1、项目搭建
局部安装vue-cli 4.5.15 和创建项目
1.1 局部安装vue-cli 工具,方便不同版本进行切换
###安装指定版本的vue脚手架工具 或者是已安装了,该命令则为使用4.5.15版本的vue/cli
npm i -D @vue/[email protected]
###查看当前vue脚手架工具版本
npx vue -V
1.2 项目创建
① 使用命令创建(npx可简单理解为局部创建)
npx vue create project-name
②使用vscode的终端
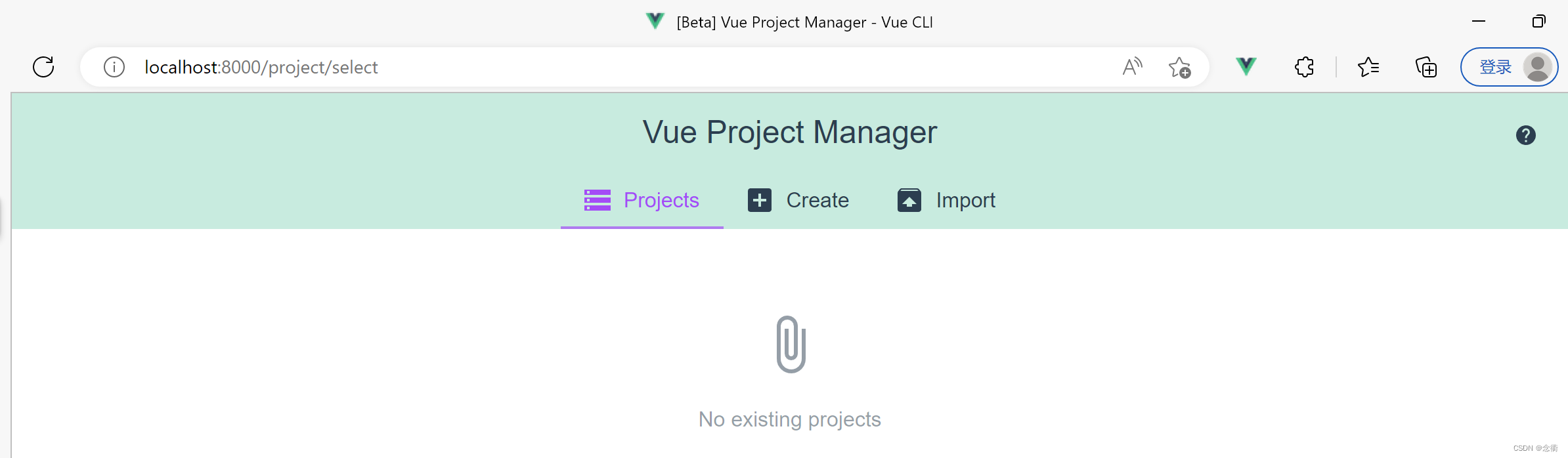
③使用Vue Project Manager ,使用命令行输入
npx vue ui
会弹出vue项目托管器 后续项目还可以看到使用的依赖、module,对启动速度等进行优化 。
后续项目还可以看到使用的依赖、module,对启动速度等进行优化 。
2、项目配置
2.1 效果:自动打开项目,终端输入“npm run serve”后自动弹出项目主页。
实施:修改配置 vue.config.js 文件如下
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
open:true,
host:'localhost' //cli脚手架4.5.15后的版本不需要设置host
}
})