1.Popover气泡卡片
点击/鼠标移入元素,弹出气泡式的卡片浮层。
2.何时使用
当目标元素有进一步的描述和相关操作时,可以收纳到卡片中,根据用户的操作行为进行展现。
和 Tooltip 的区别是,用户可以对浮层上的元素进行操作,因此它可以承载更复杂的内容,比如链接或按钮等。
组件代码来自: 气泡卡片 Popover - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 气泡卡片 Popover - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
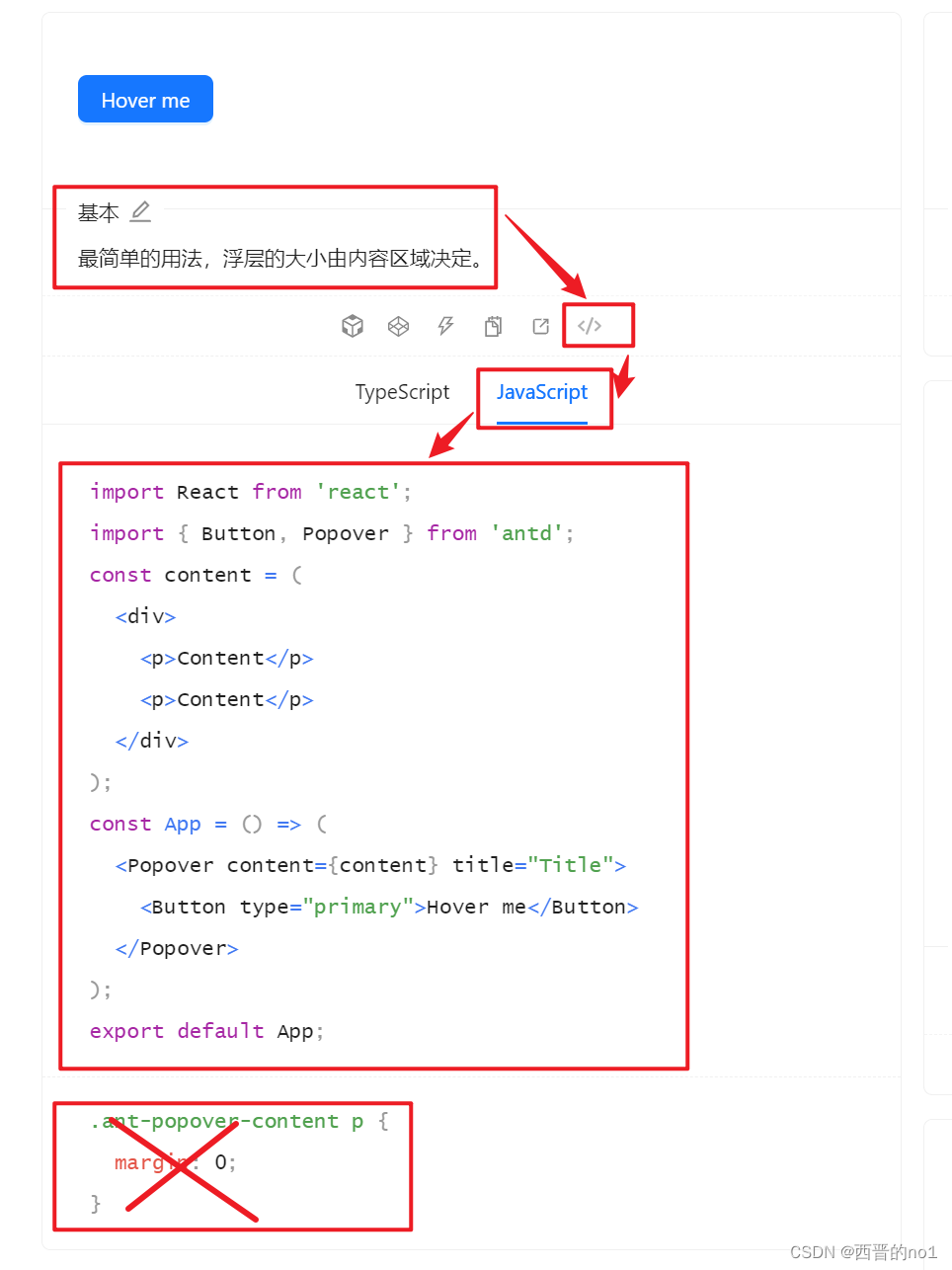
4.本地验证Popover的简单用法。
复制下图所示代码,了解Popover的简单用法。注意将途中部分代码进行删除。

5.查看3种触发方式的使用方式
复制下图所示代码,了解Popover的3种触发方式。具体方式可参考: 文字提示 Tooltip - Ant Design

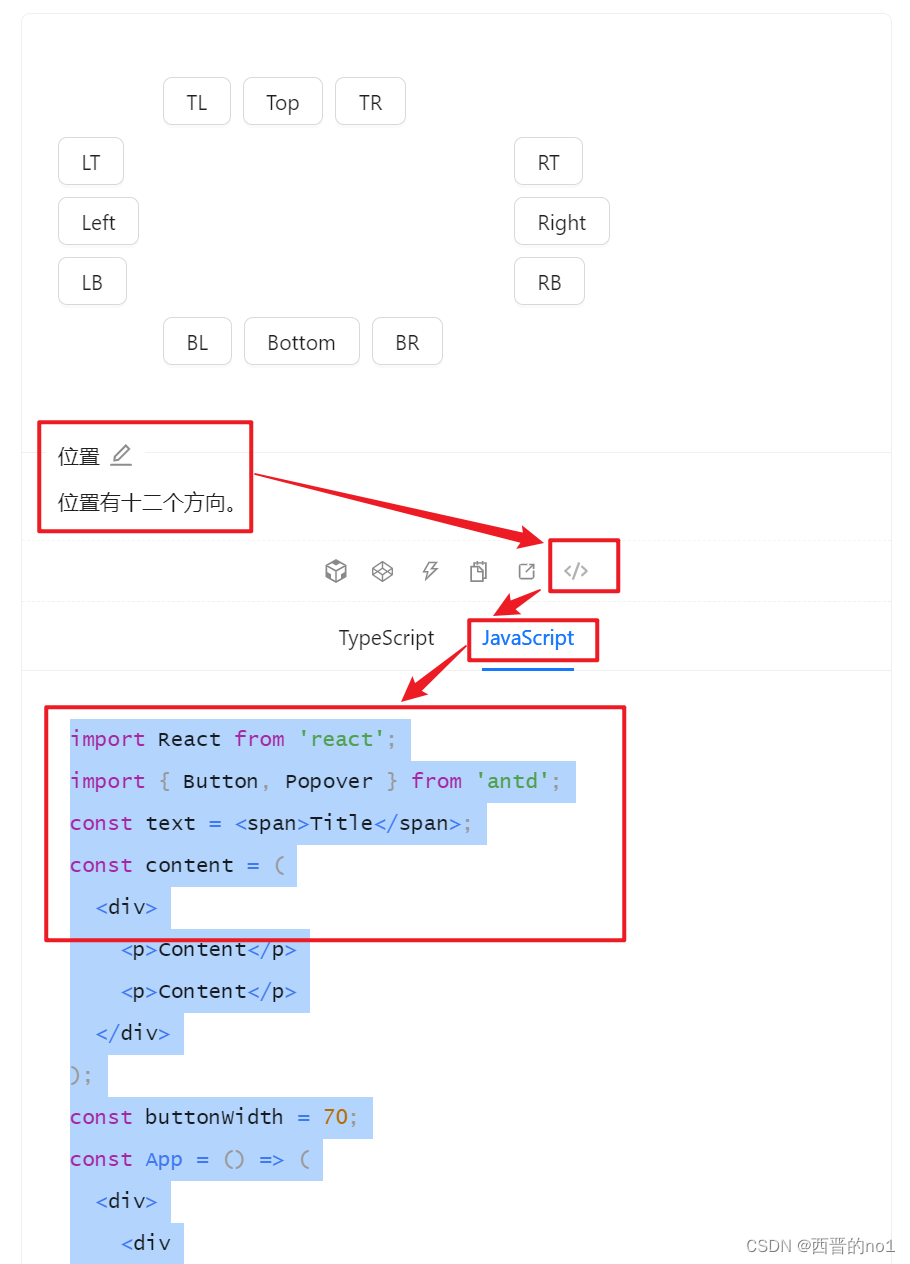
6.查看设置气泡 12 个方向的方法:placement
复制下图所示代码,了解如何设置气泡 12 个方向:placement。
气泡框位置,可选 top left right bottom topLeft topRight bottomLeft bottomRight leftTop leftBottom rightTop rightBottom。
具体用法参考下述源代码,或: 文字提示 Tooltip - Ant Design

本文仅介绍了组件Popover的部分内容,更多内容请参阅官方文档: 气泡卡片 Popover - Ant Design