版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/aduovip/article/details/83692095
在微信小程序开发中, 要实现自定义组件, 通过4个步骤可实现
1. 创建自定义组件, 以自定义checkbox为例
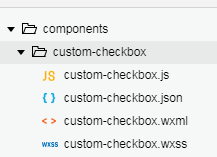
第一步 在项目根目录 中创建components目录,在components中创建checkbox目录 ,
在checkbox 目录下创建.js, json, .wxss, wxml 四个文件, 示意图如下

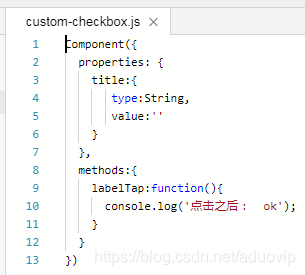
第二步, 这里先创建.json文件, 内容如下  , 接着创建.js文件,如图
, 接着创建.js文件,如图 
第三步, 接着创建.wxml文件, ,
,
如果用到样式,在.wxss文件中定义好样式
第四步, 要使用自定义组件,例如要在index/index.wxml文件中使用, 要先在index.json这样写

接着在index.wxml 文件中调用
 、
、
相关参考文档
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/