版权声明:尊重原创! https://blog.csdn.net/weixin_42675488/article/details/82822008
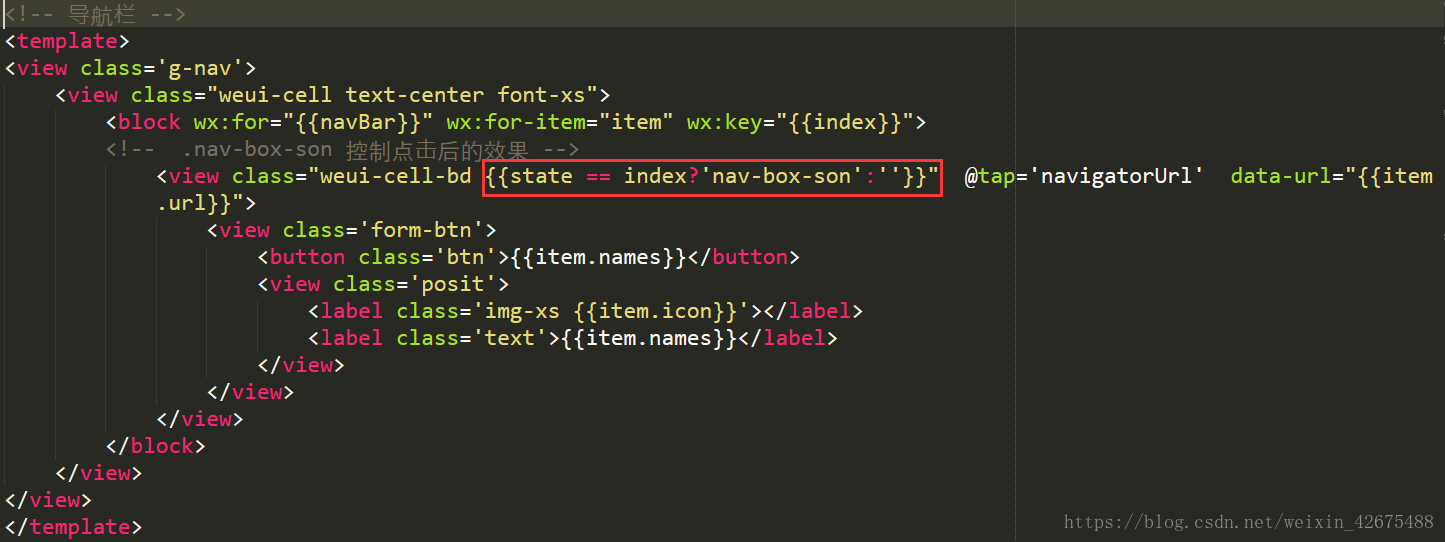
html部分:
js:
import wepy from 'wepy';
export default class Index extends wepy.component {
data = {
{
names: "收到粮田",
url: "/pages/index/index",
icon: "icon-none"
},
{
names: "兑换中心",
url: "/pages/store/index",
icon: "icon-two"
},
{
names: "个人中心",
url: "/pages/member/index",
icon: "icon-threen"
},
}
props = { state: String }
methods = {
navigatorUrl: function() {
var that = this
var url = e.currentTarget.dataset.url;
wx.redirectTo({
url : url
})
}
}
}
调用组件的页面:
<template>
<navbar state="0"></navbar>
</template>
import navBar from '../../components/navbar/index'
export default class Index extends wepy.page {
components = {
navbar: navBar
}
}
1、state 等于每个跳转页面id,必须写在所调用的组件中!!!
2、利用flex弹性布局