版权声明:✎ 本文为博主原创文章,未经博主(老程)允许不得转载。➤ https://blog.csdn.net/weixin_41000111/article/details/80098182
前言
上篇文章中使用 rem适配 ,现在说下大部分都在使用的rem。看完这篇文章移动端页面开发适配 rem布局原理,发现我根本就不懂(心想管他了),但是只要会使用即可,干货来了。
下载
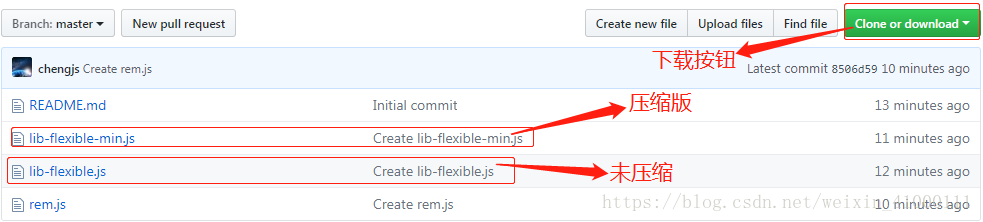
- 看下面图进行下载
- 看下面图进行下载
- 看下面图进行下载
个人使用推理
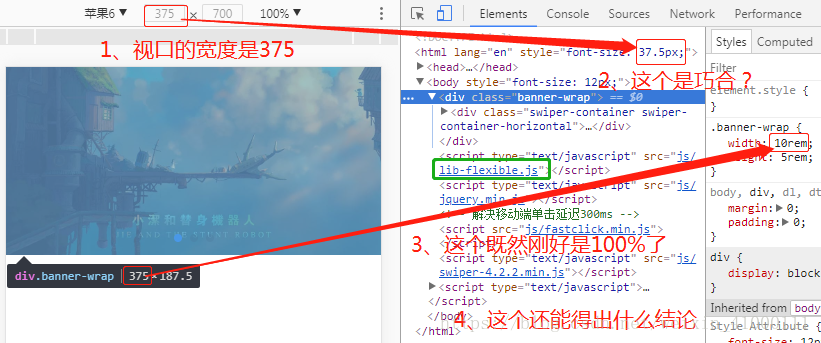
下图说明:按视口的宽度来计算的。
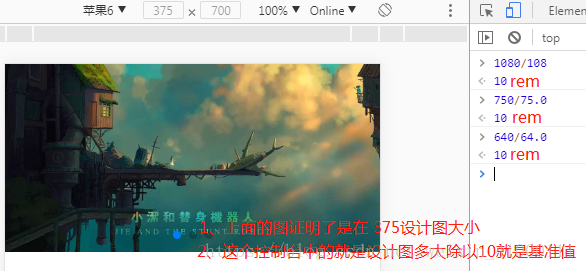
下图说明:再次证明有点,按设计图的总宽度除以10,就是基准值。
总结:比如设计图是640的,那么基准值就是 64,以此类推。那么我设计图是1080的,在设计图中,有一个按钮是120px,转换的话就是,120/基准值,等于就是rem值(120/108 = 1.1111111111111112rem) 。
实际开发
直接看案例:等待更新…..