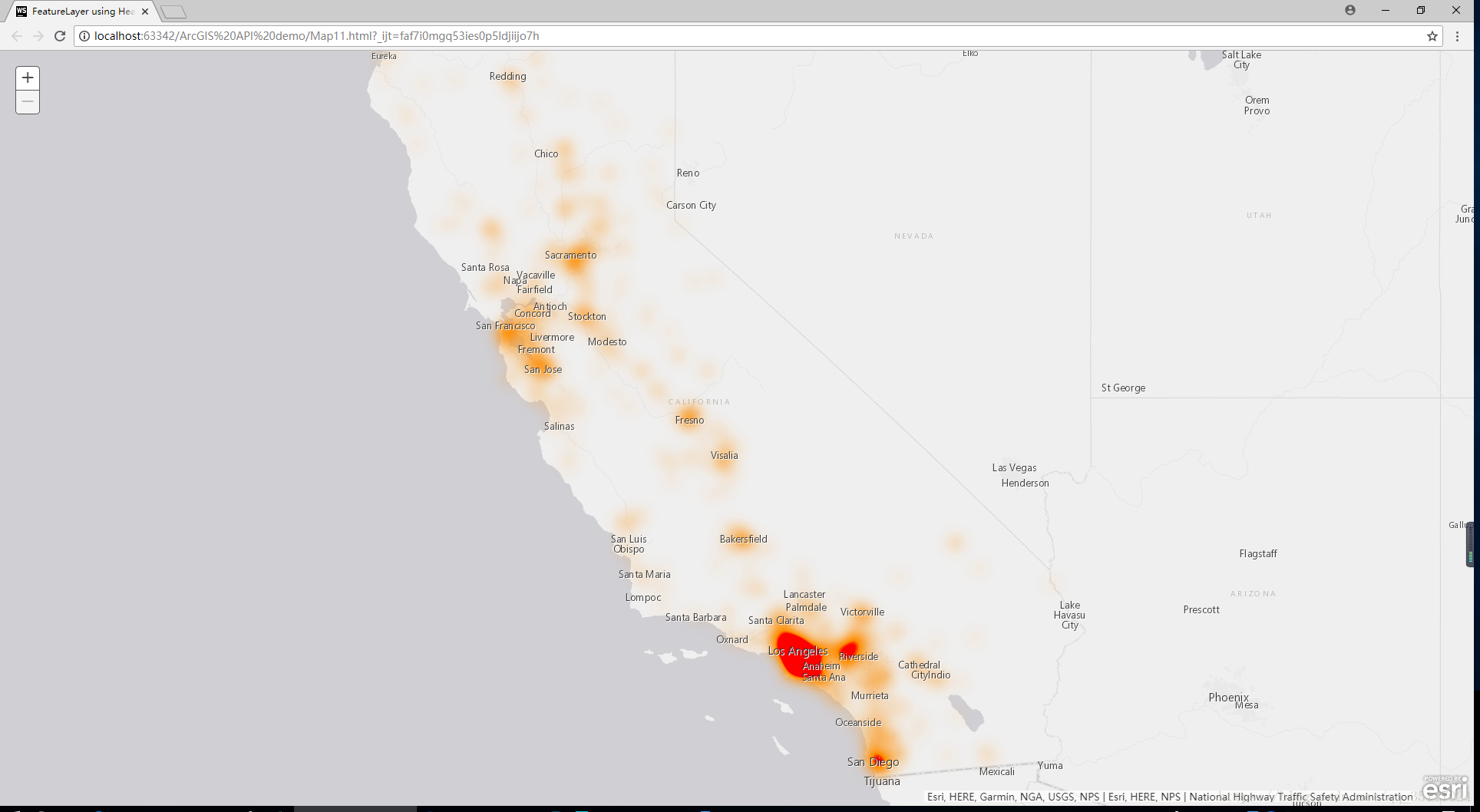
在我们的地图开发中,有时候可能需要在web端展示一些要素点的分布情况,比如展示某个地区的商家分布、某一国家的染病人群分布等。如果我们在前端仅仅将它们以一个个的点来展示出来,可能显得不太好看,那此时,我们就需要用到热力图的功能,效果如下(效果展示使用了官网的实例效果图):
ArcGIS API for JavaScript 3.X制作热力图主要分为两步:发布要素服务、热力图渲染。根据这两步操作,就可制作热力图供前端显示,下面来看具体的操作流程:
一、发布要素服务
制作热力图之前,我们先要发布一个要素服务,因为热力图渲染的数据源来源于此要素服务,一般来说,此要素服务通常是一些点要素数据。具体操作如下:
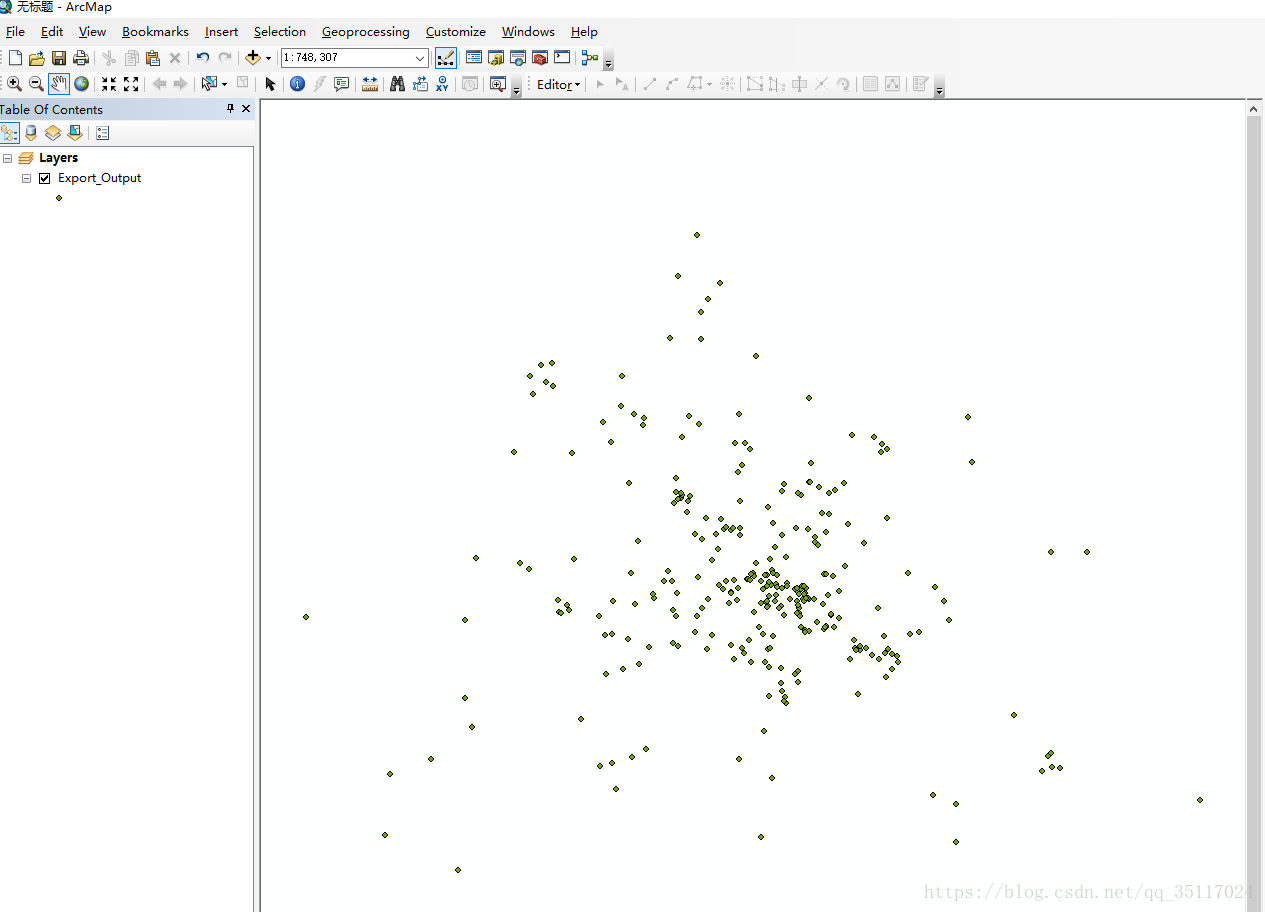
1 ArcMap中打开要发布的要素数据;
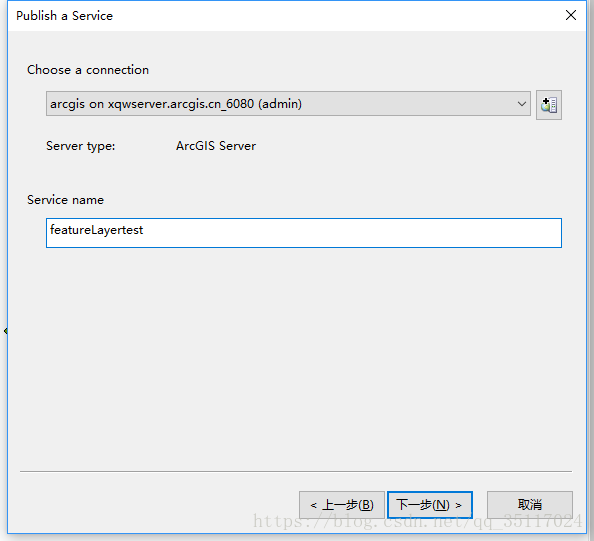
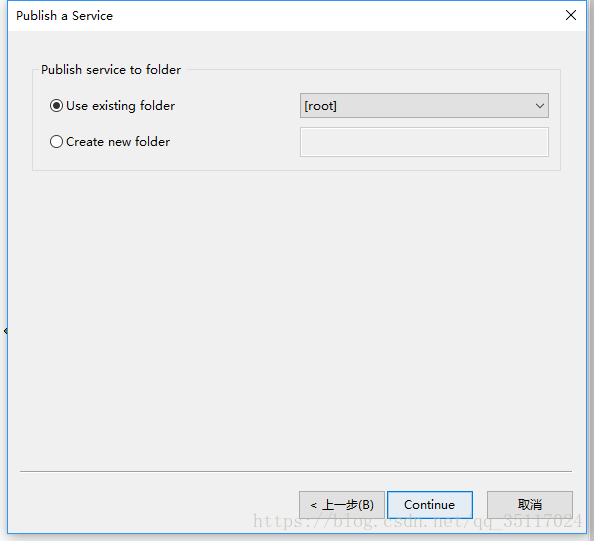
2 点击发布服务,根据下图操作来进行设置:
在这一步中,我们要在【Capabilities】选项卡下选择“Feature Access”选项,然后点击分析和发布来进行服务发布。
在此处点击分析功能时,可能会报错说数据库没有注册,那此时就需要在ArcGIS Server上面来注册数据库,详细的操作步骤可参考此教程“http://enterprise.arcgis.com/zh-cn/server/latest/publish-services/linux/registering-your-data-with-arcgis-server-using-arcgis-for-desktop.htm”。
二、热力图渲染
要素服务发布完成后,我们就可以使用“esri/renderers/HeatmapRenderer”这个组件来进行热力图的渲染,如下是具体操作流程:
1 创建地图:
map = new Map("map", {
basemap: "gray",
center: [-119.11, 36.65],
zoom: 7,
minZoom: 7,
maxZoom: 9
});2 使用要素服务的URL来实例化一个要素图层,此时用到了“esri/layers/FeatureLayer”这个组件,如图:
var serviceURL = "//services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/2012_CA_NHTSA/FeatureServer/0";
var heatmapFeatureLayerOptions = {
mode: FeatureLayer.MODE_SNAPSHOT
};
var heatmapFeatureLayer = new FeatureLayer(serviceURL, heatmapFeatureLayerOptions);我们在自己的项目中,将上述代码的URL换成自己发布的要素服务地址即可。
3 要素图层实例化完成之后,我们调用热力图渲染组件来实例化一个渲染对象,此处的参数默认,如果用户需要自定义渲染效果,在此处可以设置相关参数来实例化一个自定义的渲染对象。
渲染对象实例化之后调用要素图层的setRenderer方法来将此要素图层进行渲染,然后通过map的addLayer方法将它加载到地图之上,如下:
var heatmapRenderer = new HeatmapRenderer();
heatmapFeatureLayer.setRenderer(heatmapRenderer);
map.addLayer(heatmapFeatureLayer);4 至此,热力图的渲染已经完成。大家也可以继续丰富此热力图的功能,比如热力图添加属性弹窗功能等。下面是完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>FeatureLayer using HeatmapRenderer</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.26/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.26/esri/css/esri.css">
<style>
html, body, #map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.26/"></script>
<script>
var map;
require([
"esri/layers/FeatureLayer",
"esri/map",
"esri/renderers/HeatmapRenderer",
"dojo/domReady!"
],
function ( FeatureLayer, Map, HeatmapRenderer){
map = new Map("map", {
basemap: "gray",
center: [-119.11, 36.65],
zoom: 7,
minZoom: 7,
maxZoom: 9
});
var serviceURL = "//services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/2012_CA_NHTSA/FeatureServer/0";
var heatmapFeatureLayerOptions = {
mode: FeatureLayer.MODE_SNAPSHOT
};
var heatmapFeatureLayer = new FeatureLayer(serviceURL, heatmapFeatureLayerOptions);
var heatmapRenderer = new HeatmapRenderer();
heatmapFeatureLayer.setRenderer(heatmapRenderer);
map.addLayer(heatmapFeatureLayer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>在写这篇文章的时候,ArcGIS API for JavaScript 3.X版本已经更新到了3.26,所以本文就用了更新之后的版本,此版本相对于之前的3.25的话并没有增加新功能,只是一些简单的维护和bug的修改,所以并不影响大家学习。