目的,创建django project,开始django web之旅
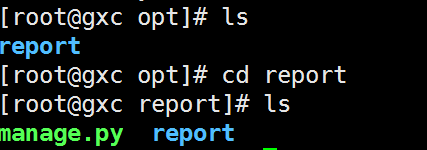
一、创建一个project 在opt目录下创建一个project
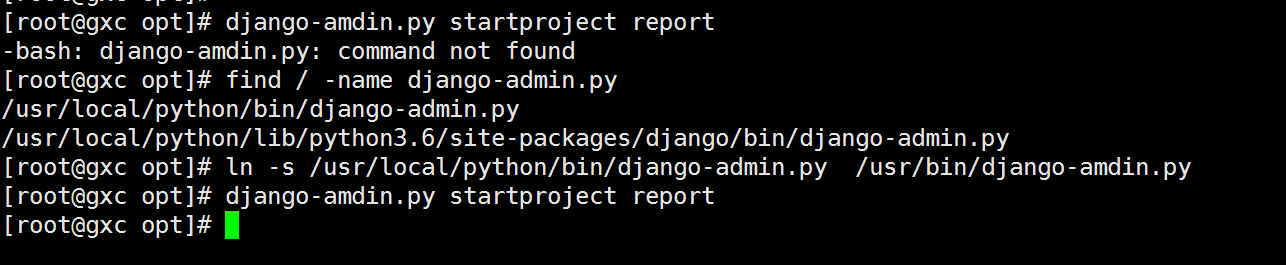
[root@gxc opt]# django-amdin.py startproject report
-bash: django-amdin.py: command not found
[root@gxc opt]# find / -name django-admin.py
/usr/local/python/bin/django-admin.py
/usr/local/python/lib/python3.6/site-packages/django/bin/django-admin.py
[root@gxc opt]# ln -s /usr/local/python/bin/django-admin.py /usr/bin/django-amdin.py
[root@gxc opt]# django-amdin.py startproject report


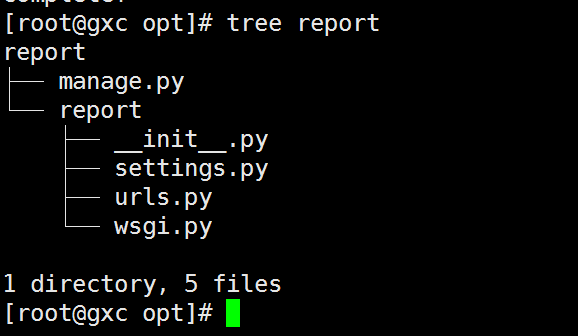
查看report的目录树

yum install tree


在opt目录下,创建一个report工程,同时在report目录下,生成一个同名的report目录
二、创建一个app,
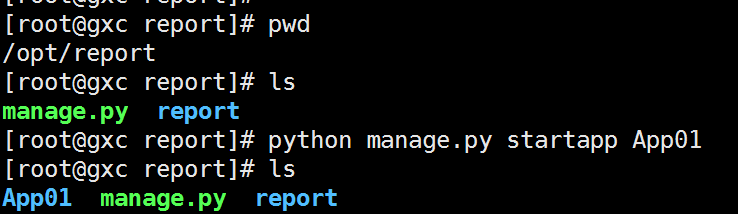
在/opt/report目录下
python manage.py startapp App01

至此一个应用也创建好了
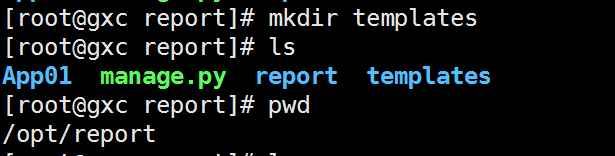
三、在 /opt/report下 新建 templates目录,用于存放html文件

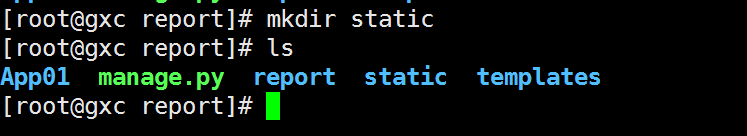
四 ,在/opt/report下,新建 static目录,用于存放 bootstrap ,jquery 等样式文件

五、更改设置 setttings.py
/opt/report/report/settings.py

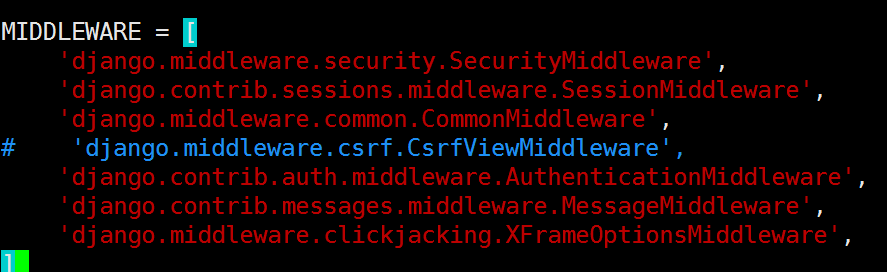
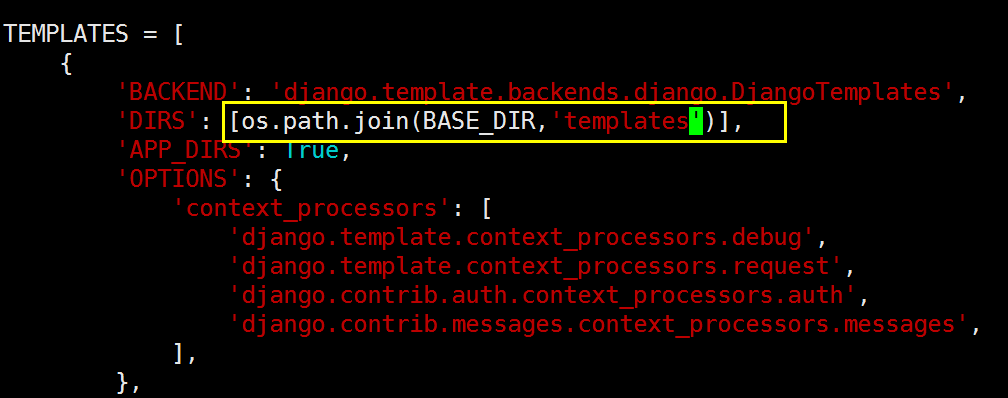
修改Templates
先注释掉csrf,以后用到再改回来

templates 更改,templates和目录templates 名字要一样

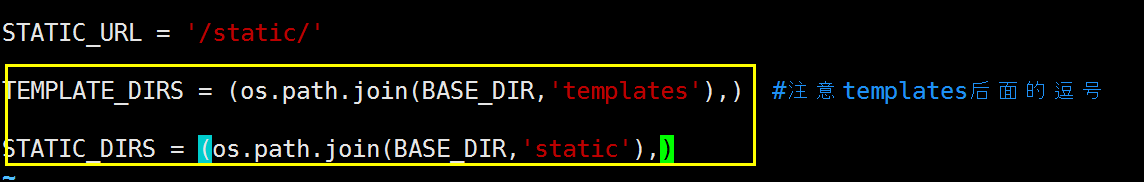
在settings.py文件最后添加

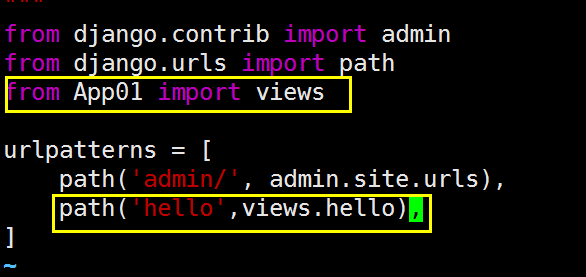
六、 url.py

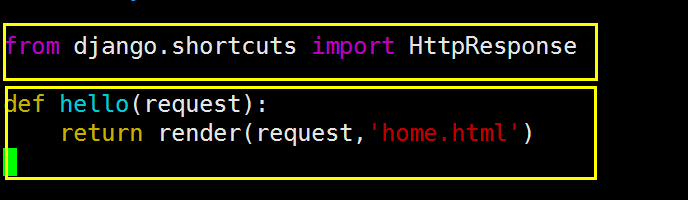
七、 App01下 编辑views.py

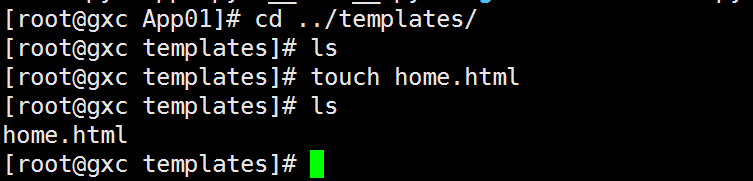
八、在templates下新建home.html

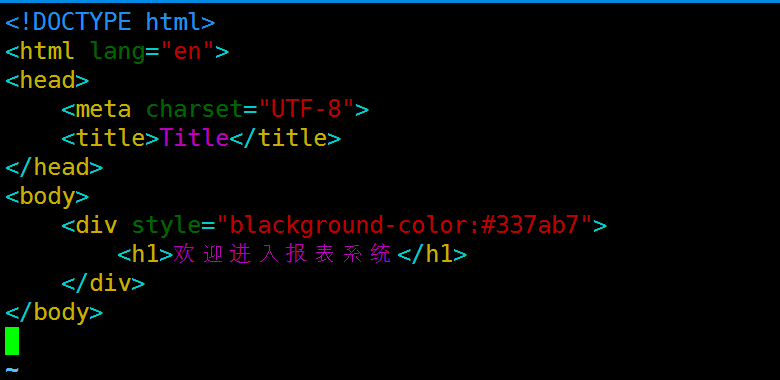
九、设置Home.html

十 、启动jjango
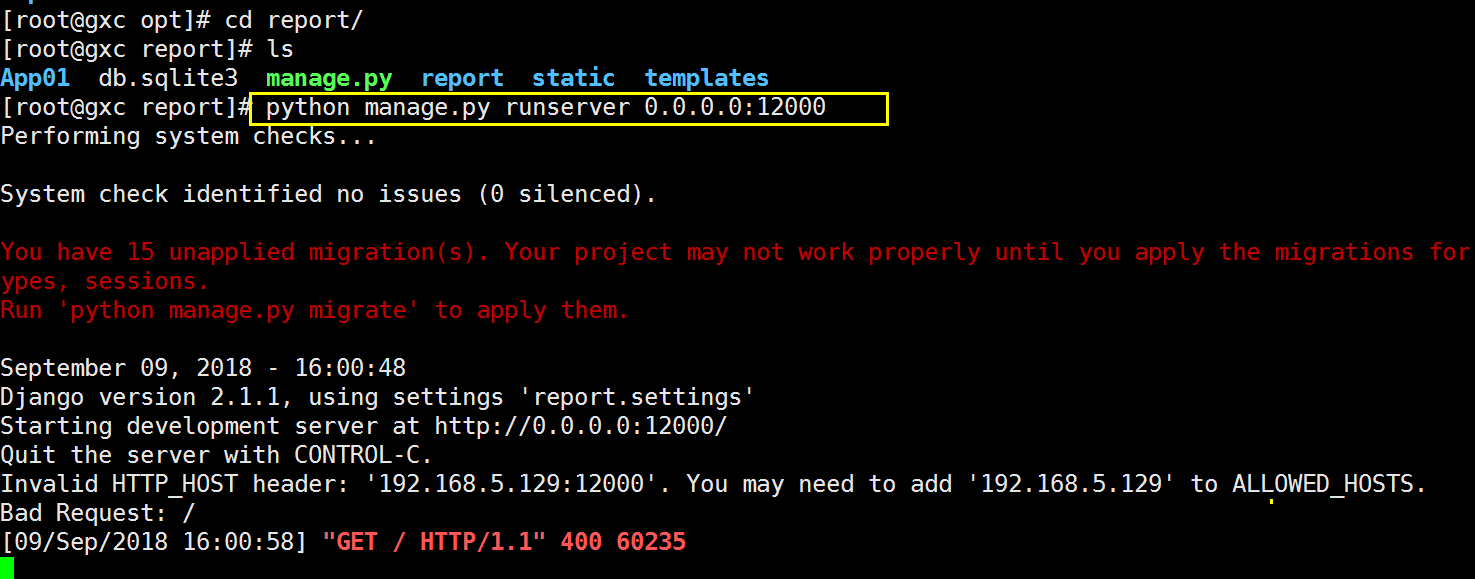
python manage.py runserver 0.0.0.0:12000
结果打不开网页

输入网址:
127.0.0.1:12000
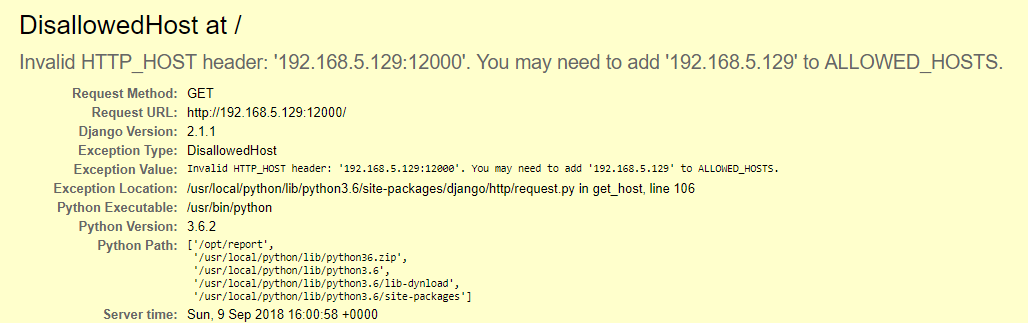
提示:

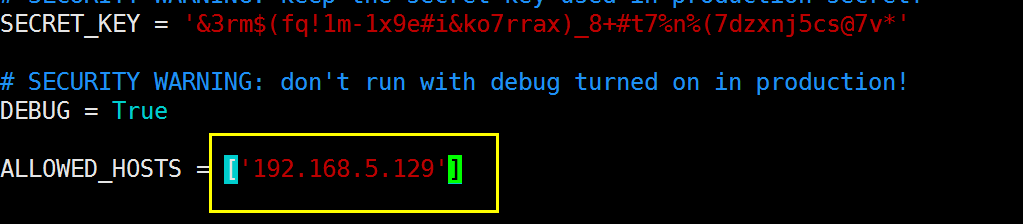
根据提示,在setting.py里更改

注意,有引号
再次启动
可正常打开网页了