bootstrap模块分类及排版布局 / 1-1 主要模块分类
bootstrap当中,组织架构的思想从哪来:
整个bootstrap中分了8大类型:
基础样式(统一字号,背景,内外边距),
颜色(常用5种:信息提示:蓝色。警告:橙色。报错:红色等),
尺寸(4种常用:xs:小于768px。sm:768~992px。md:992~1200px。lg:大于1200px),
状态(active高亮,disable,hover,link等),
特殊元素(nav标签,button标签),
并列元素(li标签,按钮),
嵌套的子元素(下拉菜单,分页),
动画(进度条)。

bootstrap模块分类及排版布局 / 2-1 布局排版
布局: 基础排版: 标题:h1~h6字体:36 30 24 18 14 12px; class="h1" 页面主体: class="lead" title属性, 需要自己多使用。

bootstrap模块分类及排版布局 / 3-1 表格样式
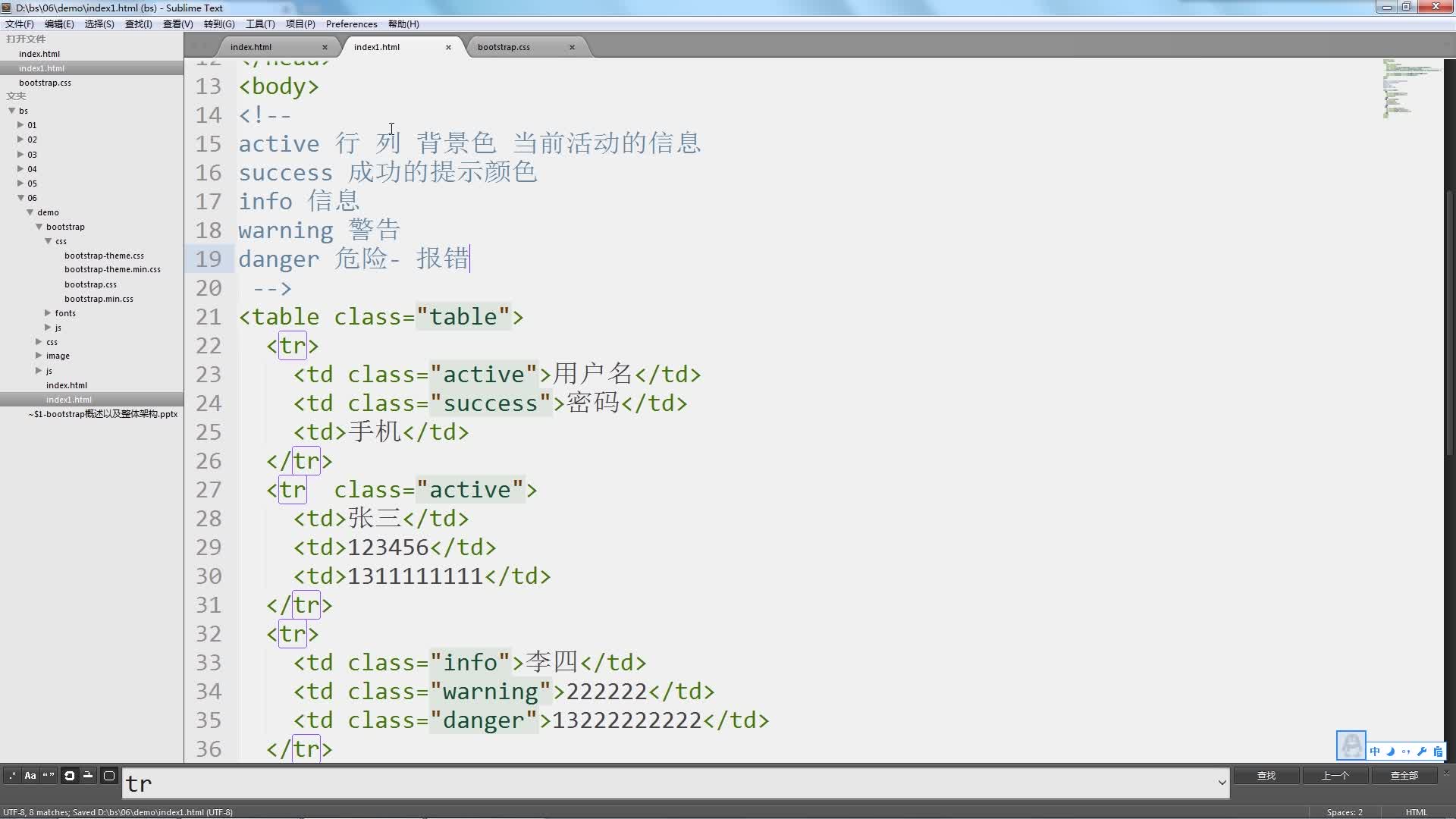
table标签在bootstrap中常用样式: table(全屏),table-striped(隔行变色),table-bordered(添加单元格左下边框),table-hover(鼠标经过背景高亮)。
td标签在bootstrap中常用样式: active(单格或单行背景高亮),success(成功提示背景绿色),info(信息背景色:淡蓝),warning(黄色背景:警告),danger(错误背景:红色)。

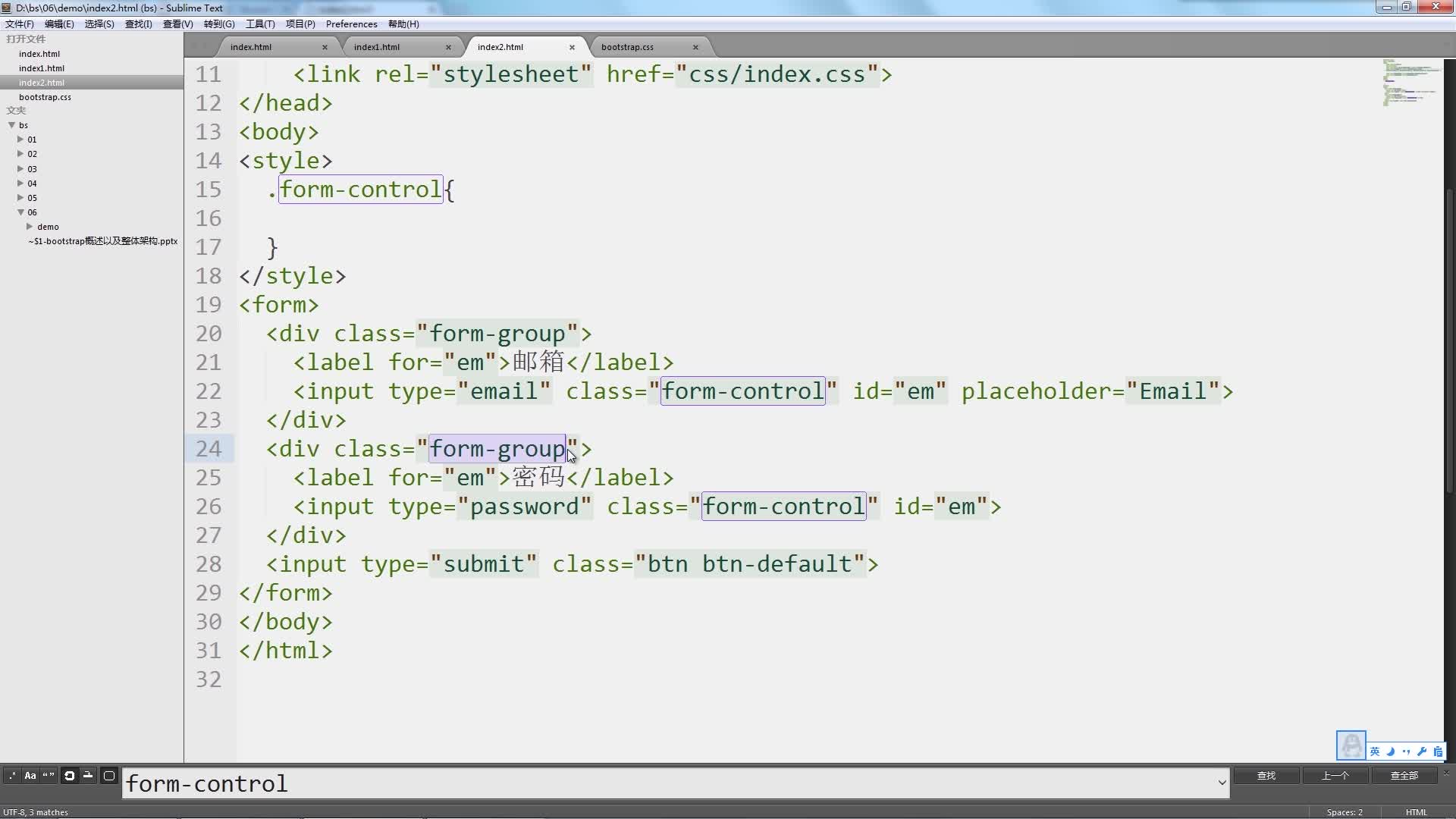
bootstrap模块分类及排版布局 / 3-3 表单样式(1)

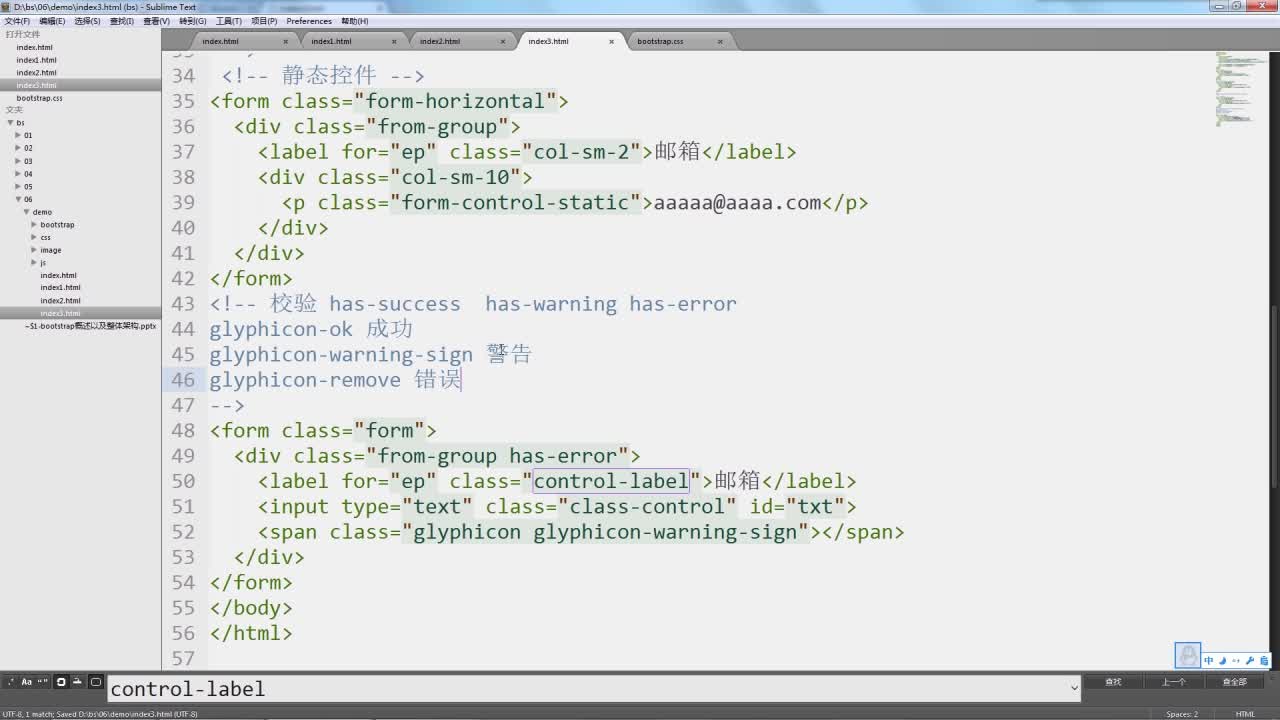
bootstrap模块分类及排版布局 / 3-5 表单样式(2)
内联表单:在form标签中设置form-inline。
为input标签设置form-control转化为行内块元素。
添加sr-only将会剪切掉绝对定位的元素。是由于clip属性。
一般的表单,form-inline,form-group,form-control基本都要用到,都可以加上。
水平排列表单: form标签中添加form-horizontal。form标签内的内容将会水平排列。
支持大部分H5的新增表单属性。
对于表单,BS把基本上把所有的样式按照元素的标签名来定义了一遍,用的时候直接在class中写标签名。
表单校验:has-success变绿,has-warning变黄,has-error变红。
control-lable,控制宽度和字体大小。

在表单中将一行纯文本和 label 元素放置于同一行,可以通过为 <p> 元素添加 form-control-static 类,纯文字要置于在p标签中。
在label标签上添加control-label的类,是为了能使文字靠近输入框显示。
通过给span标签,添加glyphicon glyphicon-remove的2个类能显示该图标。
bootstrap模块分类及排版布局 / 4-1 按钮+图像+文本样式
按钮:
btn,圆角属性,灰色背景。以下都是在btn基础上继续进行添加:
btn default,鼠标经过出现背景变化。
btn-primary,首选项蓝背景按钮。
btn-success,绿色成功按钮。
btn-info,信息蓝色按钮。
btn-warning,警告黄色按钮。
btn-danger,错误红色按钮。
btn-link,链接<a>标签属性。
控制按钮大小:btn-lg,btn-xs,btn-sm,btn-block(宽度填满父元素)
active激活状态。 以上所有样式也可以用于超链接。
disabled禁用。
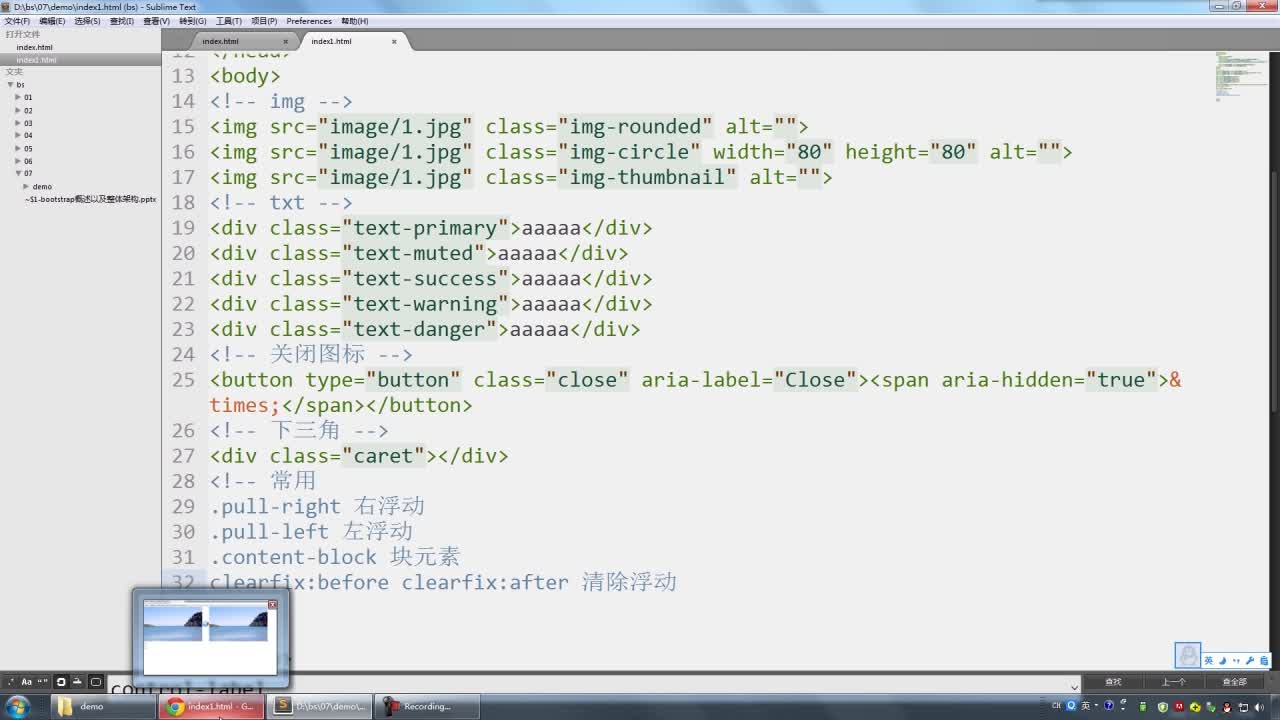
图像:
img-rounded,添加图片小圆角。
img-circle,设置图片椭圆,设置宽高一致变圆。
img-thumbnail,带边框并加了内边距。
文本:
text-primary,淡蓝色字体。
text-muted,淡灰色字体。
text-success,text-warning,text-dangger,绿黄红。
close,关闭图标。
caret,小下三角。
常用:
pull-right,右浮动,
pull-left,左浮动,
content-block,块元素。
clearfix: before clearfix: after,清除浮动。