位置选择器:
一、.:first-child选择器
<!doctype html> <html> <head> <meta charset="utf-8"> <title>first-child选择器的使用</title> <style type="text/css"> p:first-child{color: red;} </style> </head> <body> <p>第一篇 毕业了</p> <p>第二篇 关于考试</p> <p>第三篇 夏日飞舞</p> <p>第四篇 惆怅的心</p> <p>第五篇 畅谈美丽</p> </body> </html>
结果:

二、.:last-child选择器
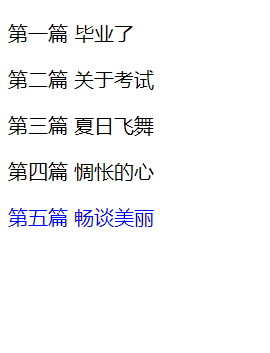
<!doctype html> <html> <head> <meta charset="utf-8"> <title>last-child选择器的使用</title> <style type="text/css"> p:last-child{color: blue;} </style> </head> <body> <p>第一篇 毕业了</p> <p>第二篇 关于考试</p> <p>第三篇 夏日飞舞</p> <p>第四篇 惆怅的心</p> <p>第五篇 畅谈美丽</p> </body> </html>
结果:

三、.:nth-child(n)选择器
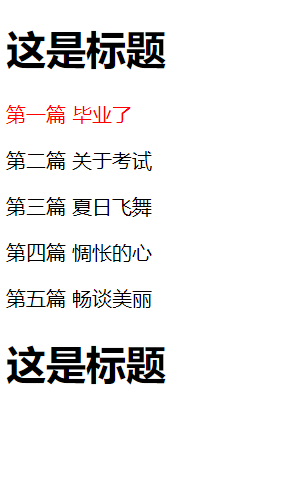
<!doctype html> <html> <head> <meta charset="utf-8"> <title>nth-child(n)选择器的使用</title> <style type="text/css"> p:nth-child(2){color: red;} </style> </head> <body> <h1>这是标题</h1> <p>第一篇 毕业了</p> <p>第二篇 关于考试</p> <p>第三篇 夏日飞舞</p> <p>第四篇 惆怅的心</p> <p>第五篇 畅谈美丽</p> <h1>这是标题</h1> </body> </html>
结果:

四、.:nth-of-type(n)选择器
<!doctype html> <html> <head> <meta charset="utf-8"> <title>nth-child(n)和nth-last-child(n)选择器的使用</title> <style type="text/css"> /* p:nth-child(2){color: red;}*/ p:nth-last-child(2){color: blue;} </style> </head> <body> <h1>这是标题</h1> <p>第一篇 毕业了</p> <p>第二篇 关于考试</p> <p>第三篇 夏日飞舞</p> <p>第四篇 惆怅的心</p> <p>第五篇 畅谈美丽</p> <h1>这是标题</h1> </body> </html>
结果:

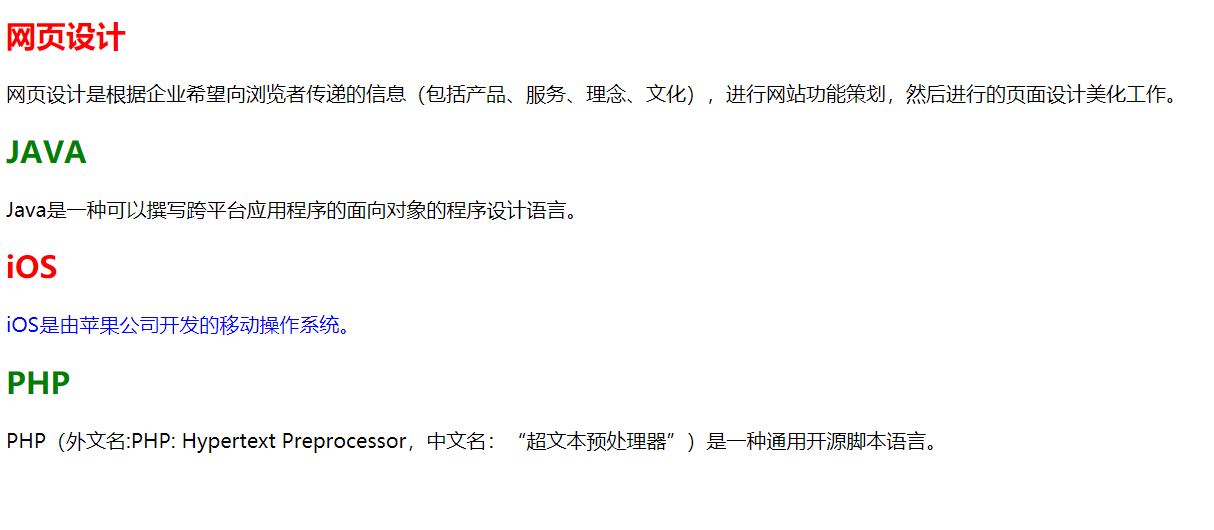
<!doctype html> <html> <head> <meta charset="utf-8"> <title>nth-of-type(n)和nth-last-of-type(n)选择器的使用</title> <style type="text/css"> h2:nth-of-type(2n+1){color: red;} h2:nth-of-type(2n){color:green;} p:nth-last-of-type(2){color: blue;} </style> </head> <body> <h2>网页设计</h2> <p>网页设计是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。</p> <h2>JAVA</h2> <p>Java是一种可以撰写跨平台应用程序的面向对象的程序设计语言。</p> <h2>iOS</h2> <p>iOS是由苹果公司开发的移动操作系统。</p> <h2>PHP</h2> <p>PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。</p> </body> </html>
结果: