首先要知道:
bootstrap4.x默认font-size:16px,line-height:1.5,font-family:"Helvetica Neue",Helvetica, Arial, sans-serif
所有的 <p> 元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
head头部分
<head>
<meta charset="utf-8">
<!--为了保证HTML页面在移动设备上进行合适的绘制和触屏缩放,在<head.../>元素中添加viewport元数据标签-->
<!--width=device-width 表示宽度是设备屏幕的宽度,initial-scale=1 表示初始的缩放比例,shrink-to-fit=no
自动适应手机屏幕的宽度-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
<title>文字排版1</title>
<link type="text/css" rel="stylesheet" href="../../../bootstrap-4.1.3-dist/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.bundle.js"></script>
<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.min.js"></script>
</head>1、<h1>---<h6>
bootstrap<定义所有的HTML标题(h1 到 h6)的样式规则
margin-bottom:0.5rem;font-weight:500;line-height:1.2;
<div class="container">
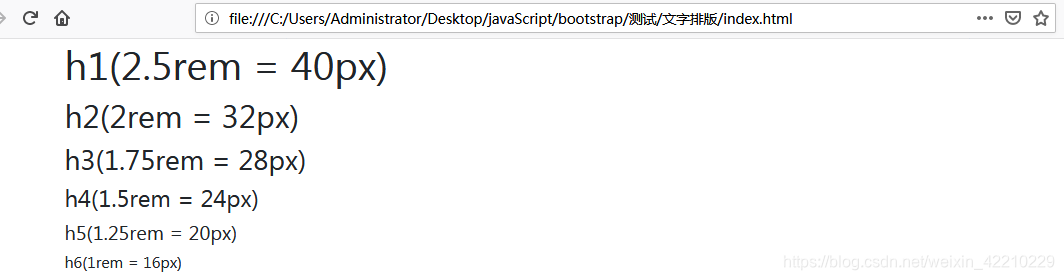
<h1>h1(2.5rem = 40px)</h1>
<h2>h2(2rem = 32px)</h2>
<h3>h3(1.75rem = 28px)</h3>
<h4>h4(1.5rem = 24px)</h4>
<h5>h5(1.25rem = 20px)</h5>
<h6>h6(1rem = 16px)</h6>
</div>
2、Display 标题类
.display-1, .display-2, .display-3, .display-4共四个控制标题的样式-
font-weight:300;line-height:1.2;
<div class="container">
<p>Display 标题可以输出更大更粗的字体样式</p>
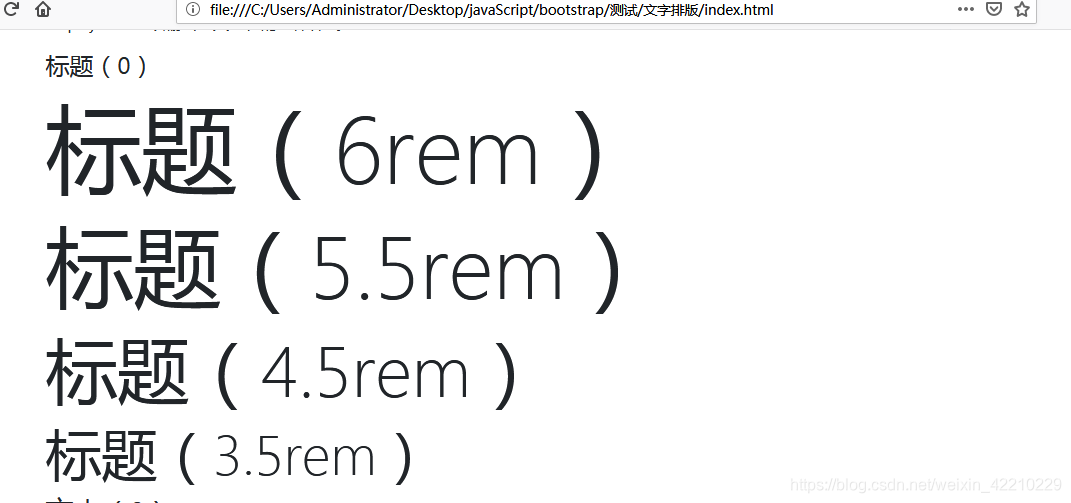
<h4>标题(0)</h4>
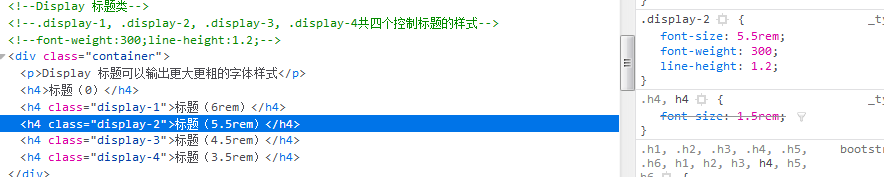
<h4 class="display-1">标题(6rem)</h4>
<h4 class="display-2">标题(5.5rem)</h4>
<h4 class="display-3">标题(4.5rem)</h4>
<h4 class="display-4">标题(3.5rem)</h4>
</div>

3、<small.../>
用于创建字号更小的颜色更浅的文本
font-size:80%;font-weight:400;


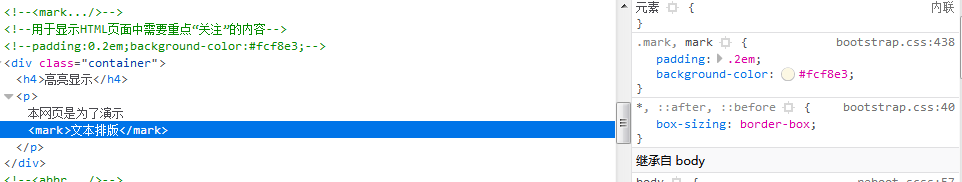
4、<!--<mark.../>-->
<!--用于显示HTML页面中需要重点“关注”的内容 -->
<!--padding:0.2em;background-color:#fcf8e3;-->


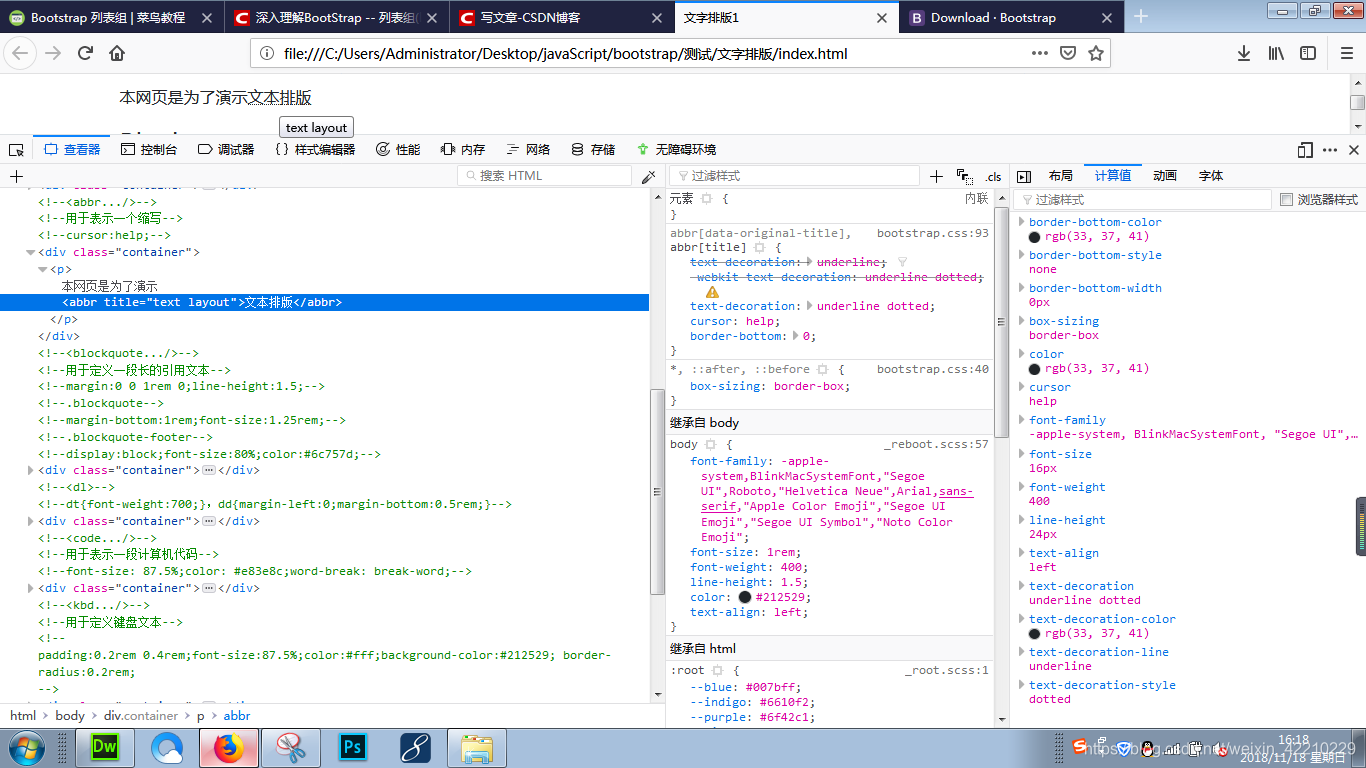
5、<!--<abbr.../>-->
<!--用于表示一个缩写-->
<!--cursor:help;-->

6、<blockquote.../>
<!--<blockquote.../>-->
<!--用于定义一段长的引用文本-->
<!--margin:0 0 1rem 0;line-height:1.5;-->
<!--.blockquote-->
<!--margin-bottom:1rem;font-size:1.25rem;-->
<!--.blockquote-footer-->
<!--display:block;font-size:80%;color:#6c757d;-->
<div class="container">
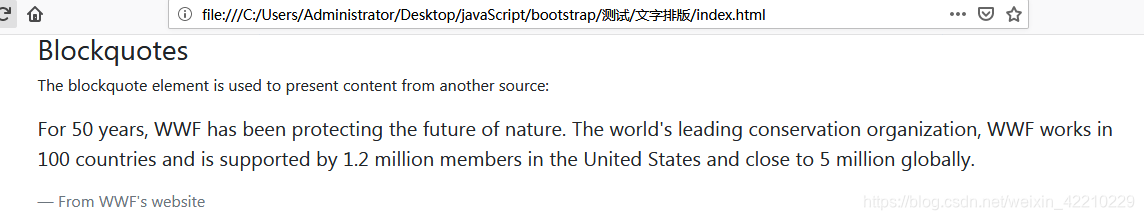
<h3>Blockquotes</h3>
<p>The blockquote element is used to present content from another source:</p>
<blockquote class="blockquote">
<p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer class="blockquote-footer">From WWF's website</footer>
</blockquote>
</div>
7、<dl>
<!--<dl>-->
<!--dt{font-weight:700;},dd{margin-left:0;margin-bottom:0.5rem;}-->
<div class="container">
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</div>
8、<code.../>
<!--<code.../>-->
<!--用于表示一段计算机代码-->
<!--font-size: 87.5%;color: #e83e8c;word-break: break-word;-->
<div class="container">
<p>
java的输出语句,例如:
<code>System.out.println("这是一条语句");</code>
或<code>System.out.print("这是一条语句");</code>
</p>
</div>
9、<kbd.../>
<!--<kbd.../>-->
<!--用于定义键盘文本-->
<!--padding:0.2rem 0.4rem;font-size:87.5%;color:#fff;background-color:#212529;
border-radius:0.2rem;-->
<div class="container">
<p>下面是一段键盘文本</p>
<p>(1)、<kbd>abcdefg</kbd></p>
</div>
10、<pre.../>
<!--<pre.../>-->
<!--pre元素所包含文本的空格、回车、Tab键和其他格式字符都会被保留下来-->
<!--display: block;font-size: 87.5%;color: #212529;
margin-top: 0;margin-bottom: 1rem;overflow: auto;-->
<div class="container">
<pre>
int i=1;
i++;
System.out.print(i);
</pre>
</div>
11、其他

<!--其他-->
<div class="container">
<!--参照-->
<p>参照物</p>
<!--font-weight-normal,普通文本,font-weight:400;-->
<p class="font-weight-normal">普通文本</p>
<!--font-weight-bold,加粗文本,font-weight:700;-->
<p class="font-weight-bold">加粗文本</p>
<!--font-weight-light,更细文本,font-weight:300;-->
<p class="font-weight-light">更细文本</p>
<!--font-italic,斜体文本,font-style:italic;-->
<p class="font-italic">斜体文本</p>
<p class="lead">让段落更突出</p>
<p class="small">指定更小的文本(父元素的85%)</p>
<p class="text-left">左对齐</p>
<p class="text-center">居中</p>
<p class="text-right">右对齐</p>
<p class="text-justify">设定文本对齐,段落中超出屏幕部分文字自动换行</p>
<p class="text-nowrap">段落中超出屏幕部分不换行</p>
<p class="text-lowercase">设定文本小写 JavaScript</p>
<p class="text-uppercase">设定文本大写 JavaScript</p>
<p class="text-capitalize">设定单词首字母大写 javascript</p>
<p>
<h4>显示在<abbr>元素中的文本以小号字体(90%)展示,且可以将小写字母转换为大写字母</h4>
<abbr title="World Health Organization">WHo</abbr><br/>
<abbr title="World Health Organization" class="initialism">WHo</abbr>
</p>
<p>
<h4>移除默认的列表样式,列表项中左对齐(<ul> 和<ol>中)。<br/>这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)</h4>
<ul class="list-unstyled">
<li>HTML、HTML5</li>
<li>CSS、CSS3</li>
<li>JavaScript</li>
</ul>
</p>
<p>
<h4>将所有列表项放置同一行</h4>
<ol class="list-inline">
<li class="list-inline-item">HTML、HTML5</li>
<li class="list-inline-item">CSS、CSS3</li>
<li class="list-inline-item">JavaScript</li>
</ol>
</p>
<p>
<h4>使<pre>元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条</h4>
<pre class="pre-scrollable">
Code
For multiple lines of code, use the pre element:
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
If you add the .pre-scrollable class, the pre element gets a max-height of 350px and provides a y-axis scrollbar:
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>
</p>源代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!--为了保证HTML页面在移动设备上进行合适的绘制和触屏缩放,在<head.../>元素中添加viewport元数据标签-->
<!--width=device-width 表示宽度是设备屏幕的宽度,initial-scale=1 表示初始的缩放比例,shrink-to-fit=no
自动适应手机屏幕的宽度-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
<title>文字排版1</title>
<link type="text/css" rel="stylesheet" href="../../../bootstrap-4.1.3-dist/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.bundle.js"></script>
<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.min.js"></script>
</head>
<!--bootstrap4默认font-size:16px,line-height:1.5,
font-family:"Helvetica Neue",Helvetica, Arial, sans-serif
所有的 <p> 元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
-->
<body>
<!--<h1>-<h6>-->
<!--定义所有的HTML标题(h1 到 h6)的样式规则-->
<!--margin-bottom:0.5rem;font-weight:500;line-height:1.2;-->
<div class="container">
<h1>h1(2.5rem = 40px)</h1>
<h2>h2(2rem = 32px)</h2>
<h3>h3(1.75rem = 28px)</h3>
<h4>h4(1.5rem = 24px)</h4>
<h5>h5(1.25rem = 20px)</h5>
<h6>h6(1rem = 16px)</h6>
</div>
<!--Display 标题类-->
<!-- .display-1, .display-2, .display-3, .display-4共四个控制标题的样式-->
<!--font-weight:300;line-height:1.2;-->
<div class="container">
<p>Display 标题可以输出更大更粗的字体样式</p>
<h4>标题(0)</h4>
<h4 class="display-1">标题(6rem)</h4>
<h4 class="display-2">标题(5.5rem)</h4>
<h4 class="display-3">标题(4.5rem)</h4>
<h4 class="display-4">标题(3.5rem)</h4>
</div>
<!--<small.../>-->
<!--用于创建字号更小的颜色更浅的文本-->
<!--font-size:80%;font-weight:400;-->
<div class="container">
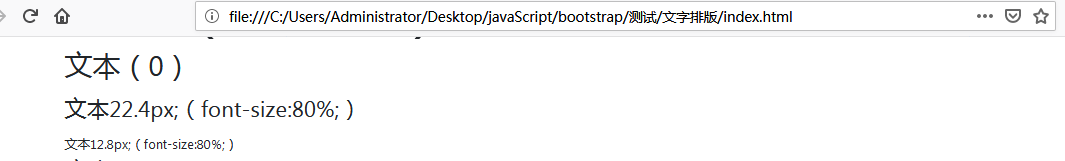
<h3>文本(0)</h3>
<h3><small>文本22.4px;(font-size:80%;)</small></h3>
<small>文本12.8px;(font-size:80%;)</small>
</div>
<!--<mark.../>-->
<!--用于显示HTML页面中需要重点“关注”的内容 -->
<!--padding:0.2em;background-color:#fcf8e3;-->
<div class="container">
<h4>高亮显示</h4>
<p>本网页是为了演示<mark>文本排版</mark></p>
</div>
<!--<abbr.../>-->
<!--用于表示一个缩写-->
<!--cursor:help;-->
<div class="container">
<p>本网页是为了演示<abbr title="text layout">文本排版</abbr></p>
</div>
<!--<blockquote.../>-->
<!--用于定义一段长的引用文本-->
<!--margin:0 0 1rem 0;line-height:1.5;-->
<!--.blockquote-->
<!--margin-bottom:1rem;font-size:1.25rem;-->
<!--.blockquote-footer-->
<!--display:block;font-size:80%;color:#6c757d;-->
<div class="container">
<h3>Blockquotes</h3>
<p>The blockquote element is used to present content from another source:</p>
<blockquote class="blockquote">
<p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer class="blockquote-footer">From WWF's website</footer>
</blockquote>
</div>
<!--<dl>-->
<!--dt{font-weight:700;},dd{margin-left:0;margin-bottom:0.5rem;}-->
<div class="container">
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</div>
<!--<code.../>-->
<!--用于表示一段计算机代码-->
<!--font-size: 87.5%;color: #e83e8c;word-break: break-word;-->
<div class="container">
<p>
java的输出语句,例如:
<code>System.out.println("这是一条语句");</code>
或<code>System.out.print("这是一条语句");</code>
</p>
</div>
<!--<kbd.../>-->
<!--用于定义键盘文本-->
<!--padding:0.2rem 0.4rem;font-size:87.5%;color:#fff;background-color:#212529;
border-radius:0.2rem;-->
<div class="container">
<p>下面是一段键盘文本</p>
<p>(1)、<kbd>abcdefg</kbd></p>
</div>
<!--<pre.../>-->
<!--pre元素所包含文本的空格、回车、Tab键和其他格式字符都会被保留下来-->
<!--display: block;font-size: 87.5%;color: #212529;
margin-top: 0;margin-bottom: 1rem;overflow: auto;-->
<div class="container">
<pre>
int i=1;
i++;
System.out.print(i);
</pre>
</div>
<!--其他-->
<div class="container">
<!--参照-->
<p>参照物</p>
<!--font-weight-normal,普通文本,font-weight:400;-->
<p class="font-weight-normal">普通文本</p>
<!--font-weight-bold,加粗文本,font-weight:700;-->
<p class="font-weight-bold">加粗文本</p>
<!--font-weight-light,更细文本,font-weight:300;-->
<p class="font-weight-light">更细文本</p>
<!--font-italic,斜体文本,font-style:italic;-->
<p class="font-italic">斜体文本</p>
<p class="lead">让段落更突出</p>
<p class="small">指定更小的文本(父元素的85%)</p>
<p class="text-left">左对齐</p>
<p class="text-center">居中</p>
<p class="text-right">右对齐</p>
<p class="text-justify">设定文本对齐,段落中超出屏幕部分文字自动换行</p>
<p class="text-nowrap">段落中超出屏幕部分不换行</p>
<p class="text-lowercase">设定文本小写 JavaScript</p>
<p class="text-uppercase">设定文本大写 JavaScript</p>
<p class="text-capitalize">设定单词首字母大写 javascript</p>
<p>
<h4>显示在<abbr>元素中的文本以小号字体(90%)展示,且可以将小写字母转换为大写字母</h4>
<abbr title="World Health Organization">WHo</abbr><br/>
<abbr title="World Health Organization" class="initialism">WHo</abbr>
</p>
<p>
<h4>移除默认的列表样式,列表项中左对齐(<ul> 和<ol>中)。<br/>这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)</h4>
<ul class="list-unstyled">
<li>HTML、HTML5</li>
<li>CSS、CSS3</li>
<li>JavaScript</li>
</ul>
</p>
<p>
<h4>将所有列表项放置同一行</h4>
<ol class="list-inline">
<li class="list-inline-item">HTML、HTML5</li>
<li class="list-inline-item">CSS、CSS3</li>
<li class="list-inline-item">JavaScript</li>
</ol>
</p>
<p>
<h4>使<pre>元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条</h4>
<pre class="pre-scrollable">
Code
For multiple lines of code, use the pre element:
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
If you add the .pre-scrollable class, the pre element gets a max-height of 350px and provides a y-axis scrollbar:
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>
</p>
</div>
</body>
</html>
结果:
