目录
了解Vue的响应式
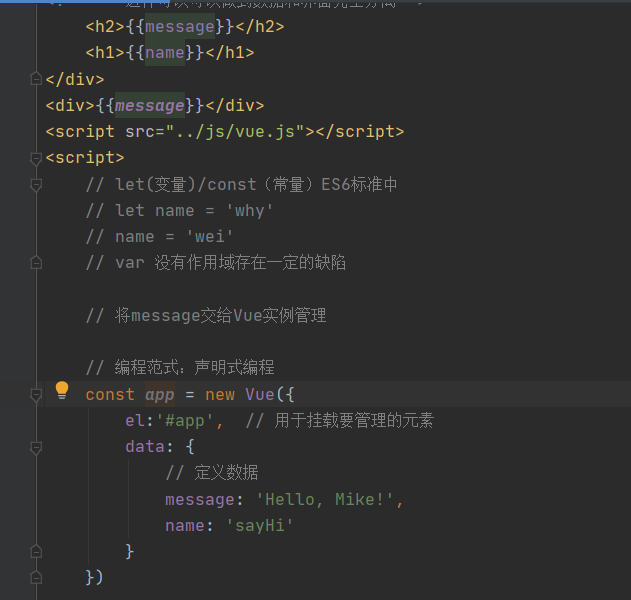
代码做了哪些事情?
-
JavaScript中创建了一个Vue对象
-
创建Vue对象的时候,传入了一些options:{}
-
{}中包含了el属性,该水星决定了这个Vue对象挂载到哪一个元素上,很明显,这里是挂载到了id为app的元素上
-
{}中包含了data属性:该属性中通常会存储一些数据
- 这些数据可以是直接定义出来的,比如图片中

- 也可能是来自网络,从服务器加载的
- 这些数据可以是直接定义出来的,比如图片中
-
-
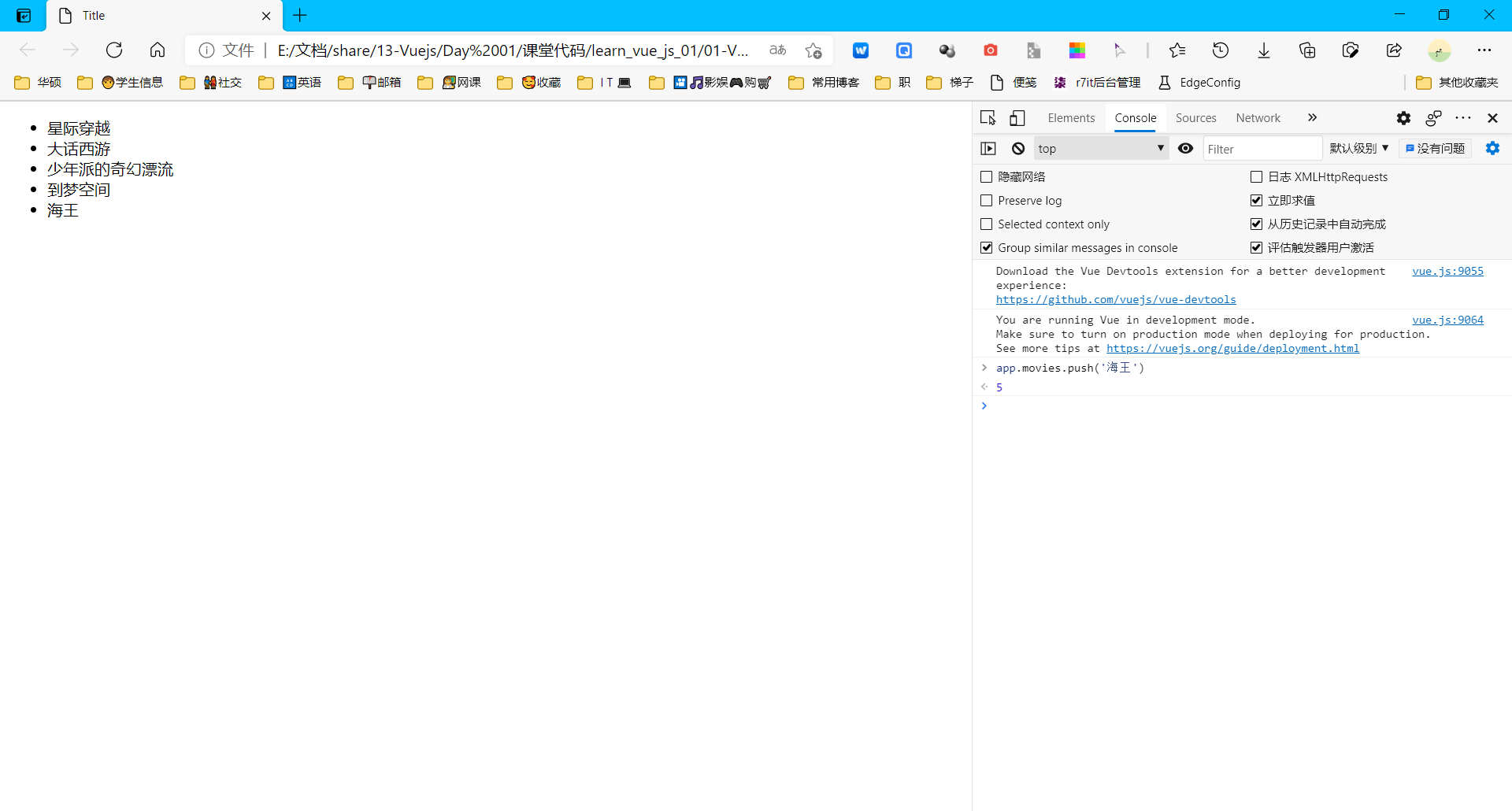
响应式的体现

-
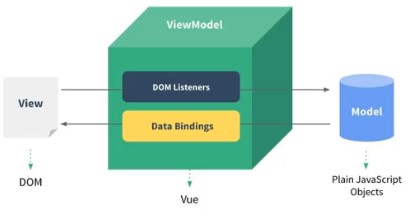
Vue中的MVVM模式

-
Vue监听View中的事件,并获取Model中数据,通过数据绑定将数据返还到View中去显示
-
开发什么时候称之为方法,什么时候称之为函数
- 方法:method
- 函数:function
- 在类里面一般叫做方法
-
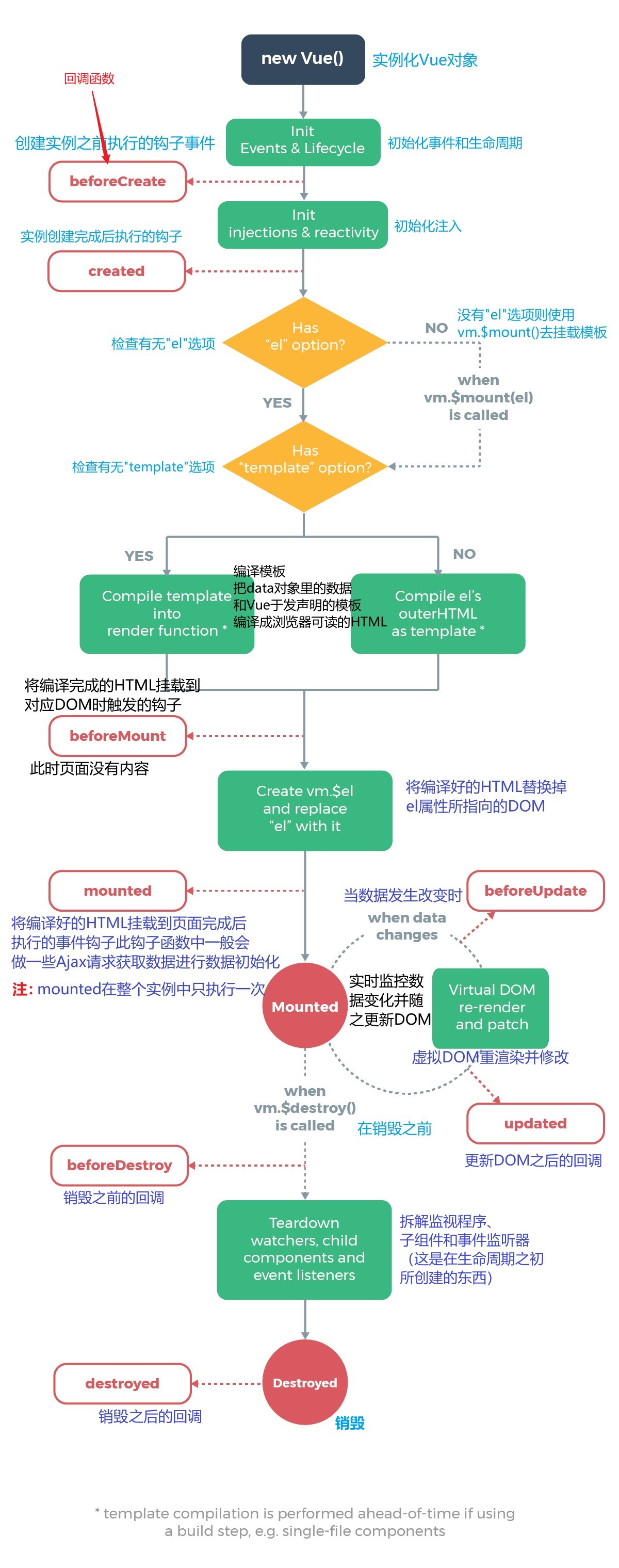
Vue的生命周期
-
生命周期:一个事物从诞生到消亡的整个过程
-
github中应该在tags中寻找稳定的版本,在branch分支中寻找

-