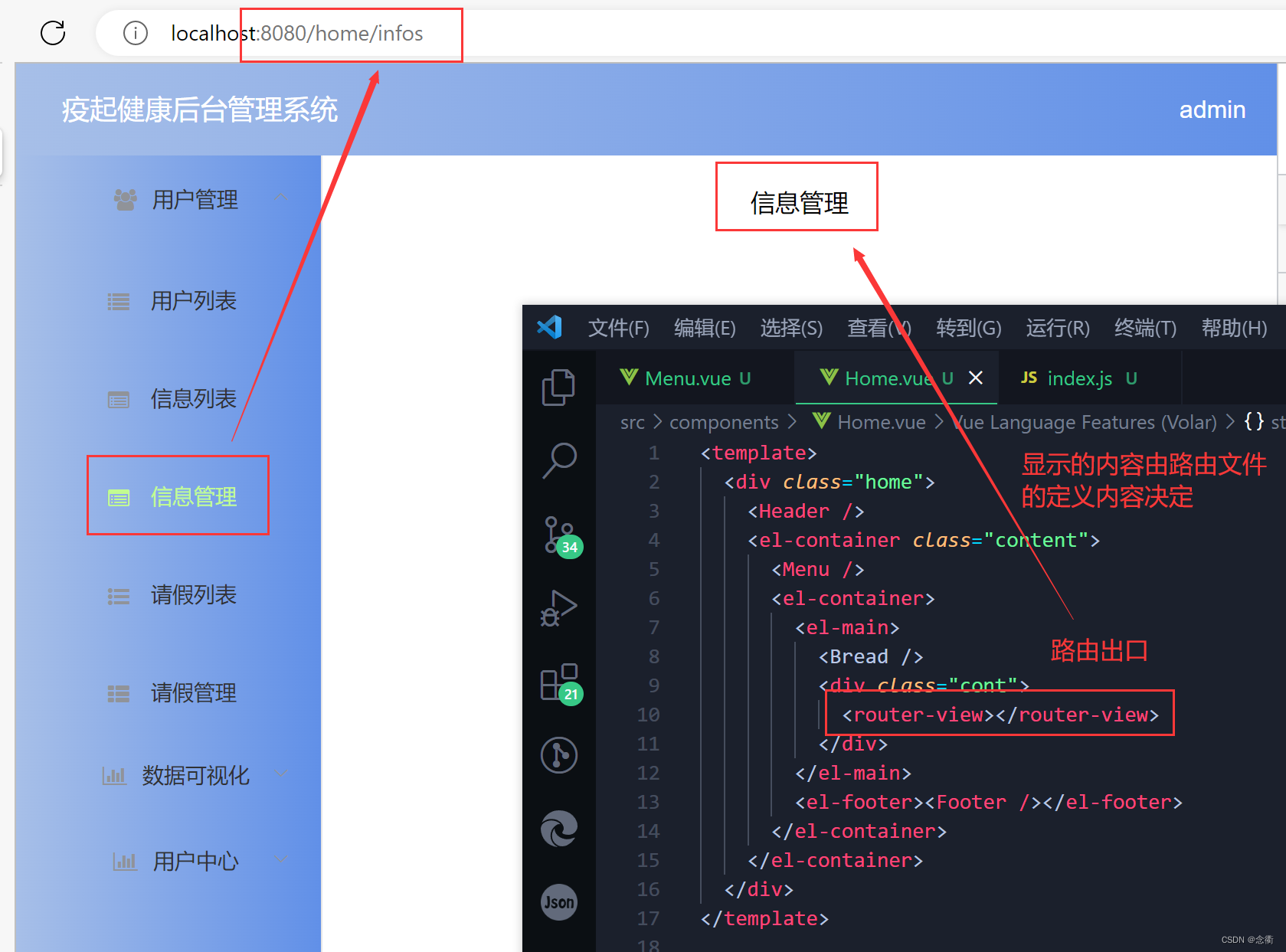
但是路由会变,但是右侧的内容还没有变===》设置路由出口
Menu.vue
<template>
<div class="menu">
<el-aside width="200px">
<el-menu
router
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
active-text-color="#C2FB91"
>
<template v-for="(item, index) in menus">
<el-submenu :index="index + ''" :key="index" v-if="!item.hidden">
<template slot="title">
<i :class="item.iconClass"></i>
<span>{
{ item.name }}</span>
</template>
<el-menu-item-group v-for="(child, index) in item.children" :key="index">
<el-menu-item :index="child.path">
<i :class="child.iconClass"></i>
{
{child.name}}
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</template>
</el-menu>
</el-aside>
</div>
</template>
<script>
export default {
data() {
return {
menus: [],
};
},
created() {
console.log(this.$router.options.routes);
this.menus = [...this.$router.options.routes];
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>
<style lang="scss">
.menu {
.el-aside {
height: 100%;
.el-menu {
height: 100%;
.fa {
margin: 10px;
}
color: "#fff";
background: #6190e8; /* fallback for old browsers */
background: -webkit-linear-gradient(
to right,
#a7bfe8,
#6190e8
); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(
to right,
#a7bfe8,
#6190e8
); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
.el-submenu .el-menu-item {
min-width: 0;
}
}
}
</style>
router下的index.js
import Vue from 'vue'
import Router from 'vue-router'
//import Home from '../components/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
// component: Home
redirect:'/login',
hidden: 'true',
component: () => import('@/components/Login') //路由懒加载
//component: resolve => require(['@/components/Home'], resolve) //异步加载
},
{
path: '/login',
name:'Login',
hidden: 'true',
component: () => import('@/components/Login') //路由懒加载
//component: resolve => require(['@/components/Home'], resolve) //异步加载
},
{
path: '/home',
name: '用户管理',
iconClass: 'fa fa-users',
redirect: '/home/user',
component: () => import('@/components/Home') ,//路由懒加载
children: [
{
path: '/home/user',
name: '用户列表',
iconClass: 'fa fa-list',
component: () => import('@/components/users/UserList')
},
{
path: '/home/info',
name: '信息列表',
iconClass: 'fa fa-list-alt',
component: () => import('@/components/users/InfoList')
},
{
path: '/home/infos',
name: '信息管理',
iconClass: 'fa fa-list-alt',
component: () => import('@/components/users/InfoLists')
},
{
path: '/home/AbsenceList',
name: '请假列表',
iconClass: 'fa fa-list-ul',
component: () => import('@/components/users/AbsenceList')
},
{
path: '/home/AbsenceListsManage',
name: '请假管理',
iconClass: 'fa fa-th-list',
component: () => import('@/components/users/AbsenceListsManage')
}
]
},
{
path: '/home',
name: '数据可视化',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/Home') ,//路由懒加载
children: [
{
path: '/home/dataview',
name: '数据概览',
iconClass: 'fa fa-bar-chart',
component: () => import('@/components/dataAnalysis/DataView')
},
{
path: '/home/mapView',
name: '地图概览',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/MapView')
},
{
path: '/home/travelMap',
name: '旅游地图',
iconClass: 'fa fa-area-chart',
component: () => import('@/components/dataAnalysis/TravelMap')
},
{
path: '/home/scoreMap',
name: '分数图',
iconClass: 'fa fa-pie-chart',
component: () => import('@/components/dataAnalysis/ScoreMap')
}
]
},
{
path: '/home',
name: '用户中心',
iconClass: 'fa fa-bar-chart',
component: () => import('@/components/Home') ,//路由懒加载
children: [
{
path: '/home/Mine',
name: '我的',
iconClass: 'fa fa-fa-chart',
component: () => import('@/components/mine/Mine')
}
]
},
{
path: '*',
name: 'NotFound',
hidden: 'true',
component: () => import('@/components/NotFound') //路由懒加载
//component: resolve => require(['@/components/Home'], resolve) //异步加载
}
],
mode: 'history'
})Home.vue
<template>
<div class="home">
<Header />
<el-container class="content">
<Menu />
<el-container>
<el-main>
<Bread />
<div class="cont">
<router-view></router-view>
</div>
</el-main>
<el-footer><Footer /></el-footer>
</el-container>
</el-container>
</div>
</template>
<script>
import Header from "./common/Header.vue";
import Footer from "./common/Footer.vue";
import Menu from "./common/Menu.vue";
export default {
name: "home",
components: {
Header,
Footer,
Menu,
},
data() {
return {};
},
};
</script>
<style lang="scss">
.home {
// background-color: aquamarine;
width: 100%;
height: 100%;
.content {
position: absolute;
width: 100%;
top: 60px;
bottom: 0;
.cont {
margin: 3px 0px;
}
}
}
</style>
Header.vue
<template>
<div class="header">
<el-header>
<div class="title">疫起健康后台管理系统</div>
<div>{
{name}}</div>
</el-header>
</div>
</template>
<script>
import { getToken } from '@/utils/setToken.js'
export default {
data() {
return {
name: ''
}
},
created() {
this.name = getToken('username')
}
}
</script>
<style lang="scss" scoped>
.header {
.el-header {
background: rgb(138, 173, 243);
color: #fff;
line-height: 60px;
display: flex;
justify-content: space-between;
.title {
width: 200px;
font-size: 18px;
}
}
}
</style>