举例说明用于控制文本内容的对齐、折行、字重等属性的工具类。
1、文本对齐
使用文本对齐类可以轻松地将文本重新对齐到组件。
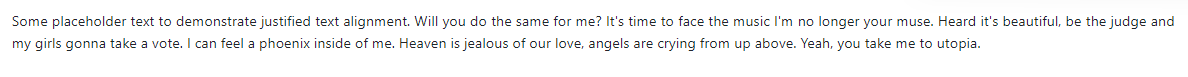
<p class="text-justify">Some placeholder text to demonstrate justified text alignment. Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>

对于左对齐、右对齐和居中对齐,我们还提供了响应式工具类,这些工具类使用了与栅格系统相同的基于视口(viewport)宽度的断点。
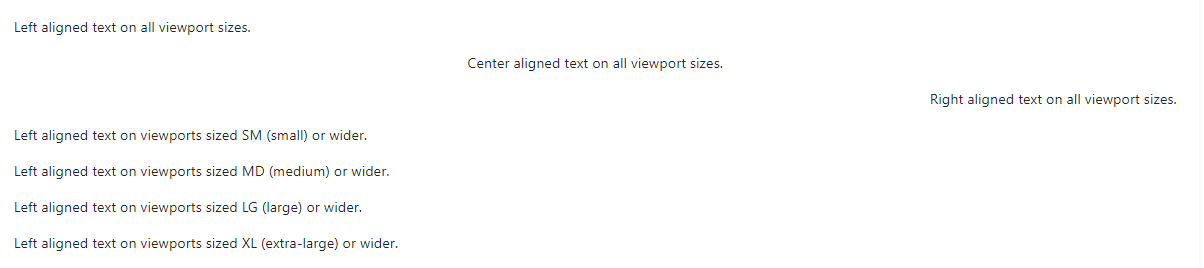
<p class="text-left">Left aligned text on all viewport sizes.</p>
<p class="text-center">Center aligned text on all viewport sizes.</p>
<p class="text-right">Right aligned text on all viewport sizes.</p>
<p class="text-sm-left">Left aligned text on viewports sized SM (small) or wider.</p>
<p class="text-md-left">Left aligned text on viewports sized MD (medium) or wider.</p>
<p class="text-lg-left">Left aligned text on viewports sized LG (large) or wider.</p>
<p class="text-xl-left">Left aligned text on viewports sized XL (extra-large) or wider.</p>

2、文字折行和溢出
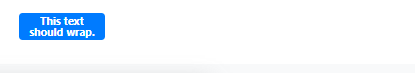
利用 .text-wrap 类可以让文字折行。
<div class="badge badge-primary text-wrap" style="width: 6rem;">
This text should wrap.
</div>

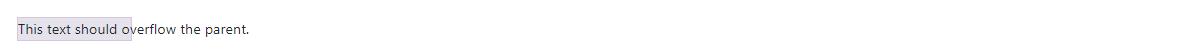
使用 .text-nowrap 类可以防止文字折行。
<div class="text-nowrap bd-highlight" style="width: 8rem;">
This text should overflow the parent.
</div>

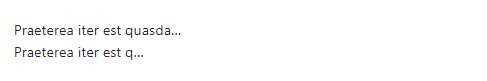
对于较长的内容,你可以通过添加 .text-truncate 类将文本截断并添加省略号。 但必须是 display: inline-block 或 display: block 类型。
<!-- Block level -->
<div class="row">
<div class="col-2 text-truncate">
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span class="d-inline-block text-truncate" style="max-width: 150px;">
Praeterea iter est quasdam res quas ex communi.
</span>

3、单词中断
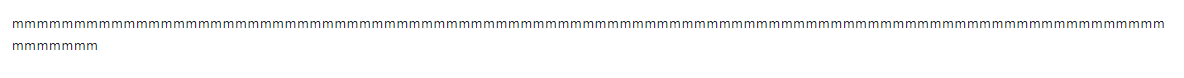
通过使用.text-break设置word-wrap: break-word和word-break: break-word,可以防止长文本字符串破坏组件的布局。为了获得更广泛的浏览器支持,我们使用换行而不是更常见的溢出换行,并添加已弃用的break-word: break-word以避免flex容器的问题。

<p class="text-break">mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>

4、文本转换
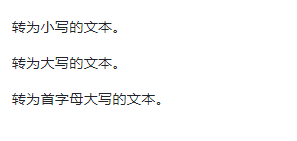
使用文本大小写类转换组件中的文本。
<p class="text-lowercase">转为小写的文本。</p>
<p class="text-uppercase">转为大写的文本。</p>
<p class="text-capitalize">转为首字母大写的文本。</p>

注意,.text-capitalize 只改变每个单词的第一个字母,不影响任何其他字母的大小写。
5、字体粗细和斜体
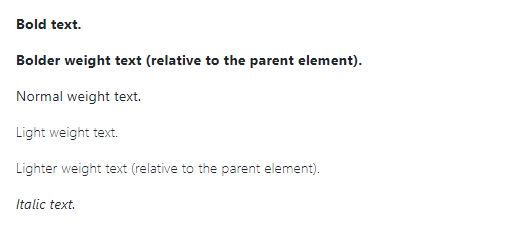
快速更改普通文本或斜体文本的字重(或粗细)。
<p class="font-weight-bold">Bold text.</p>
<p class="font-weight-bolder">Bolder weight text (relative to the parent element).</p>
<p class="font-weight-normal">Normal weight text.</p>
<p class="font-weight-light">Light weight text.</p>
<p class="font-weight-lighter">Lighter weight text (relative to the parent element).</p>
<p class="font-italic">Italic text.</p>

6、等宽字体(Monospace)
用 .text-monospace 类将所选内容更改为等宽字体(monospace font)。
<p class="text-monospace">This is in monospace</p>

7、重置颜色
用 .text-reset 类重置文本或链接的颜色,以便从父元素继承颜色属性。
<p class="text-muted">
Muted text with a <a href="#" class="text-reset">重置链接的颜色</a>.
</p>

8、文字装饰
用 .text-decoration-none 类去除文字的装饰。
<a href="#" class="text-decoration-none">不带下划线的链接</a>

后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
