咱先把环境搭建起来,开始也会遇到坑我会把我遇到的问题,在最后错误提示列出解决方法,希望能帮到各位~~
=============================================
安装
1.安装Node.js
2.安装React Native命令行工具
npm install -g react-native-cli
react-native --help //查看所有命令行
3.安装androidStudio【最好安装,也可以不安装。运行的时候方便】
=============================================
创建项目
创建第一个项目【命令行进入自己想要在那个路径下创建】
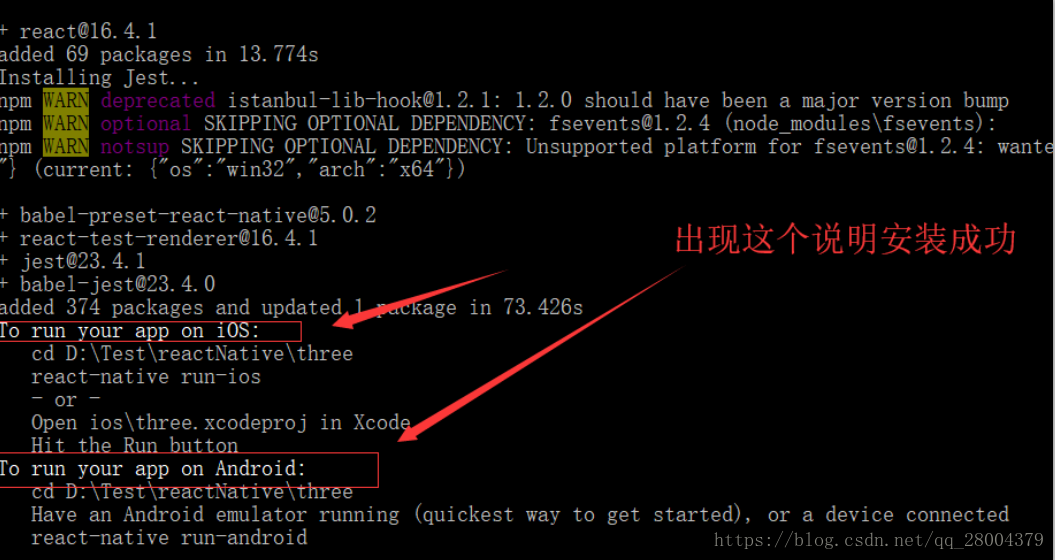
react-native init <项目名字>
=============================================
运行项目
1.在命令行运行之前,确保要有一个正在运行的模拟器【或者连接电脑的一个设备】
react-native run-android【在当前文件更目录位置】
第二种方法:
打开androidStudio--然后打开安卓项目,Run-app
成功了~~
=============================================
遇到的坑
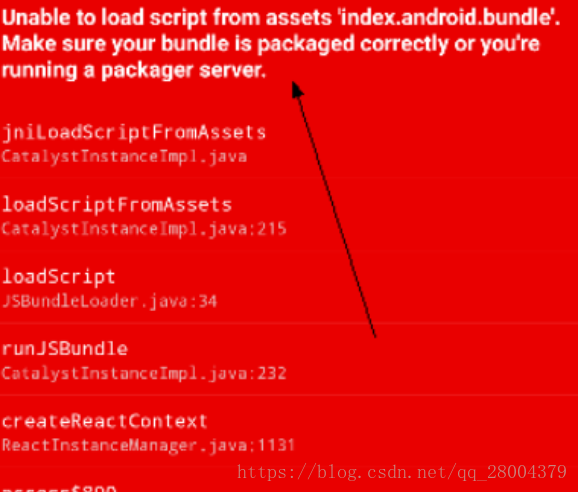
错误提示1:
解决方案:
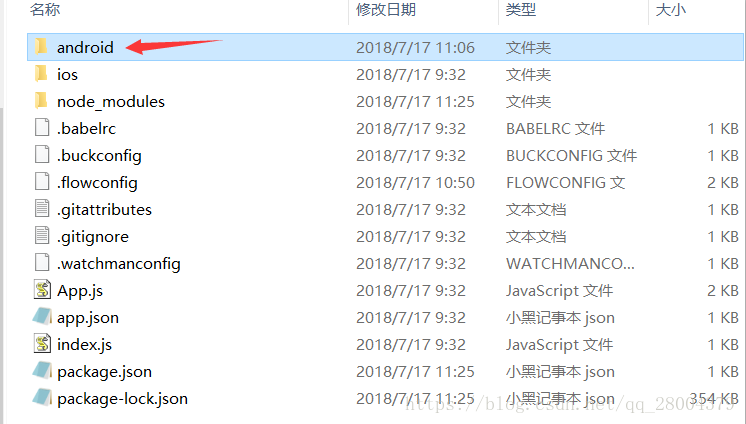
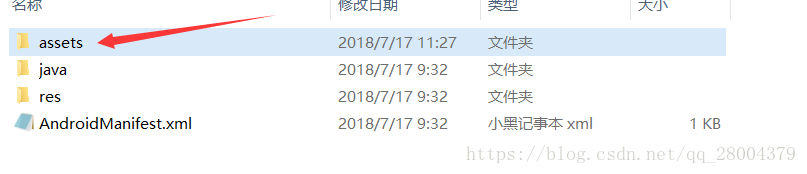
1在更目录的XXXXX\android\app\src\main目录下新建assets文件夹
2.打开命令行,在自己项目更目录路径下面输入
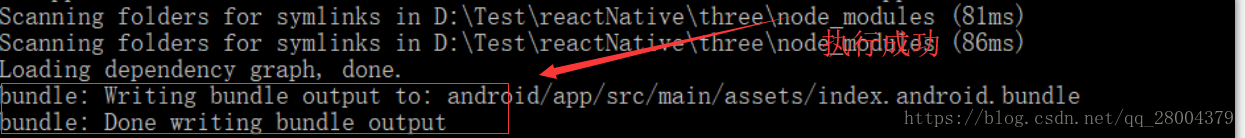
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res【温馨提示:如果你的跟文件夹只有index.js,输入上面代码。如果你的根文件是index.android.js,则把上面index.js改成index.android.js】
3.输入完成之后,你会发现可以在assets里面生成两个文件夹。
错误提示2:
Unable to resolve module `AccessibilityInfo` from `xxx\node_modules\react-native\Libraries\
react-native\react-native-implementation.js`: Module does not exist in the module map解决方案:【这个问题可能是新版本的bug】
1. 在工程根目录下执行 npm install --save [email protected];
2. 然后执行react-native upgrade。然后一直点击y
最后会提示:Successfully upgraded this project to react-native v0.55.4
错误提示3:
解决方案:
在命令行根项目目录下执行:npm install --save-dev [email protected]
安装之后,再次运行一遍,就可以出来了