文章目录
求一键三连
希望大家看完觉得有用的话点赞、关注和收藏,感谢!!!
弹性布局
必须要会,因为它不止是移动端,而是pc端也已经普遍使用,那么就必须要会这个好用的flex布局,更加高效!真的很好用
看完还是觉得Pink老师讲css讲的比较好,这些还是要看他。
此外,css还是要再多学学,还有各种UI框架的使用
要掌握垂直居中怎么写,这几个都要背下来
学完还是要在vscode上实际写一下。

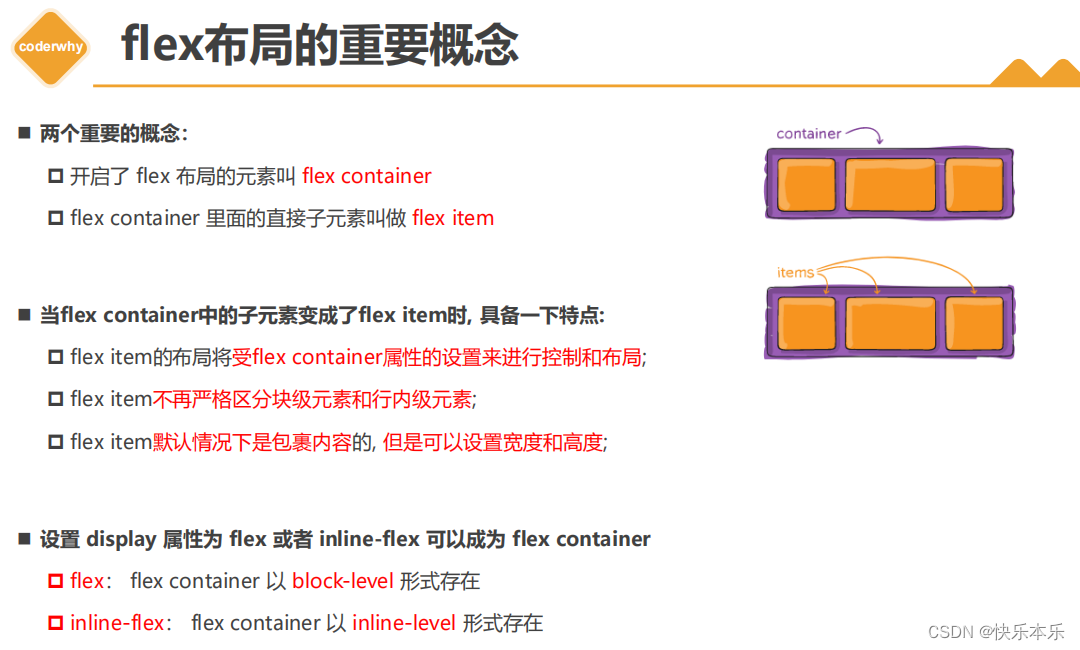
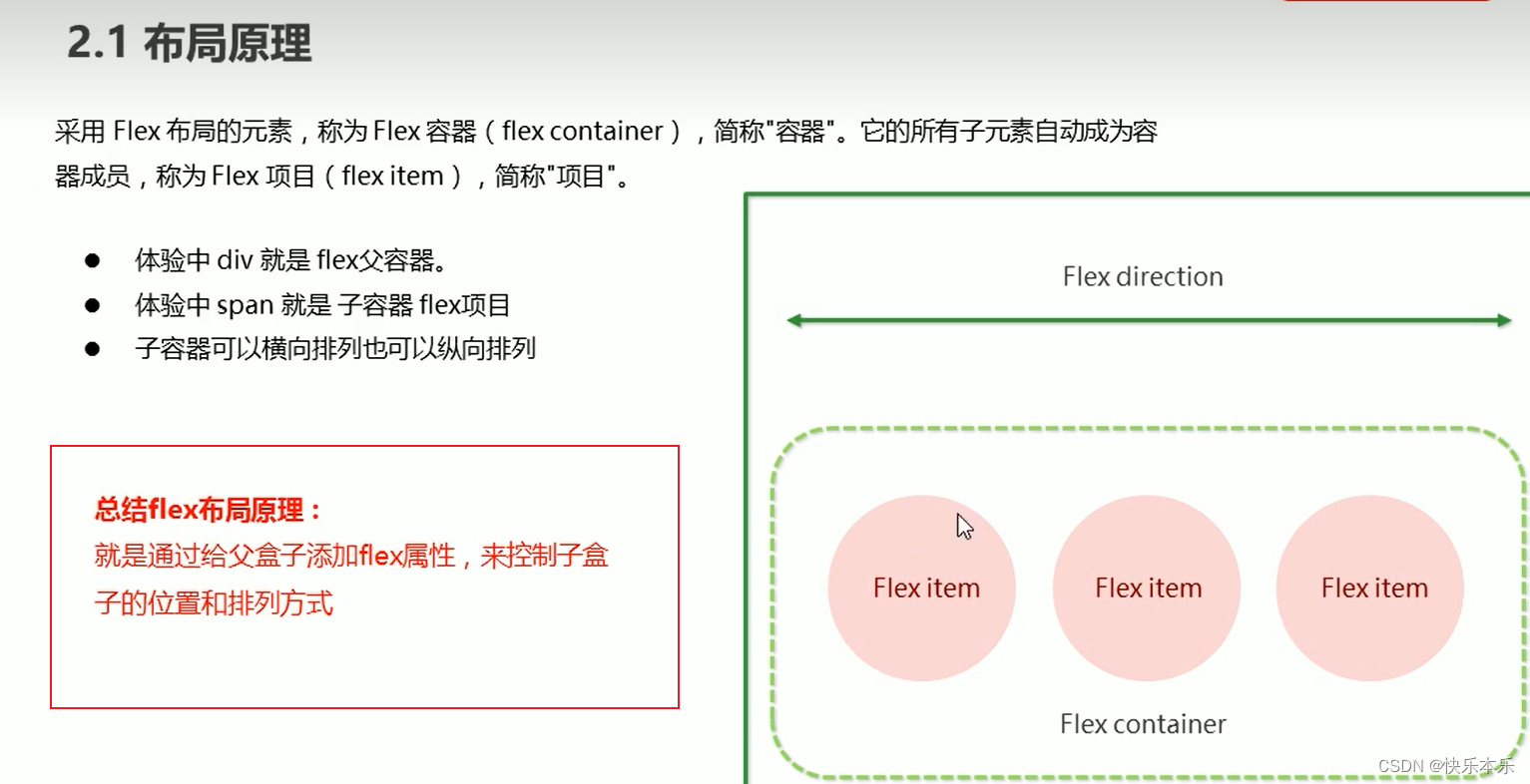
注意一定是要给父亲添加flex,子元素才可以实现flex布局

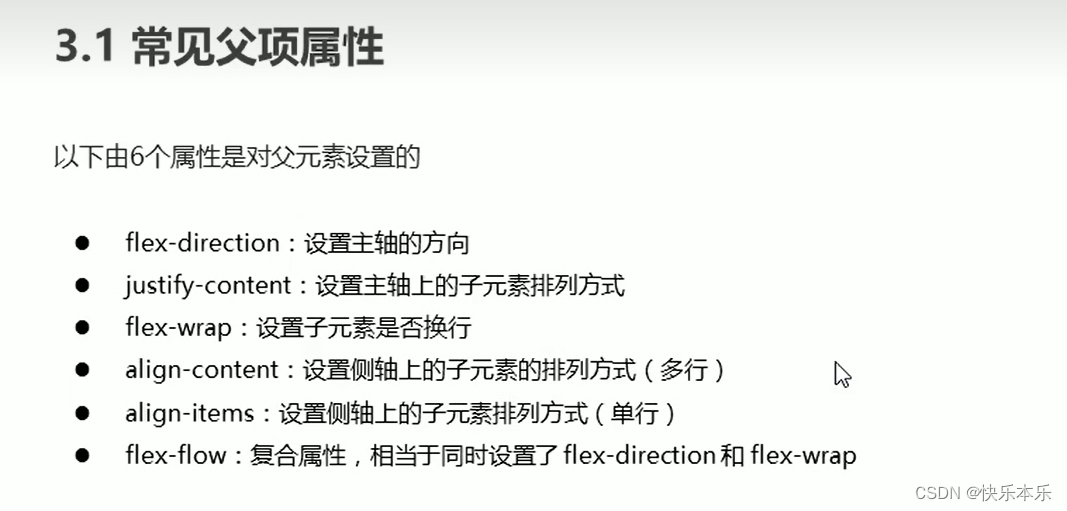
父级属性
注意记忆,是从主轴开始,到主轴上子元素排列方式,是否换行
再到侧轴排列方式,最后的一个复合属性,设置主轴和换行

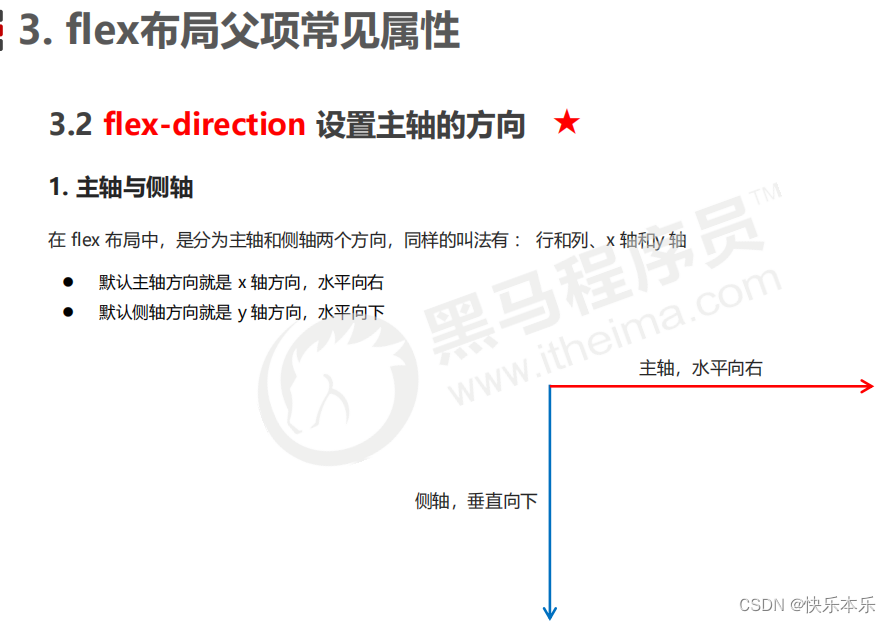
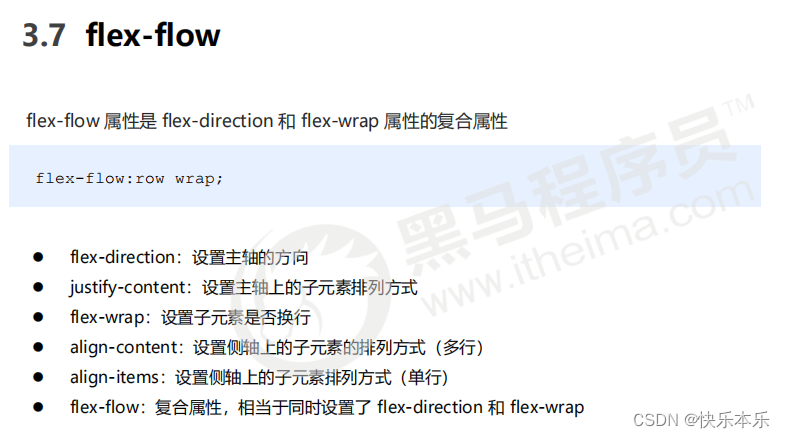
flex-direction(设置主轴方向)
row和column


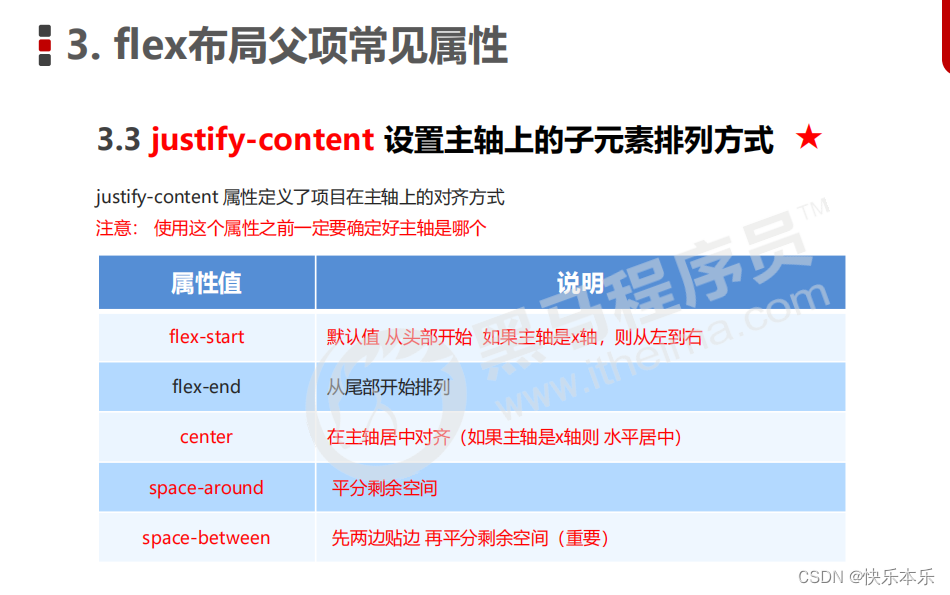
justify-content(设置主轴子元素排列方式)
主要是设置主轴元素靠左对齐还是靠右或者说居中。
注意space-around/between 还是很有用的

前三个都是会黏在一起的
justify-content:flex-start

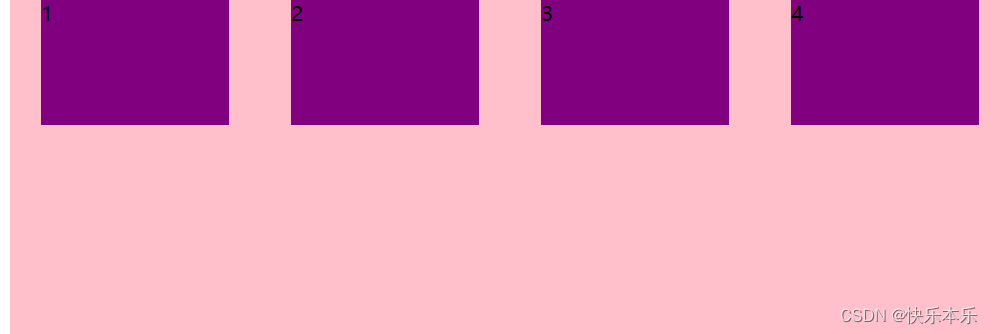
特别注意space-around,很不一样,如果子盒子width加起来不等于父盒子width,会自动平分间隙
justify-content:space-around

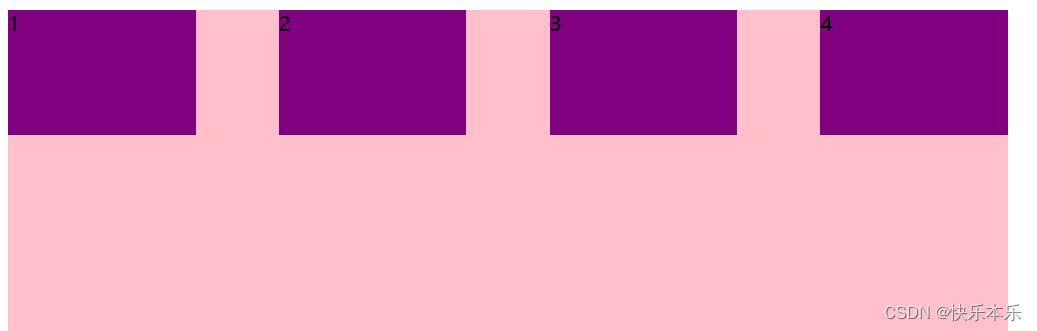
justify-content:space-between(先两边贴边, 在分配剩余的空间)

flex-wrap(换行)
如果不换行,默认会自动调整元素大小以保证可以放到一行内

align-items(设置侧轴排列方式 单行)
这样就可以实现垂直,然后配合 justify-content:center实现垂直居中。
只能单行使用

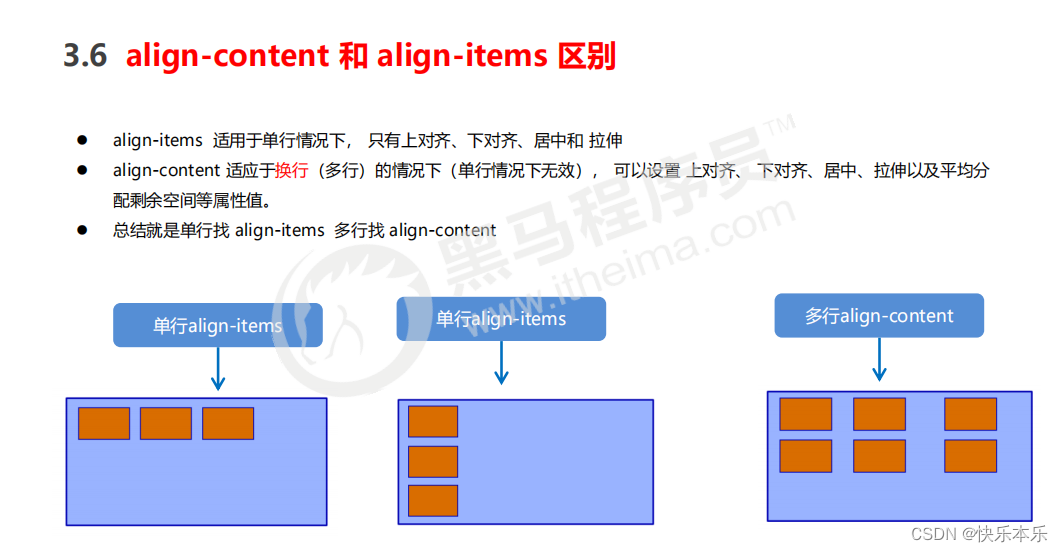
align-content(设置侧轴上子元素排列方式 多行)
注意单行不可以使用。
比较丰富,有justify-content的感觉。

align-items和align-content的区别

flex-flow(复合)

子级属性

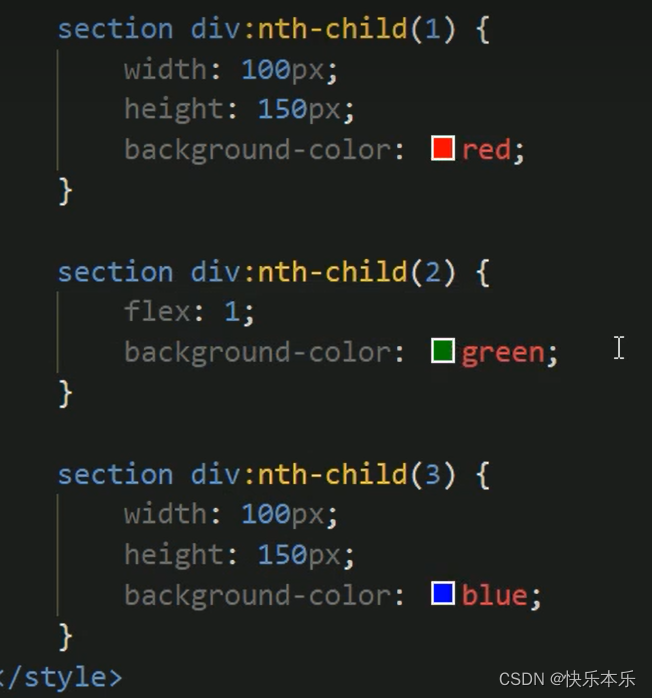
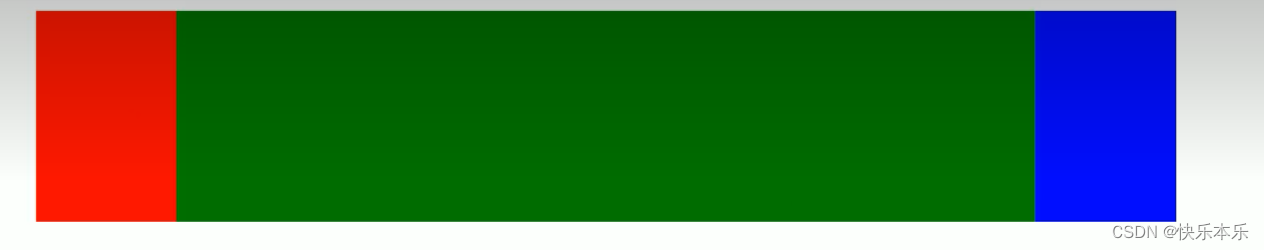
flex(子级占多少份)
这个很有用,可以动态的来显示

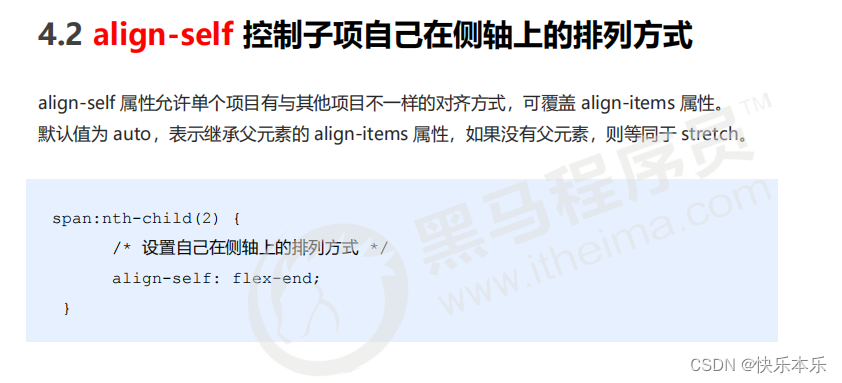
align-self(子项在侧轴的排列方式)
对单个的进行设置

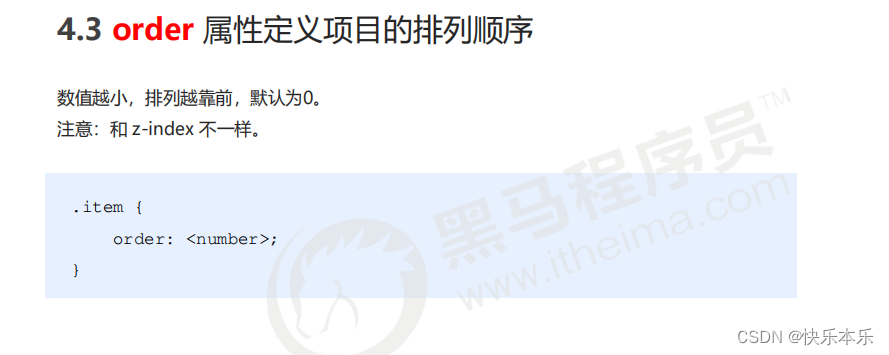
order(定义子级的排列顺序)


这里,第二个元素flex=1,表示它占有剩下的空间一份,而左右两个已经固定了大小,一共只有它一个人占有,所以它占有剩下所有的,就会填充整个空间
这里呢,要理解清楚,flex在布局设置里是非常有用的。

同时flex这个元素的大小会随着页面大小而变化,左右是不变的。

其他
不区分块级元素和行内元素