HTML 表格
可以使用 HTML 创建表格。
表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>输入如下:

如果不定义边框属性border,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
表格的表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading
</th>
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
<tr>
<td>Row 2, cell 1</td>
<td>Row 2, cell 2</td>
</tr>
</table>输出如下:

表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
<tr>
<td></td>
<td>Row 2, cell 2</td>
</tr>
</table>输出如下:

注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符 ,就可以将边框显示出来。
输入如下:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
<tr>
<td> </td>
<td>Row 2, cell 2</td>
</tr>
</table>输出如下:

表格标签
| 表格 | 描述 |
|---|---|
| <table> | 定义表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格的表头。 |
| <tr> | 定义表格的行。 |
| <td> | 定义表格单元。 |
| <thead> | 定义表格的页眉。 |
| <tbody> | 定义表格的主体。 |
| <tfoot> | 定义表格的页脚。 |
| <col> | 定义用于表格列的属性。 |
| <colgroup> | 定义表格列的组。 |
实例
下面的代码是一个例子,演示一个带标题 (caption) 的表格
<html>
<body>
<h4>表格有标题,以及粗边框</h4>
<table border="7">
<caption>我的标题</caption>
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
<tr>
<td>Row 2, cell 1</td>
<td>Row 2, cell 2</td>
</tr>
</table>
</body>
</html>下面的代码是一个例子,演示如何定义跨行或跨列的表格单元格:
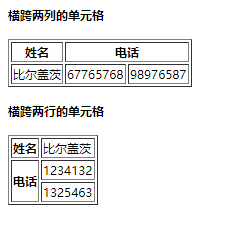
<html>
<body>
<h4>横跨两列的单元格</h4>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>比尔盖茨</td>
<td>67765768</td>
<td>98976587</td>
</tr>
</table>
<h4>横跨两行的单元格</h4>
<table border="1">
<tr>
<th>姓名</th>
<td>比尔盖茨</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>1234132</td>
</tr>
<tr>
<td>1325463</td>
</tr>
</table>
</body>
</html>输出如下:

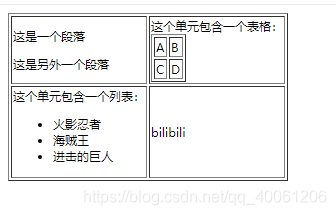
下面的代码是一个例子,演示如何显示在不同的元素内显示元素:
<html>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落</p>
<p>这是另外一个段落</p>
</td>
<td>这个单元包含一个表格:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元包含一个列表:
<ul>
<li>火影忍者</li>
<li>海贼王</li>
<li>进击的巨人</li>
</ul>
</td>
<td>bilibili</td>
</tr>
</table>
</body>
</html>输出如下:

下面的代码是一个例子,演示如何使用 Cell padding 来创建单元格内容与其边框之间的空白:
<html>
<body>
<h4>没有 cellpadding:</h4>
<table border="1">
<tr>
<td>FIRST</td>
<td>ROW</td>
</tr>
<tr>
<td>SECOND</td>
<td>ROW</td>
</tr>
</table>
<h4>带有 cellpadding:</h4>
<table border="1" cellpadding="50">
<tr>
<td>FIRST</td>
<td>ROW</td>
</tr>
<tr>
<td>SECOND</td>
<td>ROW</td>
</tr>
</table>
</body>
</html>输出如下:

下面的代码是一个例子,演示如何使用 Cell spacing 增加单元格之间的距离:
<html>
<body>
<h4>没有 cellspacing:</h4>
<table border="1">
<tr>
<td>FIRST</td>
<td>ROW</td>
</tr>
<tr>
<td>SECOND</td>
<td>ROW</td>
</tr>
</table>
<h4>带有 cellspacing:</h4>
<table border="1" cellspacing="10">
<tr>
<td>FIRST</td>
<td>ROW</td>
</tr>
<tr>
<td>SECOND</td>
<td>ROW</td>
</tr>
</table>
</body>
</html>输出如下:

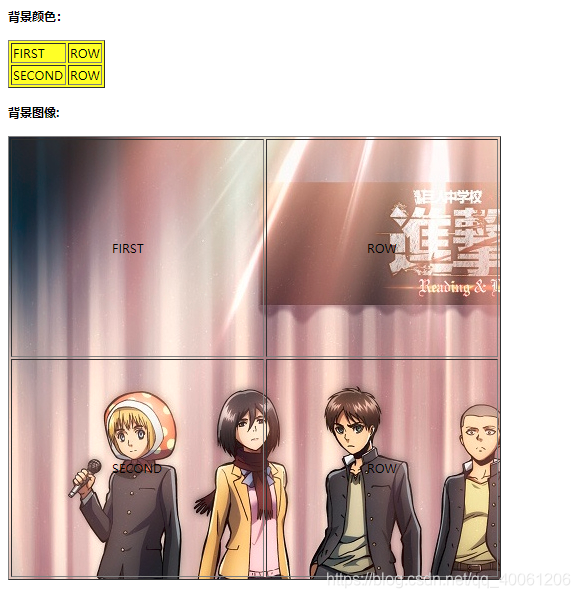
下面的代码是一个例子,演示如何向表格添加背景:
<html>
<body>
<h4>背景颜色:</h4>
<table border="1" bgcolor="yellow">
<tr>
<td>FIRST</td>
<td>ROW</td>
</tr>
<tr>
<td>SECOND</td>
<td>ROW</td>
</tr>
</table>
<h4>背景图像:</h4>
<table border="1" background="C:\Users\Re:CREATORS\Pictures\壁纸\3.jpg" cellpadding="100">
<tr>
<td>FIRST</td>
<td>ROW</td>
</tr>
<tr>
<td>SECOND</td>
<td>ROW</td>
</tr>
</table>
</body>
</html>输出如下:

下面的代码是一个例子,演示如何向一个或者更多表格单元添加背景:
<html>
<body>
<h4>单元颜色:</h4>
<table border="1">
<tr>
<td bgcolor="red">FIRST</td>
<td>ROW</td>
</tr>
<tr>
<td background="C:\Users\Re:CREATORS\Pictures\壁纸\3.jpg">SECOND</td>
<td>ROW</td>
</tr>
</table>
</body>
</html>输出如下:

下面的代码是一个例子,演示如何使用 "align" 属性排列单元格内容,以便创建一个美观的表格:
<html>
<body>
<table border="1" width="400">
<tr>
<th align="left">动漫</th>
<th align="right">主角</th>
</tr>
<tr>
<td align="left">火影忍者</td>
<td align="right">漩涡鸣人</td>
</tr>
<tr>
<td align="left">海贼王</td>
<td align="right">蒙奇·D·路飞</td>
</tr>
</table>
</body>
</html>输出如下:

下面的代码是一个例子,演示如何使用 "frame" 属性来控制围绕表格的边框:
<html>
<body>
<p><b>注释:</b>frame 属性无法在 Internet Explorer 中正确地显示。</p>
<p>Table with frame="box":</p>
<table frame="box">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="above":</p>
<table frame="above">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="below":</p>
<table frame="below">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="hsides":</p>
<table frame="hsides">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="vsides":</p>
<table frame="vsides">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>输出如下:
