1.Input输入框
通过鼠标或键盘输入内容,是最基础的表单域的包装。
2.何时使用
需要用户输入表单域内容时。
提供组合型输入框,带搜索的输入框,还可以进行大小选择。
组件代码来自: 输入框 Input - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 输入框 Input - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
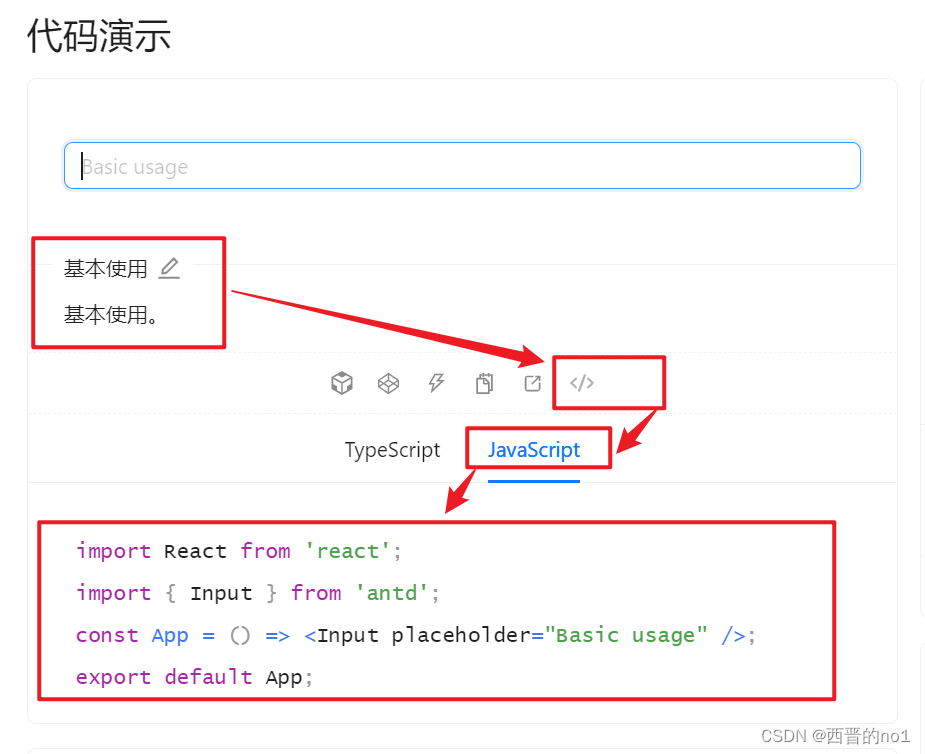
4.本地验证Input的简单用法。
复制下图所示代码,了解Input的简单用法。

5.查看带有搜索按钮的输入框使用方法
复制下图所示代码,了解如何写带有搜索按钮的输入框。

本文仅介绍了组件Input的部分内容,更多内容请参阅官方文档: 输入框 Input - Ant Design