1 网页界面
前端框架:
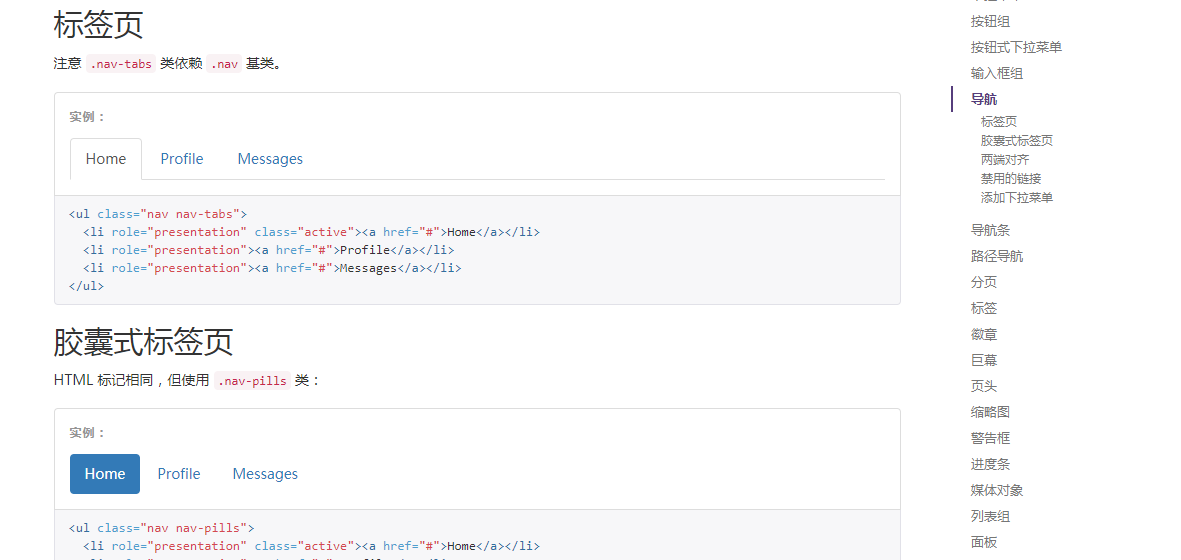
Bootstrap 中文官方文档: http://v3.bootcss.com
优点:使网页界面规范统一,简洁大方。
使用者居多,资料也多,出了问题容易找到解决办法。
主要负责静态网页样式问题。
jQuery 中文文档: http://www.w3school.com.cn/jquery/jquery_dom_get.asp
主要负责用户操作页面后使页面做一些动态反馈,让用户感受到。还有,动态效果和动态加载。
针对用户需求,编程顺序:找到现成的jquery插件——>jquery编程——>javascript编程
推荐两个常用的jQuery插件库: http://www.htmleaf.com

以上网址用于,开发者有具体的需求时,才去查看与需求相近的方法
2 数据传递
后端框架: SSM 包括 springMvc + spring + Mybatis
视频教学网址: https://www.imooc.com/u/2145618/courses?sort=publish
视频观看顺序: dao层 , service层,web层,高并发
java环境:jdk1.8
3 数据保存
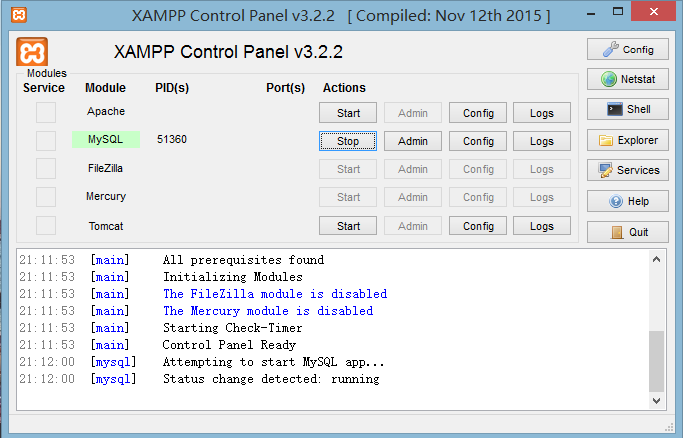
数据库: Mysql 推荐使用xampp中的mysql
xampp官方网址: https://www.apachefriends.org/zh_cn/index.html
4 开发工具:
代码编辑器:IDEA解压zip旗舰版 官网: http://www.jetbrains.com/idea/
tomcat服务器: 官网: http://tomcat.apache.org/
5 其他工具:
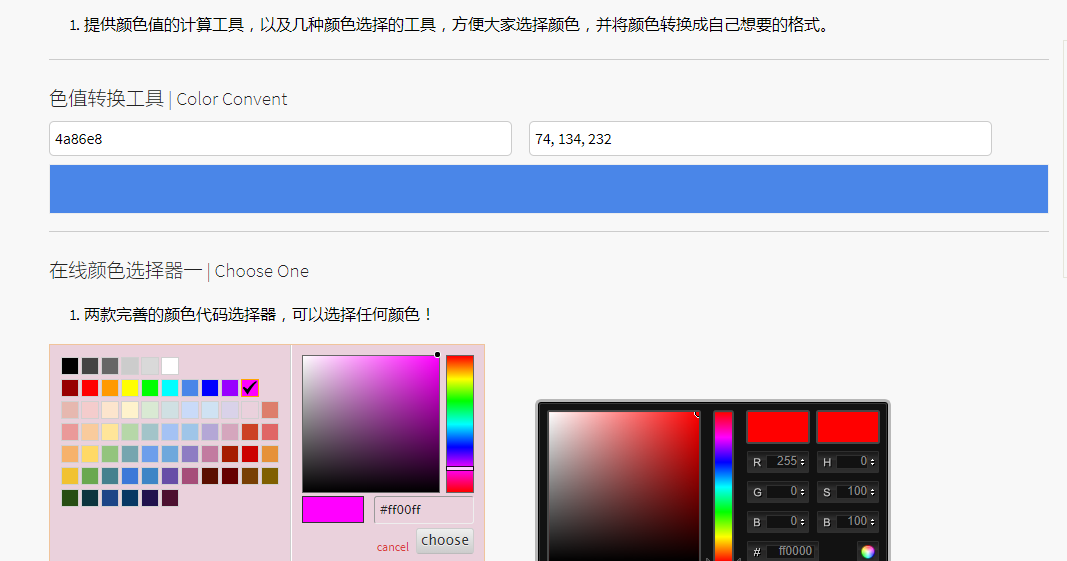
界面美化: RGB颜色查询对照表 网站链接: http://www.atool.org/colorpicker.php
颜色值各进制之间的转换,在设置网页元素颜色时十分常用。
图标库 阿里矢量图标库: http://www.iconfont.cn/collections/detail?cid=29
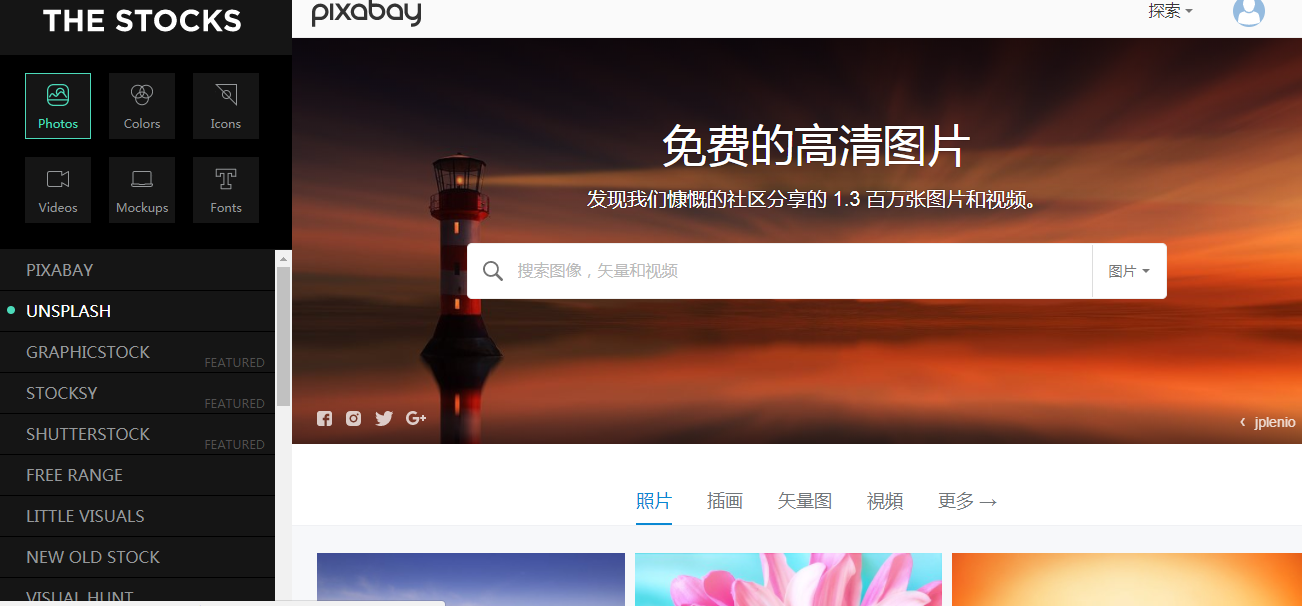
图片库: 网站链接: http://thestocks.im/
ps技巧: 视频教学 : http://www.doyoudo.com/
注: 所用到的安装包在我的百度网盘有分享
链接: https://pan.baidu.com/s/1oAkPZXg
密码: m7gh