父组件如何修改子组件中绑定的v-model属性
因为v-model属性是双向数据绑定,而vue的通信方式又是单向通信,所以,当子组件想要改变父组件传过来的值的属性时,就会报错,典型的就是父组件传值给子组件修改v-model的值时会报错或者不生效。解决方案就是父组件不传值,传函数给子组件,就能解决
父组件


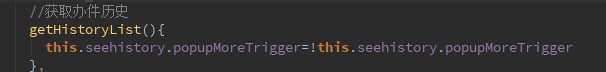
子组件

父组件如何修改子组件中绑定的v-model属性
因为v-model属性是双向数据绑定,而vue的通信方式又是单向通信,所以,当子组件想要改变父组件传过来的值的属性时,就会报错,典型的就是父组件传值给子组件修改v-model的值时会报错或者不生效。解决方案就是父组件不传值,传函数给子组件,就能解决
父组件


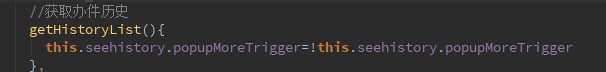
子组件
