1、使用scss scss官网
下载包
npm i sass-loader@7 node-sass@4 -S
使用(scss可以嵌套使用 scss 和 sass)
<template>
<div class="hello">
<p>这里是主页,请参考使用</p>
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
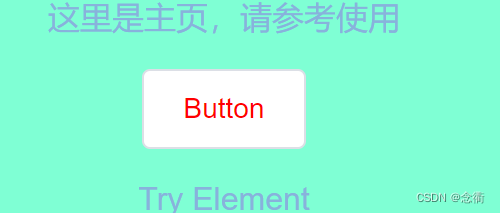
<p>Try Element</p>
</el-dialog>
</div>
</template>
<script>
export default {
name:'home',
setup() {},
};
</script>
<style lang="scss">
.hello{
background-color: aquamarine;
.el-button{
color:red;
}
}
</style>
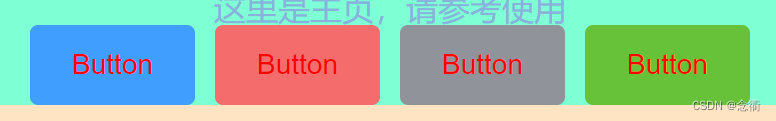
效果:
2、使用less
下载包
npm i less@3 less-loader@7 -S
使用
直接把![]() 的scss改为less,两者语法通用的
的scss改为less,两者语法通用的
3、样式重置 官网
把代码复制下来放在项目中新建的reset.css文件:![]()
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}在App.vue的style中进行引入使用
@import url('./assets/css/reset.css');样式充值之前:
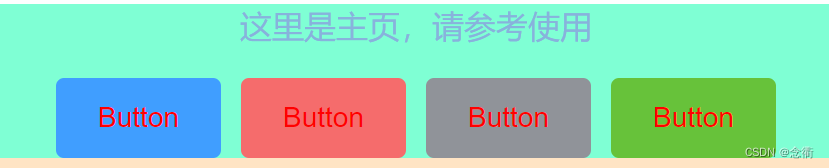
重置之后:会更紧凑,看起来更舒服。