莫烦Matplotlib教程
1、绘制直线
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-1,1,50) #从-1~1生成50个点
y=2*x+1
##y=x**2
plt.plot(x,y)
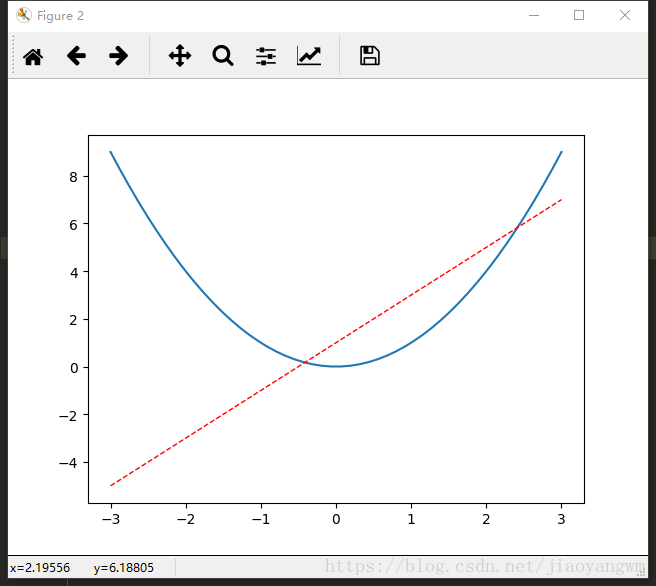
plt.show()2、在不同的窗口中显示
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-3,3,50) #从-1~1生成50个点
y1=2*x+1
y2=x**2
#将不同的图显示在不同的figure中
plt.figure(1)
plt.plot(x,y1)
plt.figure(num=2,figsize=(8,5)) #编号为2,长、宽分别为8/5
plt.plot(x,y2)
plt.show()
3、不同的线在同一幅图中显示
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-3,3,50) #从-1~1生成50个点
y1=2*x+1
y2=x**2
#将不同的图显示在不同的figure中
plt.figure(1)
plt.plot(x,y1)
plt.figure(num=2) #编号为2,长、宽分别为8/5
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
plt.show()
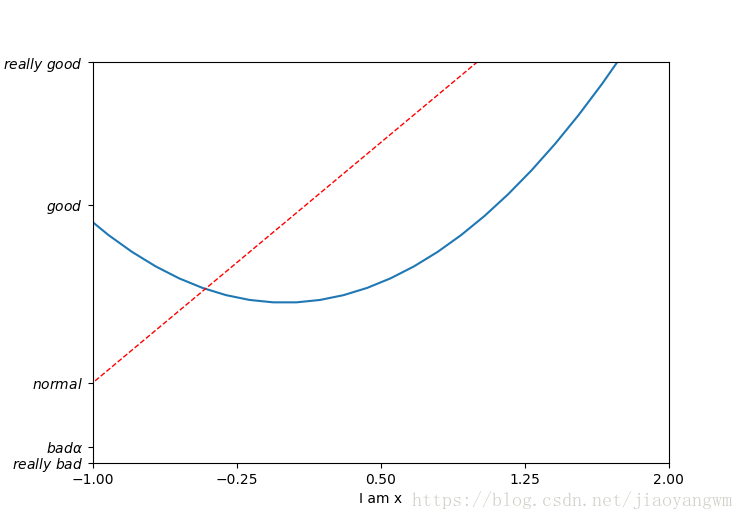
4、坐标轴设置
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-3,3,50) #从-1~1生成50个点
y1=2*x+1
y2=x**2
plt.figure() #编号为2,长、宽分别为8/5
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
#坐标轴范围
plt.xlim((-1,2))
plt.ylim((-2,3))
#坐标轴描述
plt.xlabel('I am x')
plt.ylabel('I am y')
#修改坐标点
new_ticks=np.linspace(-1,2,5) #ticks表示坐标,从-1~2分5个单位
print(new_ticks)
plt.xticks(new_ticks) #设置xticks
# $$ 数学形式的字体,空格无法识别,用\+空格来转置,r表示正则表达式
plt.yticks([-2,-1.8,-1,1.22,3,],
[r'$really\ bad$',r'$bad \alpha$',r'$normal$',r'$good$',r'$really\ good$'])
plt.show()
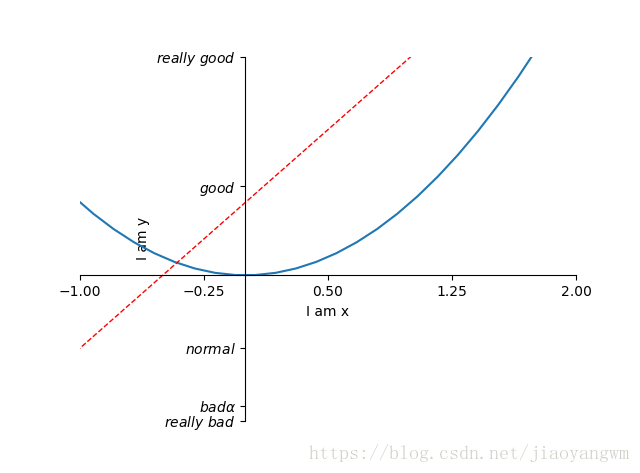
设置坐标轴位置:
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-3,3,50) #从-1~1生成50个点
y1=2*x+1
y2=x**2
plt.figure() #编号为2,长、宽分别为8/5
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
#坐标轴范围
plt.xlim((-1,2))
plt.ylim((-2,3))
#坐标轴描述
plt.xlabel('I am x')
plt.ylabel('I am y')
#修改坐标点
new_ticks=np.linspace(-1,2,5) #ticks表示坐标,从-1~2分5个单位
print(new_ticks)
plt.xticks(new_ticks) #设置xticks
# $$ 数学形式的字体,空格无法识别,用\+空格来转置,r表示正则表达式
plt.yticks([-2,-1.8,-1,1.22,3,],
[r'$really\ bad$',r'$bad \alpha$',r'$normal$',r'$good$',r'$really\ good$'])
#gca='get current axis',把现在的轴拿出来
#本例中,就是整张图
ax=plt.gca()
#四个边框
ax.spines['right'].set_color(None) #右边的边框设置为None,消失
ax.spines['top'].set_color(None) #右边的边框设置为None,消失
#选择x轴用下面的轴来代替
ax.xaxis.set_ticks_position('bottom')
#y轴用左边的轴来代替
ax.yaxis.set_ticks_position('left')
#挪动轴
#将下面的轴挪动,设置的位置,data=-1表示坐标轴原点,x轴绑定到了y轴的-1的位置('data',-1)
#x轴绑定到了y轴的0的位置
ax.spines['bottom'].set_position(('data',0))
#y轴放到x轴的0点
ax.spines['left'].set_position(('data',0))
plt.show()
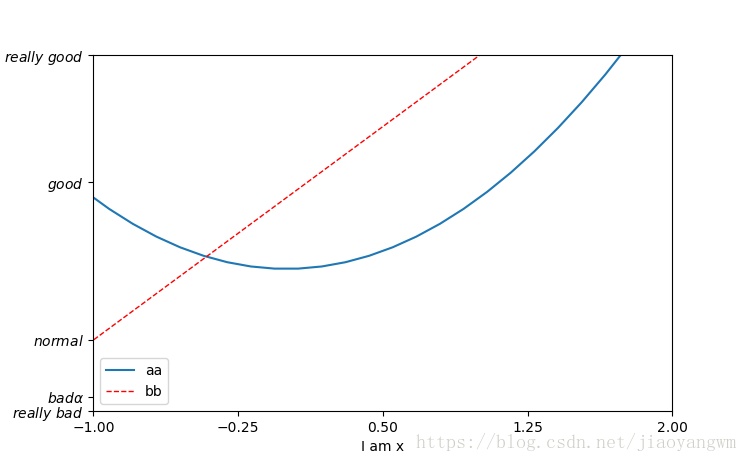
5、添加图例legend
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-3,3,50) #从-1~1生成50个点
y1=2*x+1
y2=x**2
plt.figure() #编号为2,长、宽分别为8/5
#坐标轴范围
plt.xlim((-1,2))
plt.ylim((-2,3))
#坐标轴描述
plt.xlabel('I am x')
plt.ylabel('I am y')
#修改坐标点
new_ticks=np.linspace(-1,2,5) #ticks表示坐标,从-1~2分5个单位
print(new_ticks)
plt.xticks(new_ticks) #设置xticks
# $$ 数学形式的字体,空格无法识别,用\+空格来转置,r表示正则表达式
plt.yticks([-2,-1.8,-1,1.22,3,],
[r'$really\ bad$',r'$bad \alpha$',r'$normal$',r'$good$',r'$really\ good$'])
l1,=plt.plot(x,y2,label='up') #label表示线条名字
l2,=plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--',label='down')
#location ='best',python自己找到一个好的位置放置图例
#location ='upper/center/lower right/left'
#handles
plt.legend(handles=[l1,l2],labels=['aa','bb'],loc='best')
plt.show()
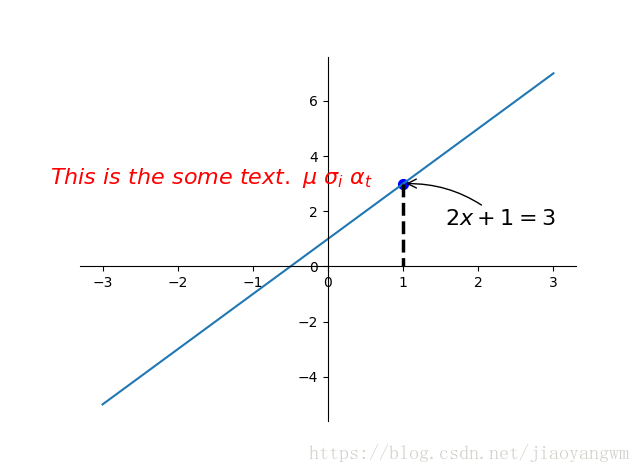
6、添加注解
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-3,3,50) #从-1~1生成50个点
y=2*x+1
plt.figure() #编号为2,长、宽分别为8/5
plt.plot(x,y)
#gca='get current axis',把现在的轴拿出来
#本例中,就是整张图
ax=plt.gca()
#四个边框
ax.spines['right'].set_color(None) #右边的边框设置为None,消失
ax.spines['top'].set_color(None) #右边的边框设置为None,消失
#选择x轴用下面的轴来代替
ax.xaxis.set_ticks_position('bottom')
#y轴用左边的轴来代替
ax.yaxis.set_ticks_position('left')
#挪动轴
#将下面的轴挪动,设置的位置,data=-1表示坐标轴原点,x轴绑定到了y轴的-1的位置('data',-1)
#x轴绑定到了y轴的0的位置
ax.spines['bottom'].set_position(('data',0))
#y轴放到x轴的0点
ax.spines['left'].set_position(('data',0))
x0=1
y0=2*x0+1
#用scatter来展示x0,只展示一个点
plt.scatter(x0,y0,s=50,color='b')
#虚线,根据两点,绘制一条线,[x0,x0],[y0,y0]是两个点的坐标
plt.plot([x0,x0],[y0,0],'k--',lw=2.5)
#method 1
#基于'offset point',横坐标+30,纵坐标-30,打印text,也就是公式
#connectionstyle='arc3,rad=0.2,弧度
plt.annotate(r'$2x+1=%s$' % y0,xy=(x0,y0),xycoords='data',xytext=(+30,-30),
textcoords='offset points',fontsize=16,
arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=0.2'))
#method 2
#开始位置的坐标 (-3.7,3)
plt.text(-3.7,3,r'$This\ is\ the\ some\ text.\ \mu\ \sigma_i\ \alpha_t$',
fontdict={'size':16,'color':'r'})
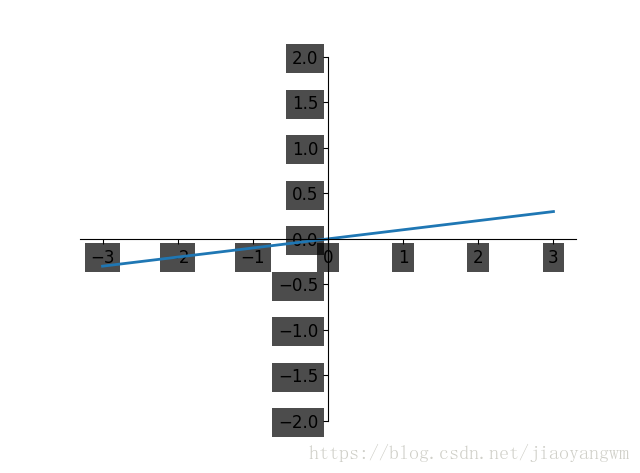
plt.show()7、坐标轴刻度
import matplotlib.pylab as plt
import numpy as np
x=np.linspace(-3,3,50) #从-1~1生成50个点
y=0.1*x
plt.figure() #编号为2,长、宽分别为8/5
plt.plot(x,y,linewidth=2)
plt.ylim(-2,2)
#gca='get current axis',把现在的轴拿出来
#本例中,就是整张图
ax=plt.gca()
#四个边框
ax.spines['right'].set_color(None) #右边的边框设置为None,消失
ax.spines['top'].set_color(None) #右边的边框设置为None,消失
#选择x轴用下面的轴来代替
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
#y轴用左边的轴来代替
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
for labels in ax.get_xticklabels()+ax.get_yticklabels():
labels.set_fontsize(12)
# 把label后面的背景色background color呈现出来,facecolor前景颜色,edgecolor背景颜色,
# alpha透明度(0.7表示70%不透明)
# bbox就是label后面的小框
labels.set_bbox(dict(facecolor='black',edgecolor='None',alpha=0.7))
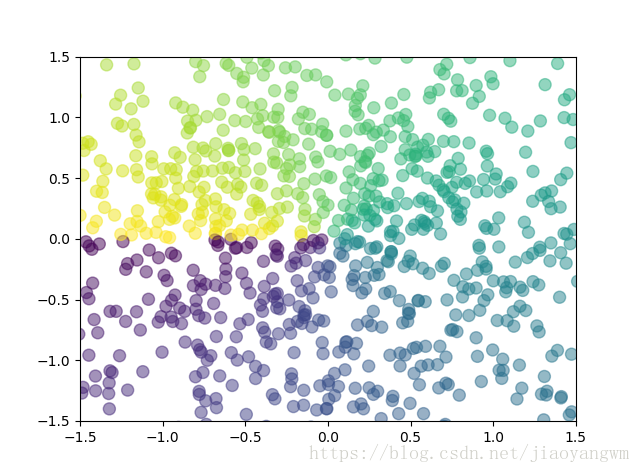
plt.show()8、Scatter散点图
import matplotlib.pylab as plt
import numpy as np
n=1024
X=np.random.normal(0,1,n) #均值为0,方差为1,共1024个数
Y=np.random.normal(0,1,n)
#利用公式计算颜色
T=np.arctan2(Y,X)
plt.scatter(X,Y,c=T,s=75,alpha=0.5)
# plt.scatter(np.arange(5),np.arange(5))
plt.xlim((-1.5,1.5))
plt.ylim((-1.5,1.5))
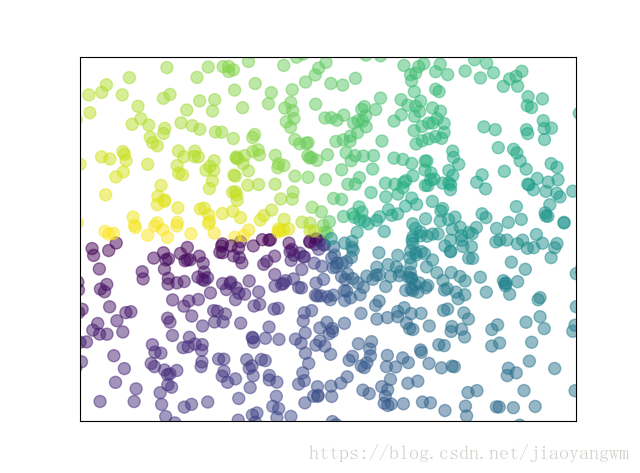
#隐藏所有的ticks
plt.xticks(())
plt.yticks(())
plt.show()
隐藏坐标之后:
绘制直线散点图:
import matplotlib.pylab as plt
import numpy as np
n=1024
X=np.random.normal(0,1,n) #均值为0,方差为1,共1024个数
Y=np.random.normal(0,1,n)
#利用公式计算颜色
T=np.arctan2(Y,X)
plt.scatter(np.arange(5),np.arange(5))
#隐藏所有的ticks
plt.xticks(())
plt.yticks(())
plt.show()
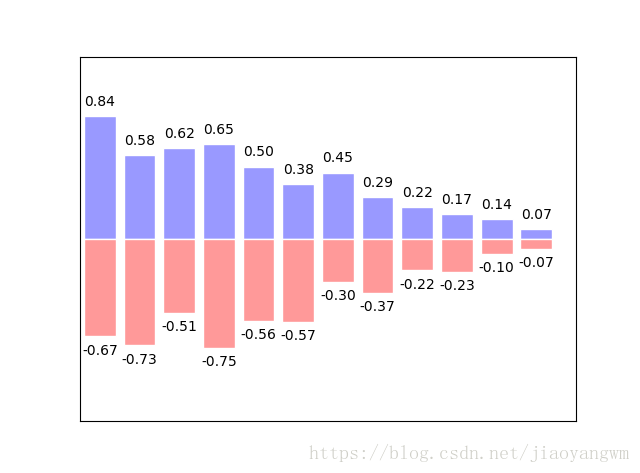
9、条形图/柱状图
import matplotlib.pylab as plt
import numpy as np
# 数据
n=12 #bin个数
X=np.arange(n)
Y1=(1-X/float(n))*np.random.uniform(0.5,1.0,n) #产生随机变量,均匀分布,[0.5,1.0)中的数据
Y2=(1-X/float(n))*np.random.uniform(0.5,1.0,n)
plt.bar(X,+Y1,facecolor='#9999ff',edgecolor='white')
plt.bar(X,-Y2,facecolor='#ff9999',edgecolor='white')
# 加上每个柱状的值
# zip,把X和Y1的值分别传给x,y
for x,y in zip(X,Y1):
# ha:horizontal alignment 水平对齐,center表示居中对齐
# ha:'center', 'right', 'left'
# va:vertical alignment 纵向对齐,bottom表示从下往上对齐
# va:'top', 'bottom', 'center', 'baseline'
# x+0.4,x往右多移动0.4个单位,y+0.05,y往上多移动0.05个单位
plt.text(x+0.0,y+0.05,'%.2f' % y,ha='center',va='bottom')
for x,y in zip(X,Y2):
#ha:horizontal alignment 水平对齐
#va:vertical alignment 纵向对齐
plt.text(x+0.0,-y-0.05,'-%.2f' % y,ha='center',va='top')
plt.xlim(-0.5,n)
plt.xticks(())
plt.ylim(-1.25,1.25)
plt.yticks(())
plt.show()
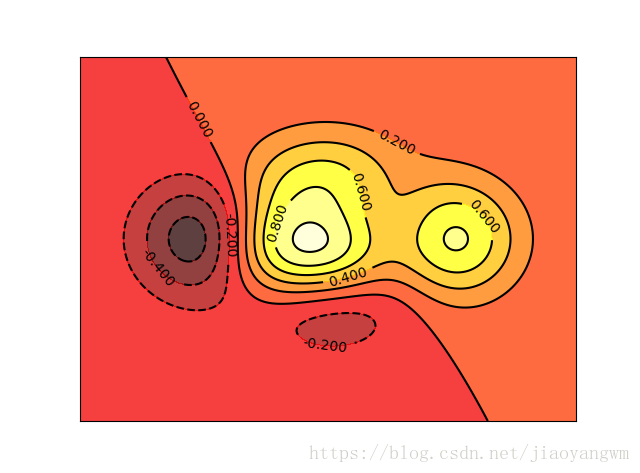
10、等高线图
import matplotlib.pylab as plt
import numpy as np
# 计算高度的函数
def f(x,y):
return (1-x/2+x**5+y**3)*np.exp(-x**2-y**2)
n=256
x=np.linspace(-3,3,n) #[-3,3],共256个点
y=np.linspace(-3,3,n)
#计算高度
X,Y=np.meshgrid(x,y) #把x,y绑定为网格的形式
#利用plt.contourf 来填充颜色(contour等高线+filling)
# 8 表示等高线分为多少部分,0->2部分,1->3部分,8->10部分
plt.contourf(X,Y,f(X,Y),8,alpha=0.75,cmap=plt.cm.hot) #还有一种plt.cm.cool
#利用plt.contour 来添加等高线
C=plt.contour(X,Y,f(X,Y),8,colors='black',linewidth=0.5)
#添加数字描述
#C:在C上添加数字描述
#inline:画在线里边
plt.clabel(C,inline=True,fontsize=10)
plt.xticks(())
plt.yticks(())
plt.show()
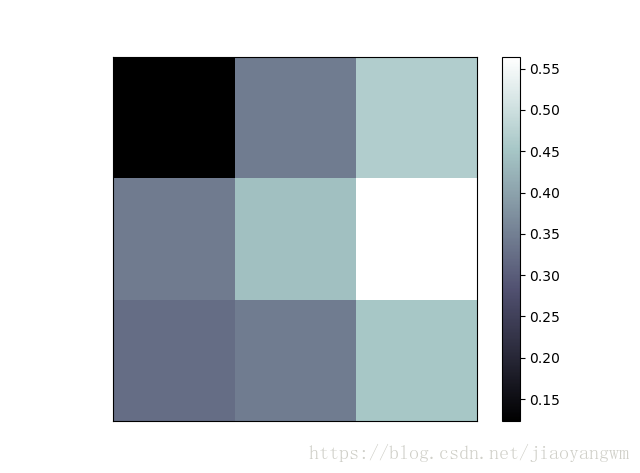
11、Image图像
将数字对应成颜色,之后显示
import matplotlib.pylab as plt
import numpy as np
# image data
a=np.array([0.32366,0.34578,0.45363,
0.34568,0.44324,0.56436,
0.12356,0.34673,0.46573]).reshape(3,3)
# 要使得输出和矩阵a形状对应,origin='lower',反向对应,origin='upper'
# 颜色越深,值越小,颜色越浅,值越大
# interpolation,不同的显示效果
plt.imshow(a,interpolation='nearest',cmap='bone',origin='lower')
# 添加colorbar
plt.colorbar()
plt.xticks(())
plt.yticks(())
plt.show()
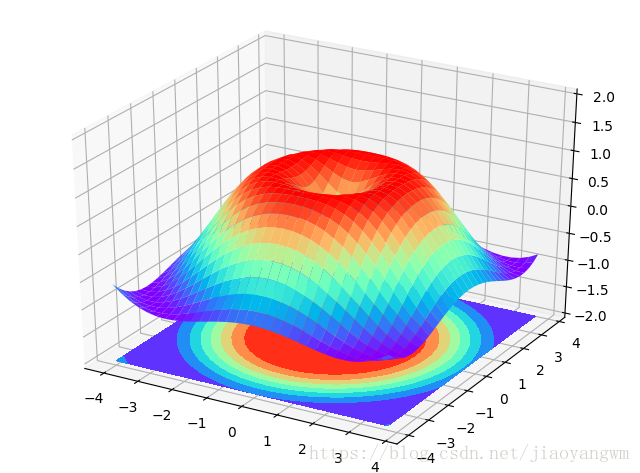
12、3D显示
import matplotlib.pylab as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D #3D坐标轴的显示
# 首先定义一个figure,也就是显示图像的窗口
fig=plt.figure()
# 在figure上添加一个3D的坐标系
ax=Axes3D(fig)
#X,Y value
X=np.arange(-4,4,0.25)
Y=np.arange(-4,4,0.25)
# 添加网格
X,Y=np.meshgrid(X,Y)
#计算X,Y的值,变为高度Z的值
R=np.sqrt(X**2+Y**2)
#height value
Z=np.sin(R)
# 绘制3D图
# rstride=1,行跨,距离1个单位颜色就跨度了,也就是网格密集程度
# cstride=1,列跨
ax.plot_surface(X,Y,Z,rstride=1,cstride=1,cmap=plt.get_cmap('rainbow'))
# zdir,等高线从哪个方向压下去,就是投影哪个方向的等高线
ax.contourf(X,Y,Z,zdir='z',offset=-2,cmap='rainbow')
# 固定等高线的高度范围
ax.set_zlim(-2,2)
plt.show()
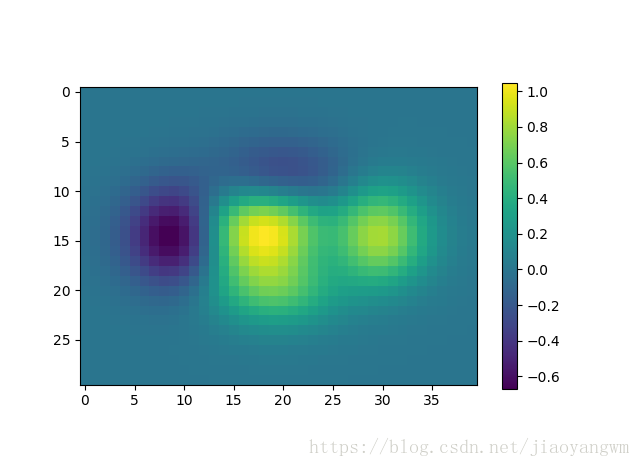
13、灰度图
import matplotlib.pylab as plt
import numpy as np
def f(x,y):
return (1-x/2+x**5+y**3)*np.exp(-x**2-y**2)
n=10
x=np.linspace(-3,3,4*n)
y=np.linspace(-3,3,3*n)
X,Y=np.meshgrid(x,y)
plt.imshow(f(X,Y))
plt.colorbar(shrink=0.85)
plt.show()
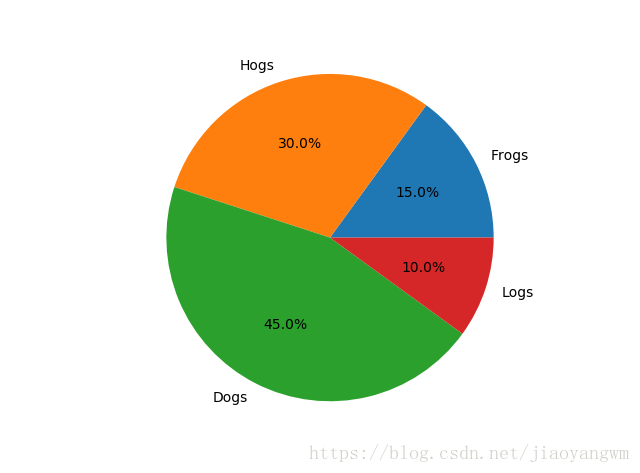
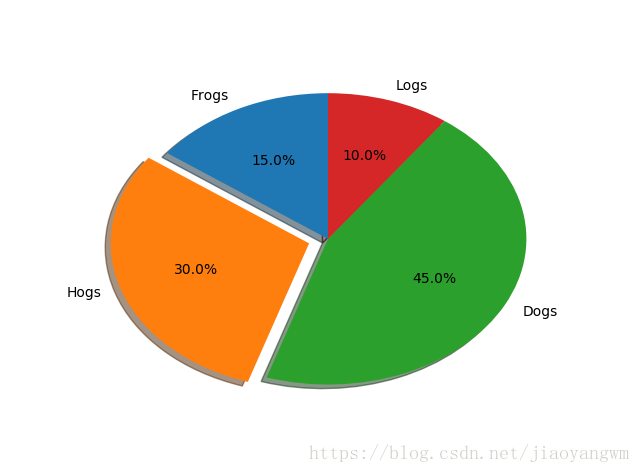
14、饼状图
import matplotlib.pyplot as plt
labels = ['Frogs', 'Hogs', 'Dogs', 'Logs']
sizes = [15, 30, 45, 10]
explode = (0, 0.1, 0, 0)
plt.figure(1)
# pie绘制饼图
# sizes:每个饼状的大小(百分比),explode:突出, labels:每块的标记,
# autopct:数字百分比显示格式,shadow:扇形是否有阴影,startangle:起始角度
plt.pie(sizes, explode, labels, autopct='%1.1f%%',
shadow=True, startangle=90)
plt.show()
plt.figure(2)
explode = (0, 0, 0, 0)
plt.pie(sizes, explode, labels, autopct='%1.1f%%',
shadow=False)
# 坐标轴相等,表示饼状图是圆形而不是椭圆形
plt.axis('equal')
plt.show()
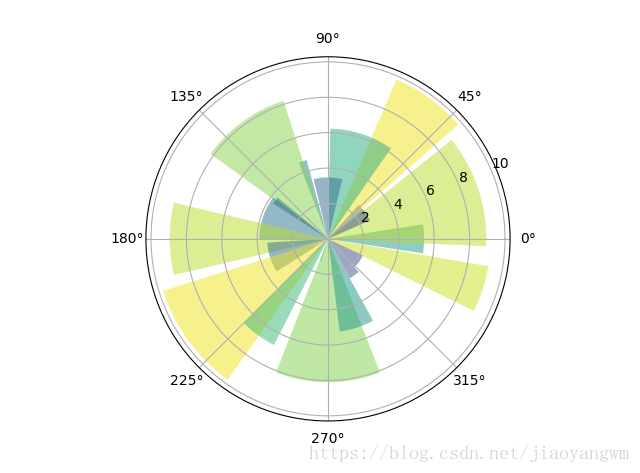
15、绘制极坐标图
import numpy as np
import matplotlib.pyplot as plt
N = 20;
theta = np.linspace(0.0, 2 * np.pi, N, endpoint=False)
radii = 10 * np.random.rand(N)
width = np.pi / 4 * np.random.rand(N)
# 使用面向对象的方法绘制图像
ax = plt.subplot(111, projection='polar')
# left:数据点的其实角度, height:数据里中心点的距离高度,
# width:数据点的跨越角度大小(即扇形的角度)
bars = ax.bar(theta, radii, width, bottom=0.0)
for r, bar in zip(radii, bars):
bar.set_facecolor(plt.cm.viridis(r / 10.))
bar.set_alpha(0.5)
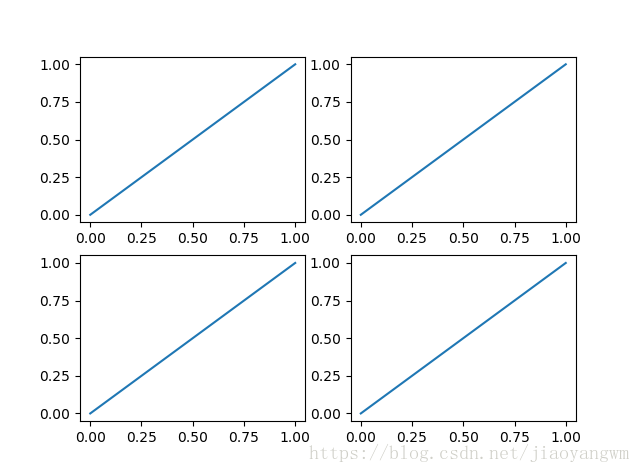
plt.show()16、Subplot多合一
import matplotlib.pylab as plt
import numpy as np
plt.figure()
plt.subplot(221)
plt.plot([0,1],[0,1])
plt.subplot(222)
plt.plot([0,1],[0,1])
plt.subplot(223)
plt.plot([0,1],[0,1])
plt.subplot(224)
plt.plot([0,1],[0,1])
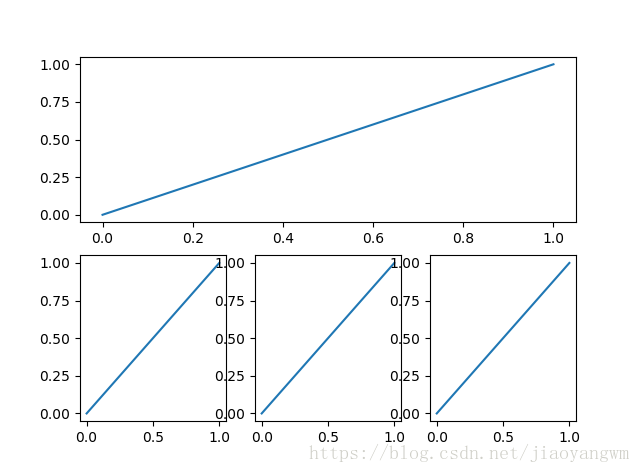
plt.show()如果想要显示一副主图,其他的是子图,按下列实现
import matplotlib.pylab as plt
import numpy as np
plt.figure()
plt.subplot(2,1,1)
plt.plot([0,1],[0,1])
plt.subplot(2,3,4)
plt.plot([0,1],[0,1])
plt.subplot(2,3,5)
plt.plot([0,1],[0,1])
plt.subplot(2,3,6)
plt.plot([0,1],[0,1])
plt.show()第一步:将整个画布分为两行一列,(2,1,1)
第二步:将第二行分为三列,此时子图从(2,3,4)开始绘制
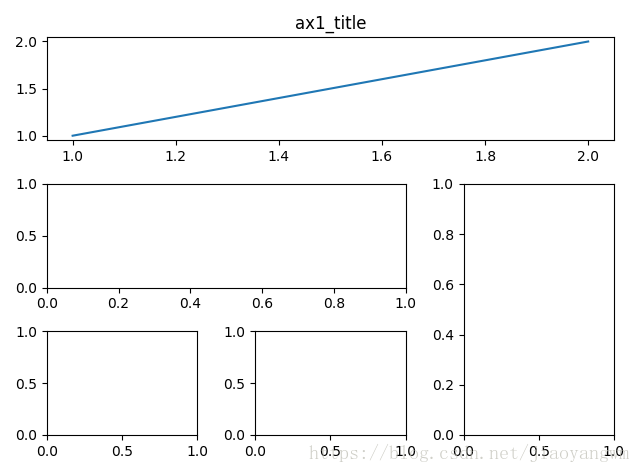
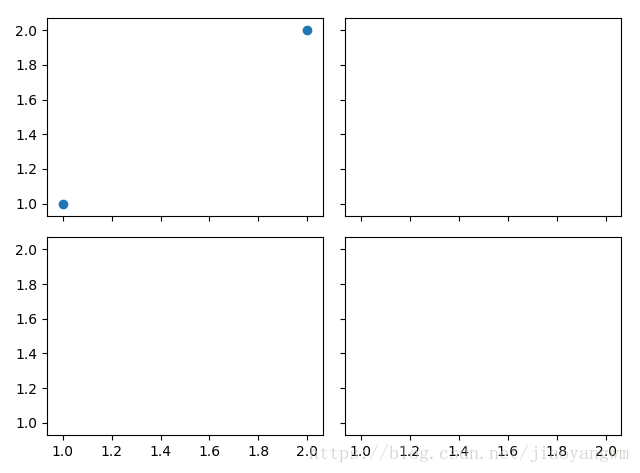
17、subplot分格显示
method 1:
import matplotlib.pylab as plt
import matplotlib.gridspec as gridspec
#method 1:subplot2grid
plt.figure()
# 先分为3行3列,从(0,0)开始,行跨度1,列跨度为3
ax1=plt.subplot2grid((3,3),(0,0),colspan=3,rowspan=1)
ax1.plot([1,2],[1,2])
# 因为是axis,而不是figure整个的改变坐标轴,所以要使用set_xlabel/set_title等等
ax1.set_title('ax1_title')
ax2=plt.subplot2grid((3,3),(1,0),colspan=2)
ax3=plt.subplot2grid((3,3),(1,2),rowspan=2)
ax4=plt.subplot2grid((3,3),(2,0))
ax5=plt.subplot2grid((3,3),(2,1))
plt.tight_layout()
plt.show()
method1:
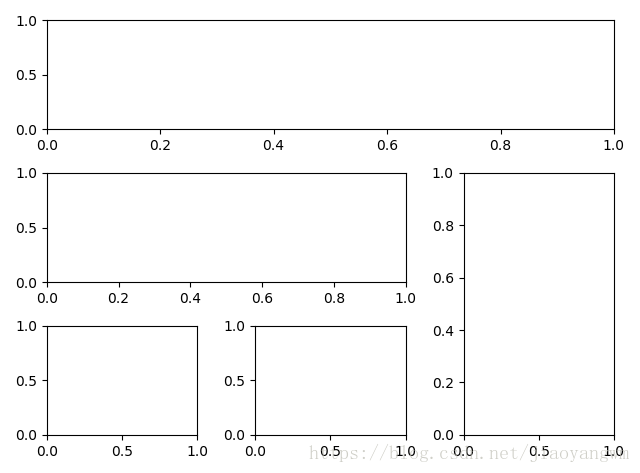
method 2:
import matplotlib.pylab as plt
import matplotlib.gridspec as gridspec
#method 2:
plt.figure()
#3行3列
gs=gridspec.GridSpec(3,3)
ax1=plt.subplot(gs[0,:]) # 第0行,所有列
ax2=plt.subplot(gs[1,:2]) # 第1行,前两列
ax3=plt.subplot(gs[1:,2]) # 第1行之后,第2列
ax4=plt.subplot(gs[-1,0]) # 第最后一行,第0列
ax5=plt.subplot(gs[-1,-2]) # 最后一行,倒数第二列
plt.tight_layout()
plt.show()
method 3:
import matplotlib.pylab as plt
import matplotlib.gridspec as gridspec
#method 3:easy to define structure
# f:figure
# () 所有的2行2列的值,定义格式
f,((ax11,ax12),(ax21,ax22))=plt.subplots(2,2,sharex=True,sharey=True,) #共享x、y轴
ax11.scatter([1,2],[1,2])
plt.tight_layout()
plt.show()
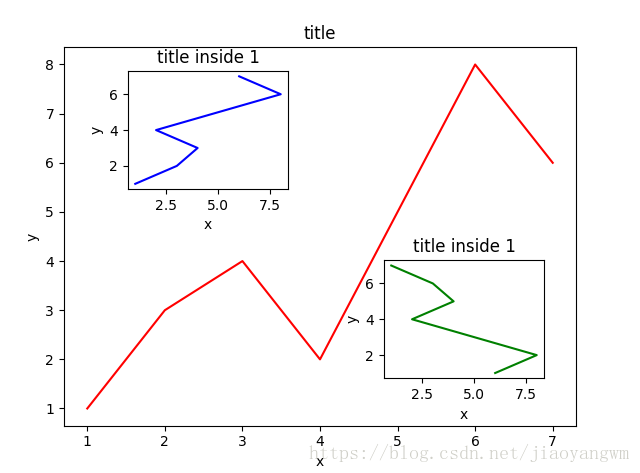
18、图中图
import matplotlib.pylab as plt
fig=plt.figure()
x=[1,2,3,4,5,6,7]
y=[1,3,4,2,5,8,6]
# 首先画一个大图
# 传入相对于整个figure的百分比
left,bottom,width,height=0.1,0.1,0.8,0.8
# 加上一个axis,传入参数
ax1=fig.add_axes([left,bottom,width,height])
ax1.plot(x,y,'r')
ax1.set_xlabel('x')
ax1.set_ylabel('y')
ax1.set_title('title')
# 加入小图1
left,bottom,width,height=0.2,0.6,0.25,0.25
# 加上一个axis,传入参数
ax2=fig.add_axes([left,bottom,width,height])
ax2.plot(y,x,'b')
ax2.set_xlabel('x')
ax2.set_ylabel('y')
ax2.set_title('title inside 1')
# 也可以用plt的方法
plt.axes([0.6,0.2,0.25,0.25])
plt.plot(y[::-1],x,'g')
plt.xlabel('x')
plt.ylabel('y')
plt.title('title inside 1')
plt.show()
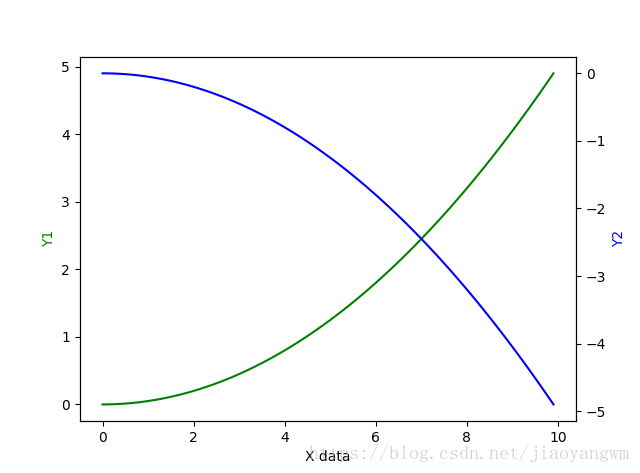
19、绘制主次坐标轴
import matplotlib.pylab as plt
import numpy as np
x=np.arange(0,10,0.1)
y1=0.05*x**2
y2=-1*y1
fig,ax1=plt.subplots()
#用镜面将x的数据对称到另外坐标轴
ax2=ax1.twinx()
ax1.plot(x,y1,'g-')
ax2.plot(x,y2,'b-')
ax1.set_xlabel('X data')
ax1.set_ylabel('Y1',color='g')
ax2.set_ylabel('Y2',color='b')
plt.show()
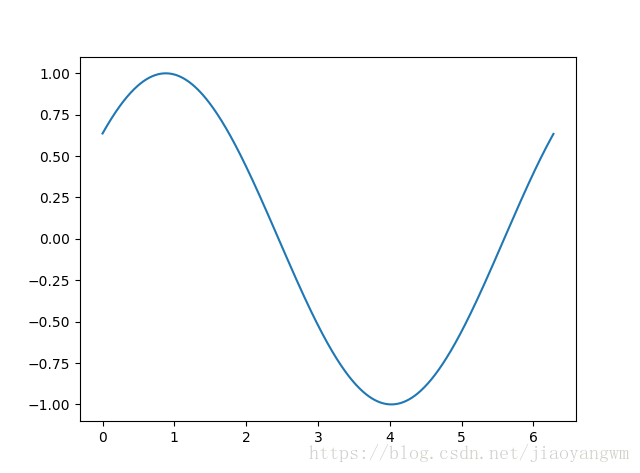
20、animation动画
import numpy as np
import matplotlib.pylab as plt
from matplotlib import animation
fig,ax=plt.subplots()
x=np.arange(0,2*np.pi,0.01)
# ,是因为返回是列表,选择第一位就加,就好
line,=ax.plot(x,np.sin(x))
def Animation(i):
line.set_ydata(np.sin(x+i/100))
return line,
def init():
line.set_ydata(np.sin(x))
return line,
# 100:100帧
# 20:20ms更新一次
# blit:是否更新未变化的值
ani=animation.FuncAnimation(fig=fig,func=Animation,frames=100,
init_func=init,interval=20,blit=False)
plt.show()
函数总结:
| 函数 | 说明 |
|---|---|
| plt.plot(x,y,fmt,…) | 绘制一个坐标图 |
| plt.boxplot(data,notch,position) | 绘制一个箱形图 |
| plt.bar(left,height,width,bottom) | 绘制一个条形图 |
| plt.barh(width,bottom,left,height) | 绘制一个横向条形图 |
| plt.polar(theta, r) | 绘制极坐标图 |
| plt.pie(data, explode) | 绘制饼图 |
| plt.psd(x,NFFT=256,pad_to,Fs) | 绘制功率谱密度图 |
| plt.specgram(x,NFFT=256,pad_to,F) | 绘制谱图 |
| plt.cohere(x,y,NFFT=256,Fs) | 绘制X‐Y的相关性函数 |
| plt.scatter(x,y) | 绘制散点图,其中,x和y长度相同 |
| plt.step(x,y,where) | 绘制步阶图 |
| plt.hist(x,bins,normed) | 绘制直方图 |
| plt.contour(X,Y,Z,N) | 绘制等值图 |
| plt.vlines() | 绘制垂直图 |
| plt.stem(x,y,linefmt,markerfmt) | 绘制柴火图 |
| plt.plot_date() | 绘制数据日期 |